
Use jQuery ajax's serialize() method to serialize the form into a key-value pair (key1=value1&key2=value2...) and submit it. The following is For an example of using serialize() to serialize a form, interested friends can refer to the following
The data in jQuery ajax is sent to the server in the form of key-value pairs (Key/Value), which can be used when submitting form data using ajax The serialize() method of jQuery ajax serializes the form into key-value pairs (key1=value1&key2=value2...) and submits it. The serialize() method uses standard URL-encoded encoding to represent text strings. The following is an example of using serialize() to serialize a form:
The code is as follows:
$.ajax({
type: "POST",
url: ajaxCallUrl,
data: "Key=Value&Key2=Value2",
success: function(msg){alert(msg);}
});ajax serialize():
The code is as follows:
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#
for
mID').serialize(),// 要提交的表单
success: function(msg) {alert(msg);}
});
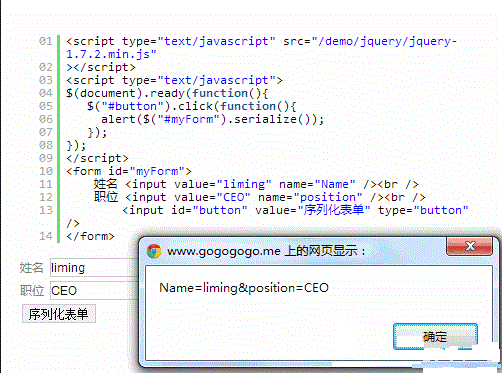
Example:
The above is the detailed content of Example of using the serialize() method to submit form data in jQuery ajax. For more information, please follow other related articles on the PHP Chinese website!




