
Image/ImageButton server control displays local images. The implementation idea is to store the relative address of the image in the database, read the address in the database, and use the control to load and display the image. For specific implementation steps, please refer to this article
Image/ImageButton server control displays local images. Here, what I do is: store the relative address of the picture in the database, read the address in the database, and use the control to load and display the picture.
Steps:
A. Add a server control. Here we take the Image control as an example.
B. The path in the database is very important. I wrote the format like this: ~/image/1.jpg. What I wrote before was: ~\image\1.jpg. The image failed to load. After replacing '\', it worked. image is a folder I created in the main directory of the project specifically to store pictures.

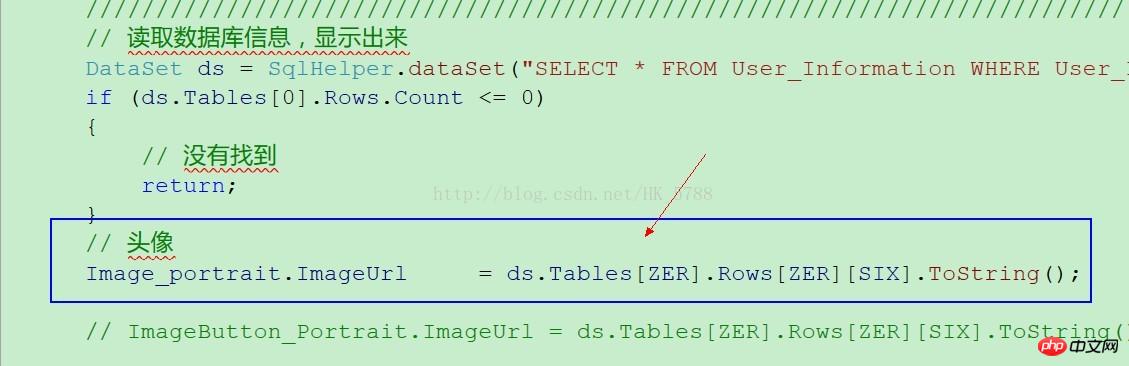
C. Add code. Use the imageUrl attribute of image to add the image path:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();


The above is the detailed content of A brief analysis of how Asp.Net uses the Image/ImageButton space to display local images. For more information, please follow other related articles on the PHP Chinese website!




