

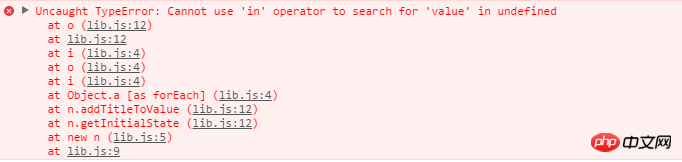
It should not be difficult to locate the wrong file based on the fault page and error message;
In the error page, click Debug one by one to see at which step the error started to appear! Very critical! For example, if an error occurs at the beginning of loading, then locate the initialization part of the js file; if an error occurs when clicking a button, then locate the corresponding event code of the button; and so on.
Within the scope of the positioned code, use the "compromise method" and comment it out bit by bit. Refresh the page to see if the error still occurs. If there is an error, it means that there is no problem with the commented out part of the code. , release the comments, and continue with other suspicious code parts; if there are no errors, congratulations, your positioning will be more refined! The general idea is like this, keep going in circles, I believe, there will always be the joy of "pushing away the clouds and seeing the bright blue sky"!
1 console.log('rendernerererer: ', schoolData)2 3 const schoolNode = (4 <Select style={{width: '100%'}} placeholder="请选择所属学校">5 { schoolData.length && schoolData.map((item, idx) => (6 <Option key={idx} value={`${item.id}`}>{item.name}</Option>7 )) }8 </Select>9 );

You can see that rendernerererer prints correctly The problem is after this line of code:
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : <Option value=''>请选择...</Option> } 9 </Select>10 );
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : null } 9 </Select>10 );The above is the detailed content of Solutions to JavaScript program errors. For more information, please follow other related articles on the PHP Chinese website!




