
Let’s talk about some simple operation operators
+ Plus sign: 1. Used to calculate the sum of two numbers , 2. Used to splice two strings
- Minus sign: 1. Used to calculate the difference between two numbers , 2. Used in front of a number to identify a negative number
##* Multiplication sign: used to calculate the multiplication of two numbers Product
##/ Division sign: used to calculate the quotient obtained after dividing the dividend by the divisor
% Remainder: used to calculate the remainder after dividing the dividend by the divisor (the calculation here is an integer division, and the remainder after integer division will be obtained)
= Assignment: used to assign a value (can be an object, function, number, string, Boolean) to a variable
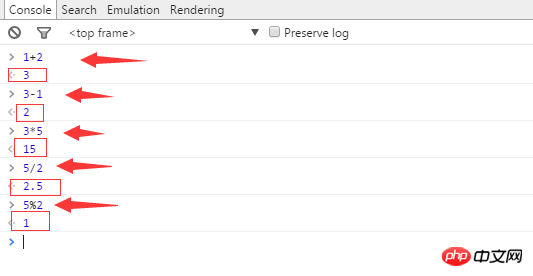
 Here, we can clearly see that the operators display the results of the operations. I don’t need to go into details about addition, subtraction, multiplication and division. I won’t go into details. I believe everyone’s calculation skills are better than mine, because I just graduated from middle school. What I want to talk about a little more is the remainder operation. See the above example of 5%2. The remainder is 1. It is calculated like this, 5 ÷ 2 = 2... 1, this calculation should have been seen in the second grade of elementary school, dividend ÷ divisor = quotient... remainder, this remainder is the result of the remainder operation, and it is also equal to what was mentioned yesterday The symbol is var temp = value used for assignment; we use the var keyword to declare variables, and = to assign values to you. The type of the value can be an object, a function, a number, a string, or a Boolean; we have already told you about it before. , what a function is, is a function body declared with function, that is a function. Needless to say numbers, a string is a string of strings enclosed in quotation marks, and a Boolean value is a type with only two values. true and false, there is no third way.
Here, we can clearly see that the operators display the results of the operations. I don’t need to go into details about addition, subtraction, multiplication and division. I won’t go into details. I believe everyone’s calculation skills are better than mine, because I just graduated from middle school. What I want to talk about a little more is the remainder operation. See the above example of 5%2. The remainder is 1. It is calculated like this, 5 ÷ 2 = 2... 1, this calculation should have been seen in the second grade of elementary school, dividend ÷ divisor = quotient... remainder, this remainder is the result of the remainder operation, and it is also equal to what was mentioned yesterday The symbol is var temp = value used for assignment; we use the var keyword to declare variables, and = to assign values to you. The type of the value can be an object, a function, a number, a string, or a Boolean; we have already told you about it before. , what a function is, is a function body declared with function, that is a function. Needless to say numbers, a string is a string of strings enclosed in quotation marks, and a Boolean value is a type with only two values. true and false, there is no third way.
Let’s take a look at what the various values look like
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;Let’s further understand what the operator looks like after a small upgrade?
Note: At present, I only talk about some basic operators, and some special operators. I will explain them in some applications later, and then the understanding will be deeper
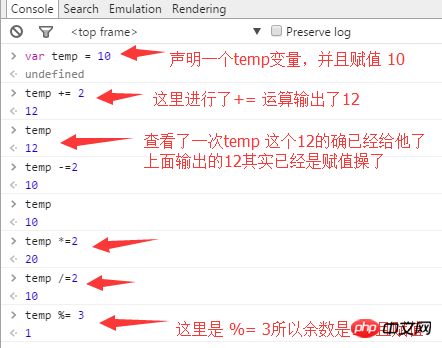
+= Addition: First add the two operation objects, and then assign the added value to the first operation object
-= Subtraction: First subtract the two operands, and then assign the added value to the first operand
*= Multiply and wait: first multiply the two operation objects, and then assign the added value to the first operation Object
/= Division etc.: First divide the two operation objects, and then assign the added value Give the first operation object
%= remainder: first perform the remainder operation on the two operation objects, and then compare them The added value is assigned to the first operand
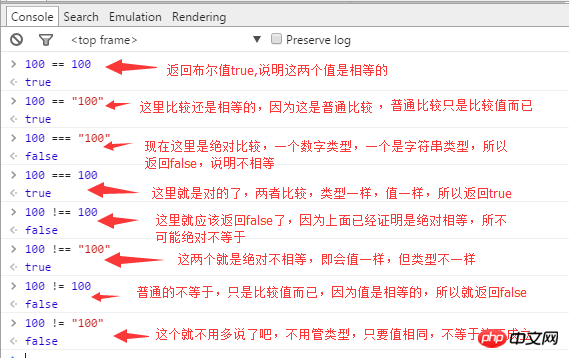
## and then some simple comparison operators
&& And (AND): First determine whether the objects on the left and right sides of the operator are "non-null objects or non-undefined objects". If they are neither, return the right side value, if one value is yes, return the value that is yes, if both values are yes, return the one on the left.
! Negation (not): Convert a value to a Boolean value and then negate it
(Note: The or and negation operators mentioned here are explained using everyone’s common understanding of logic. In fact, the internal operation involves binary or The results produced by NAND operations will be discussed in detail when we talk about binary) Let’s look at some examples

The above is the detailed content of Detailed graphic and text explanation of how to simply operate operators in javascript. For more information, please follow other related articles on the PHP Chinese website!




