
The following two methods are to put the two web pages in the same folder, which are files of the same level.
1. HTML links are defined through the tag
(The web page naming method here is not accurate and needs to be determined according to the specific Situation naming)

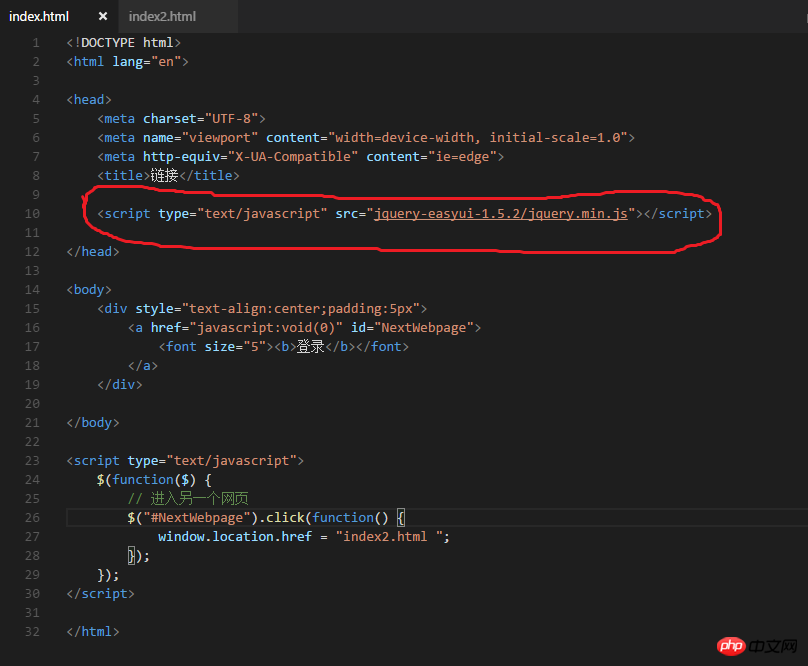
2. Another link is implemented through JavaScript
(This method needs to reference jquery, jquery needs to be downloaded, I will draw the referenced jquery in a red circle on the picture)
1. You need to use the id selector.
2, href="javascript:void(0)" is optional, yes href= "javascript:void(0)" will turn into a hand when the mouse is placed on the word "Login". Without href="javascript:void(0)", it will become a vertical line.

##
The above is the detailed content of Difference Between HTML and JavaScript Links. For more information, please follow other related articles on the PHP Chinese website!




