
I am learning JavaScript recently, so I thought of using js to implement form verification. Through this article, I will share with you the steps to use javascript to implement the form verification function. Friends who need it can refer to it
Text box verification
The following are the verification steps for the text box.
1. Get the value of the text box to be verified,
2. Set judgment conditions on the value, using if statements or switch statements.
3. If the conditions are met, the verification passes and the return value is true.
4. If the condition is not met, the return value is false, and the text is replaced to output the verification prompt information.
5. The form obtains the return values of multiple verifications, performs logical operations, and passes the parameters to the onsubmit event of the form.
6. Call the verification function in the input. I use the onblur event to trigger the verification function.
Drop-down box verification
The verification of the drop-down box is slightly different than that of the text box. The return value of the option in the drop-down box is value , the user's choice is obtained from the name value in the select, so the value in the select is obtained through the id in the verification function of the drop-down box, and different judgments are made based on whether the value is empty or other illegal values. The rest of the steps are the same as for the text box.
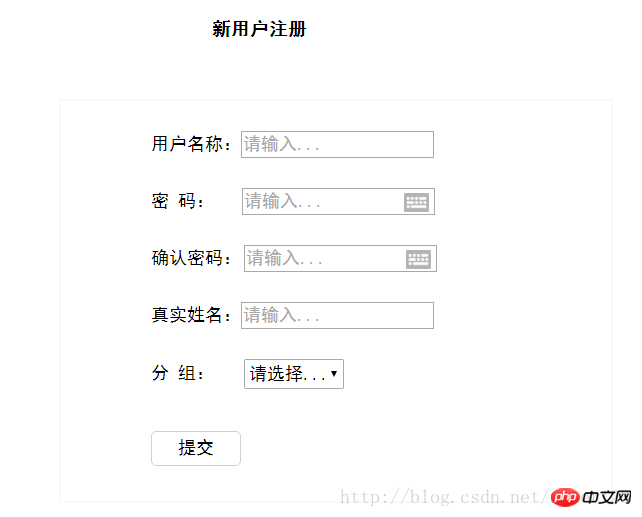
The form verification style is as follows:



#Problems encountered
Code block
The following is the program source code:<script>
function validateUsername(){
var input = document.myform.userName.value;
if(input == “”||input == null) {
document.myform.userName.focus();
document.getElementById(“uname”).innerHTML=”用户名不能为空!”;
return false;
}
else if(input.length>5 || input.length<2){
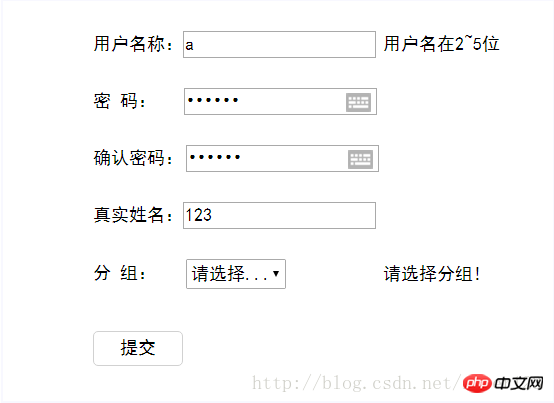
document.getElementById(“uname”).innerHTML= “用户名在2~5位”;
document.myform.userName.focus();
return false;
}
else{
document.getElementById(“uname”).innerHTML=”“;
return true;
}
}
function validatePassword(){
var password = document.myform.password.value;
if(password == “”||password == null) {
document.getElementById(“upss”).innerHTML = “密码不能为空!”;
document.myform.password.focus();
return false;
}
else if(password.length>12 || password.length<6){
document.getElementById(“upss”).innerHTML= “密码在6~12位”;
document.myform.password.focus();
return false;
}
else{
document.getElementById(“upss”).innerHTML= “”;
return true;
}
}
function validatePasswordAgain(){
var psw = document.myform.psw.value;
var password = document.myform.password.value;
if(psw!=password){
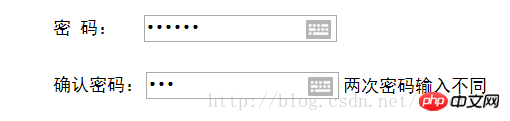
document.getElementById(“upssa”).innerHTML=”两次密码输入不同”;
return false;
}else{
document.getElementById(“upssa”).innerHTML = “”;
return true;
}
}
function validateGroup(){
var select = document.getElementById(“select”);
if(select.value == “NONE”){
document.getElementById(“groupID”).innerHTML=”请选择分组!”;
return false;
}else {
document.getElementById(“groupID”).innerHTML=”“;
return true;
}
}
function validateForm(){
var flag = validateUsername()&&validatePassword()&&validatePasswordAgain()&&validateGroup();
if(flag){
return true;
}else return false;
}<p class="warp">
<h1>新用户注册</h1>
<form action="/myproject/admin/addUser" name="myform" onsubmit="return validateForm()">
<p class="form-warp">
<ul>
<li>用户名称:<input class="input" type="text" name="userName" placeholder="请输入..." onblur="validateUsername()"/></li>
<li>密 码:<input class="input" type="password" name="password" id="password" placeholder="请输入..." onblur="validatePassword()"/></li>
<li>确认密码:<input class="input" type="password" name="psw" id="psw" placeholder="请输入..." onblur="validatePasswordAgain()"/></li>
<li>真实姓名:<input class="input" type="text" name="realName" placeholder="请输入..."/></li>
<li>分 组:<select name="group.id" id="select" onblur="validateGroup()">
<option value="NONE">请选择...</option>
<#list groups as group>
<option value="${group.id}">${group.name}</option>
</#list>
</select>
</li>
<li><input type="submit" value="提交" id="button"/></li>
</ul>
<ul class="validate">
<li id="uname"></li>
<li id="upss"></li>
<li id="upssa"></li>
<li id="groupID"></li>
</ul>
</p>
</form>
</p>
“`The above is the detailed content of Introduction to JavaScript form validation function. For more information, please follow other related articles on the PHP Chinese website!




