
Now we use javascript to make a small example of changing color. The specific steps are as follows.
1. The first step:
First create an HTML file:

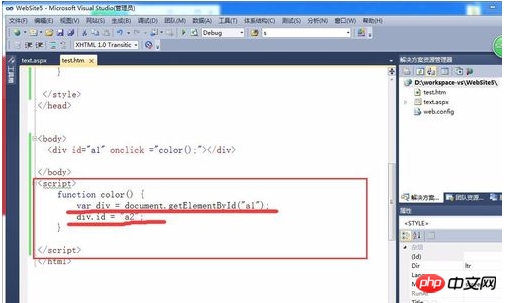
2. The second step:
Write script code:
<body>
<div id="a1" onclick ="color();"></div>
</body>
<script>
function color() {
var div = document.getElementById("a1");
div.id = "a2";
}
</script>
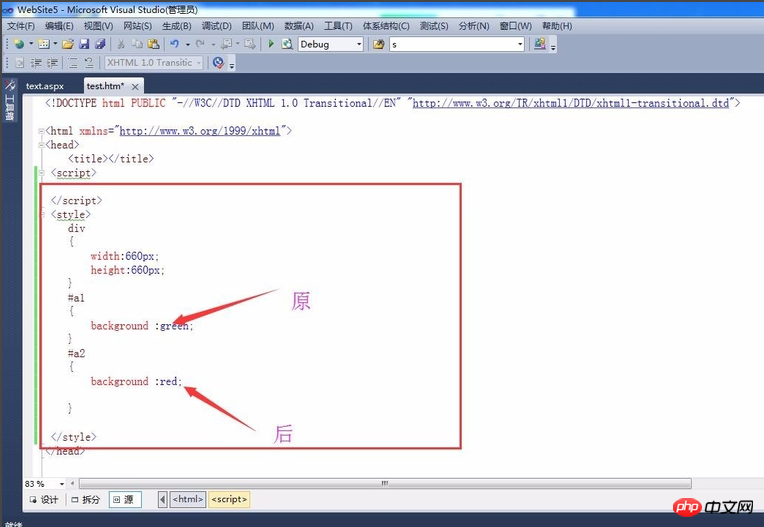
3. Step 3:
Style:
<style>
div
{
width:660px;
height:660px;
}
#a1
{
background :green;
}
#a2
{
background :red;
}
</style>
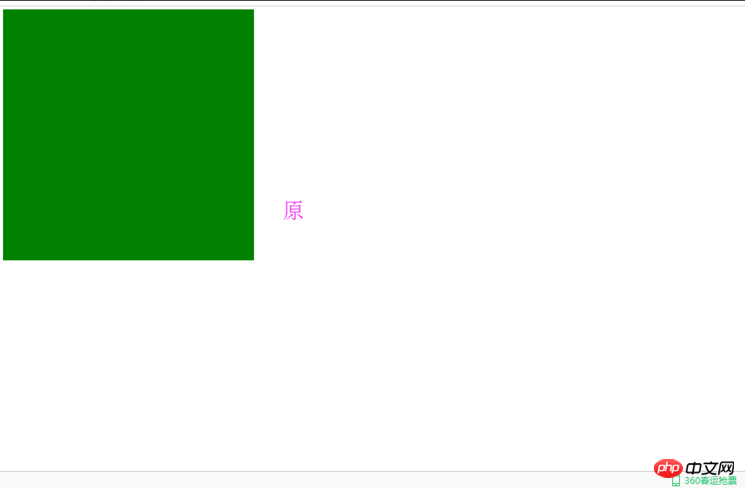
4. Step 4:
Running result:

5. Step 5:
Click to change color:
Friends, you can try it yourself now~
The above is the detailed content of JavaScript example sharing about color change. For more information, please follow other related articles on the PHP Chinese website!




