
In JavaScript, the for/in loop is the most commonly used loop for enumeration properties. In this article, we will introduce some commonly used methods and functions in the for/in loop
#1. Sometimes we need to filter out the attributes that we do not need to enumerate, but cannot directly define them as non-enumerable, we It is necessary to filter out some attributes that do not require enumeration by judging conditions
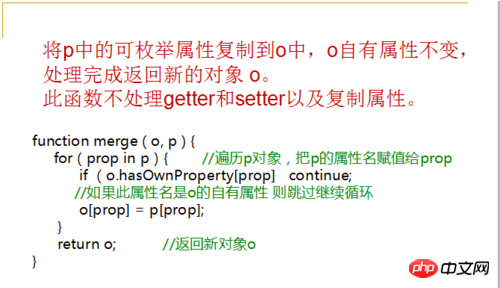
2. Expand object properties through for/in loop (this function is defective in some versions of IE)
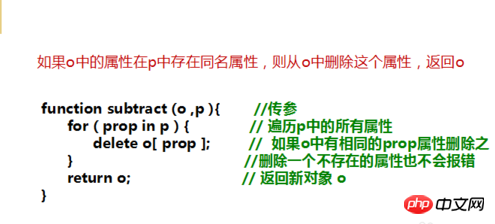
3. If the attribute in o does not have the same name in p, delete this attribute from o

4. Copy the enumerable attributes in p to o, and o’s own attributes remain unchanged

5. If the attribute in o has the same name in p, then from o Delete this attribute and return o

##6 Return A new object that has attributes of both o and p. If there are attributes with the same name in o and p, use the attribute value in p
7. Return a new object. This object has attributes owned by both o and p, similar to the intersection of two objects
The above is the detailed content of Introduction to the usage of for/in in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




