
[Introduction] The console (Console) is the first panel of Firebug and the most important panel. Its main function is to display various information generated during the loading process of web pages. 1. The command to display information. Firebug has a built-in console object that provides 5 methods for displaying information. The simplest method is console l
Console.info("This is info");
Console.debug("This is debug");
Console.warn("This is a warn");
Console.error("This is an error");
Console.log("%d year %d month %d ",2011,3,26);
console.log("Pi is %f",3.1415926);
var dog = {};
dog. name = "大毛" ;
dog.color = "yellow";
console.log("%o",dog);
console.group(" A set of information");
Console.log("The first item in the first group");
Console.log("The second item in the first group");
console.groupEnd();
console.group("Second group information");
console.log("Second group first item");
console.log("Second group second item");
console.groupEnd();
dog.bark = function(){alert("woof woof woof"); };
console.dir(dog);
var table = document.getElementById("table1");
console.dirxml(table);
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );
function add(a,b){
return a+b;
}
function add(a,b){
console .trace();
Return a+b;
}
var x = add3(1,1);
function add3(a, b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
Console.time("Timer One");
for(var i=0;i
for(var j=0;j
}
console.timeEnd("Timer One");
function Foo() {
for(var i=0;i
funcB(10000);
}
Function funcA(count){
for(var i=0;i;i++){}
}
function funcB(count){
for(var i=0;i;i++){}
}
console.profile('Performance Analyzer One');
Foo();
console.profileEnd();
The console (Console) is the first panel of Firebug and the most important panel. , its main function is to display various information generated during the loading process of web pages.
1. Commands to display information
Firebug has a built-in console object that provides 5 methods for displaying information.
The simplest method is console.log(), which can be used to replace alert() or document.write(). For example, if you use console.log("Hello World") in a web script, the console will automatically display the following content when loading.

In addition, depending on the different nature of the information, the console object has four methods of displaying information, namely general information console.info() and debugging information console.debug (), warning prompt console.warn(), error prompt console.error().
For example, insert the following four lines into the web script:
console.info("This is info");
console.debug("This is debug");
console.warn("This is warn");
console.error("This is error");
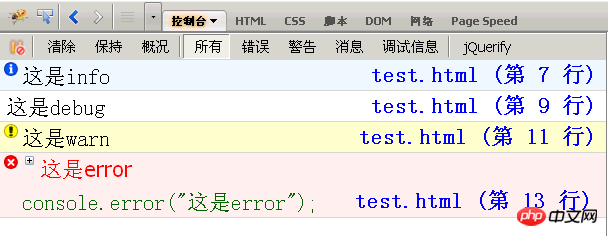
When loading, the console will display the following content.

You can see that information of different natures has different icons in front of it, and there is a hyperlink behind each piece of information. Click it to jump to the corresponding line of the web page source code.
2. Placeholders
The above five methods of the console object can all use printf style placeholders. However, there are relatively few types of placeholders, and only four types are supported: characters (%s), integers (%d or %i), floating point numbers (%f), and objects (%o).
for example,
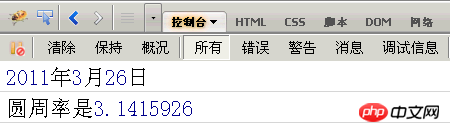
Console.log("%d year %d month %d day", 2011,3,26);
console.log("Pi is %f",3.1415926);

%o placeholder can be used to view the internal conditions of an object. For example, there is such an object:
var dog = {};
dog.name = "大毛" ;
dog.color = "yellow";
Then, use o% placeholder for it.
Console.log("%o",dog);

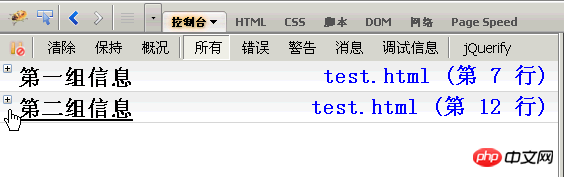
3. Group display
If there is too much information, you can group it Display, the methods used are console.group() and console.groupEnd().
console.group("The first group of information");
console.log("The first item in the first group");
console.log("First group, second item");
console.groupEnd();
console.group("Second group of information");
console.log("The first item in the second group");
console.log("Second Group 2");
console.groupEnd();

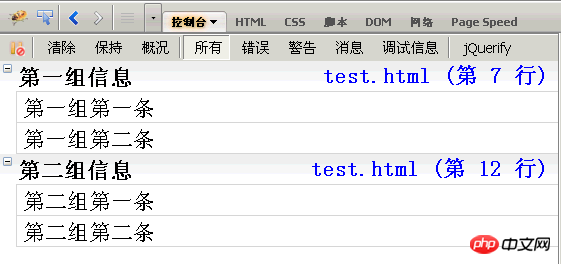
Click the group title, and the group information will be collapsed or expanded.

