
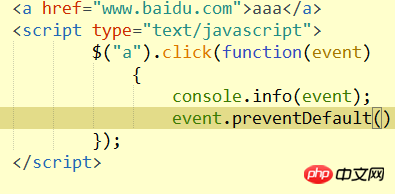
1. First, event.preventDefault() notifies the browser not to perform the default action associated with the event, for example:

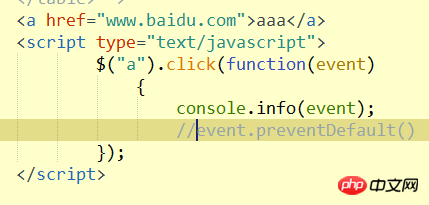
The default event of the a tag here is jump , here we tell the browser to cancel the default event, so that the jump function of the a tag will not work. On the contrary, the a standard restore default event function is as follows:


The above is the detailed content of Usage explanation of event.preventDefault() function in js. For more information, please follow other related articles on the PHP Chinese website!




