

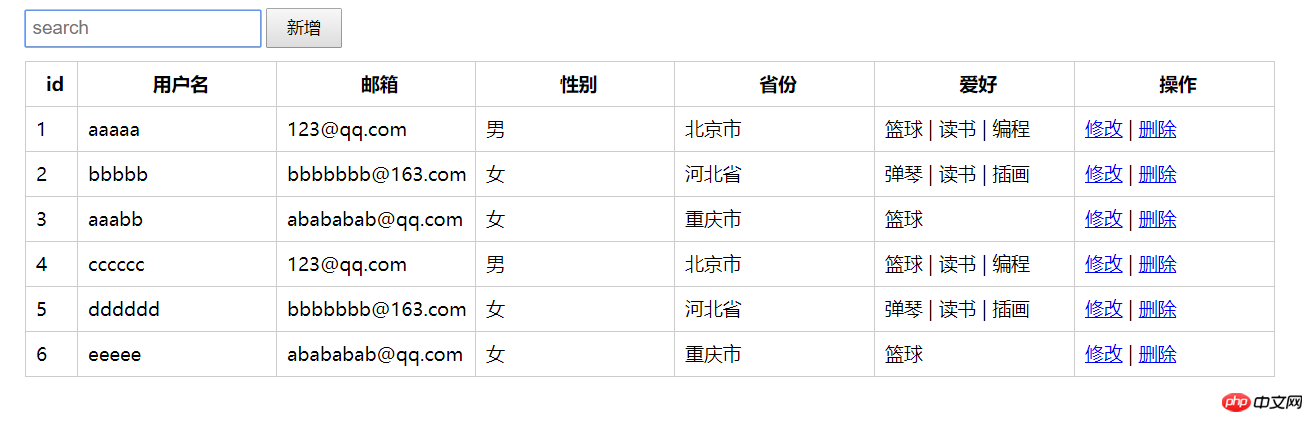
We save these user information into the array of list, and then add, delete, modify and check on this array:
list: [
{
username: 'aaaaa',
email: '123@qq.com',
sex: '男',
province: '北京市',
hobby: ['篮球', '读书', '编程']
},
{
username: 'bbbbb',
email: 'bbbbbbb@163.com',
sex: '女',
province: '河北省',
hobby: ['弹琴', '读书', '插画']
}// ...]The forms here include: text input boxes, radio buttons, select boxes, check boxes, etc.
Our data are all placed in the arraylist, but here we do not directly output the list pairs in a loop, but first put the items in the list The data is given to an array slist, and slist is output in a loop. Because we need to filter the data in the subsequent query function, the array list always saves the original data (including new, modified, or deleted), while the array slist is only responsible for display.
Provide a setSlist method in vue and give the data to be displayed to the array slist:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}Then use ## in html #v-forRender the slist array:
<tr v-cloak v-for="(item, index) of slist"> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="javascript:;" @click="showOverlay(index)">修改</a> | <a href="javascript:;" @click="del(index)">删除</a></td> </tr>
push method to add the user's information to the end of the list array:
this.list.push({
username: 'ffff',
email: 'fffffff@163.com',
sex: '女',
province: '河南省',
hobby: ['弹琴', '插画']
});splice(index, 1), and the data on the page will be automatically updated.
selectedlist, then every time you modify it, give the data at the index position to the selectedlist, and then in the popup Modify the selectedlist in the layer. We can also see the types of modified data: text box (user name, email), radio button (gender), select box (province), multi-select box (hobby), here we mainly practice form processing ( ). Whether the pop-up layer is displayed is controlled by the variable isActive:
// 修改数据modifyData(index) {this.selected = index; // 修改的位置this.selectedlist = this.list[index];this.isActive = true;
}this.selectedlist = this.list[index];
list[index] is an Object type data, if = assignment is used, the assignment operation is a shallow copy (Assign the address of the data to the corresponding variable instead of copying the specific data to the variable. The variable will change with the change of the data value.) Selectedlist and list[index] use the same data address and cause each other to change the data value. So here we need to perform a deep copy:
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先转换为字符串,然后再转换
/* this.list 数据数组 this.selected 刚才修改的位置 this.selectedlist 需要保存的数据*/Vue.set(this.list, this.selected, this.selectedlist);
slist is displayed in the page table for convenience Execute the query operation:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}<input type="text" placeholder="search" @input="search" list="cars" class="search"> <datalist id="cars"> <option v-for="item in searchlist" :value="item"></option> </datalist>
searchlist is the input The words that may be searched are displayed below the box, and the ss array stores the filtered data. After the loop is completed, set the setSlist method to modify the slist array:
The above is the detailed content of Explanation of vue addition, deletion, modification and query. For more information, please follow other related articles on the PHP Chinese website!