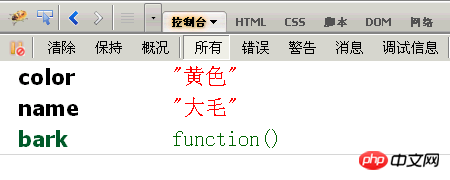
4. console.dir()
console.dir() can display all the properties and methods of an object.
For example, now add a bark() method to the dog object in Section 2.
dog.bark = function(){alert("bark woof");};
Then, display the content of the object,
Console.dir(dog);

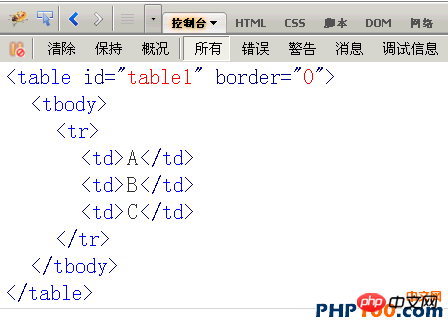
5. console.dirxml()
console.dirxml() is used to display web pages The html/xml code contained in a certain node.
For example, first obtain a table node,
var table = document.getElementById("table1");
Then, display the code contained in the node.
Console.dirxml(table);

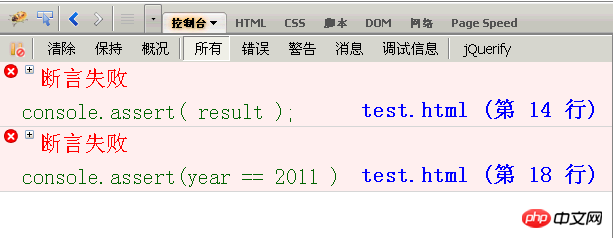
6. console.assert()
console.assert() is used to determine a Whether the expression or variable is true. If the result is no, a corresponding message is output to the console and an exception is thrown.
For example, the results of the following two judgments are both no.
var result = 0;
console.assert(result);
var year = 2000;
console.assert(year == 2011);

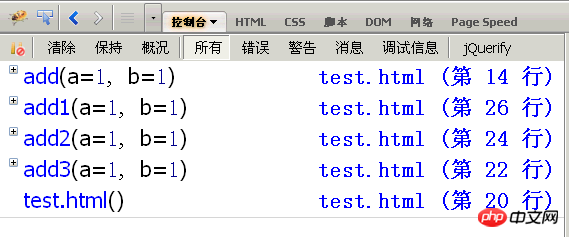
function add(a,b){I want to know how this function is called, just add the console.trace() method to it.Return a+b;
}
function add(a,b){Assume that the calling code of this function is as follows:console.trace();
Return a+b;
}
var x = add3(1,1);After running, the call trace of add() will be displayed, from top to bottom, add() , add1(), add2(), add3().function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}

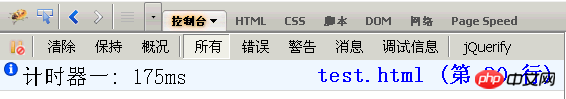
console.time() and console.timeEnd() are used to display the running time of the code.
console.time("Timer One");
for(var i=0;i
for(var j=0;j
}
console.timeEnd("Timer One");

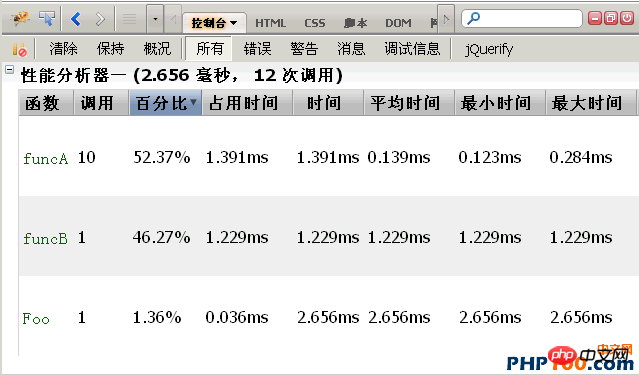
function Foo(){Then, you can analyze the running performance of Foo().for(var i=0;i funcB(10000);
}
function funcA(count){
for(var i=0;i;i++){}
}
function funcB(count){
for(var i=0;i;i++){}
}
console.profile('Performance Analyzer 1');The console will display a performance analysis table, as shown below.Foo();
console.profileEnd();




The above is the detailed content of Detailed explanation on the usage of JavaScript built-in function console. For more information, please follow other related articles on the PHP Chinese website!




