
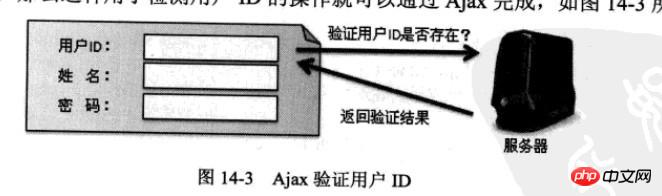
Scenario description:
Everyone is familiar with the login procedure, but if you want to register, you must ensure that the user's ID cannot be repeated. Detecting the user ID can be done via Ajax.

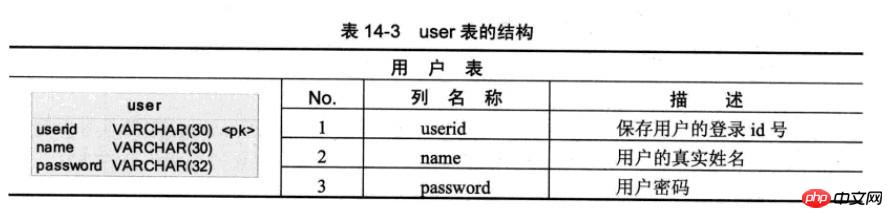
Table Structure:


<html>
<head><title>异步验证</title></head>
<body>
<script language="JavaScript">
var xmlHttp;
var flag;
function createXMLHttp(){
if (window.XMLHttpRequest){ // 创建XMLHttpRequest核心对象
xmlHttp = new XMLHttpRequest() // 使用FireFox内核
}else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // 使用IE内核的浏览器
}
}
function checkUserid(userid){ // 显示信息
createXMLHttp(); //
// 设置请求,通过地址重写方式将userid传递到JSP中
xmlHttp.open("POST","CheckServlet?userid="+userid);
// 设置完请求后调用处理回调函数
xmlHttp.onreadystatechange = checkUseridCallback;
xmlHttp.send(null); // 发送请求,不设置参数
//document.getElementById("msg").innerHTML = "正在验证……";
//alert("*******");
}
function checkUseridCallback(){ // 回调函数
if (xmlHttp.readyState == 4){ // 数据返回完毕
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****8");
var text = xmlHttp.responseText;// 接收返回内容
if (text == "true"){
flag = false; // 无法提交表单
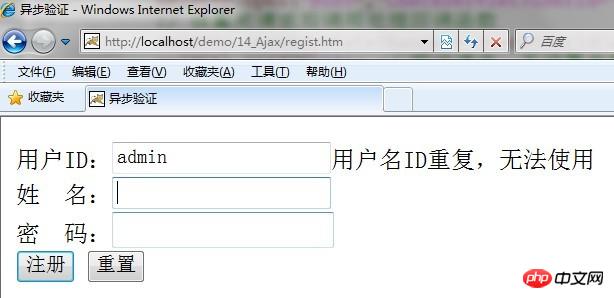
document.getElementById("msg").innerHTML = "用户名ID重复,无法使用";
}else {
flag = true; // 可以提交表单
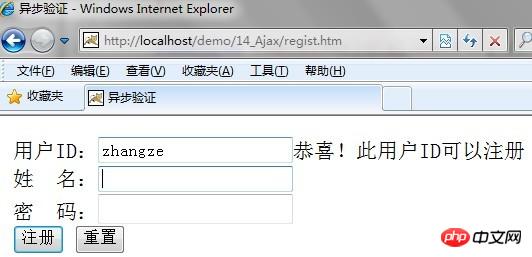
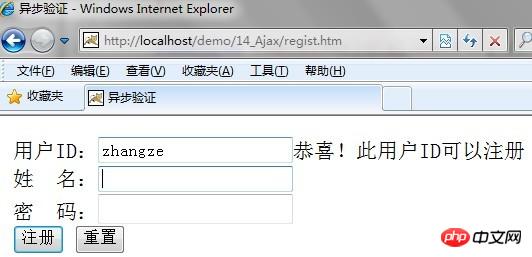
document.getElementById("msg").innerHTML = "恭喜!此用户ID可以注册";
}
}
}
}
function checkForm(){ // 对表单判断能否进行提交操作
return flag;
}
</script>
<form action="xxx.jsp" method="post" onsubmit="return checkForm()">
用户ID:<input type="text" name="userid" onblur="checkUserid(this.value)"><span id="msg"></span><br>
姓 名:<input type="text" name="name"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</body>
<html>Servlet.java (Of course, it can also be configured as an action. This needs to be configured by yourself, not necessarily a servlet)
package zz.ajax;
import java.io.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckServlet extends HttpServlet{
public static final String DBDRIVER = "org.gjt.mm.mysql.Driver";
public static final String DBURL = "jdbc:mysql://localhost:3306/zz";
public static final String DBUSER = "root";
public static final String DBPASSWORD = "mysql";
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
request.setCharacterEncoding("GBK");
response.setContentType("text/html"); // 设置回应的MIME
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
PrintWriter out = response.getWriter(); // 接收验证的userid
String userid = request.getParameter("userid");
try{
Class.forName(DBDRIVER); // 加载驱动
conn = DriverManager.
getConnection(DBURL, DBUSER, DBPASSWORD); // 连接数据库
String sql = "SELECT COUNT(userid) FROM user WHERE userid=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userid);
rs = pstmt.executeQuery();
System.out.printf("*********");
if (rs.next()){
if (rs.getInt(1) > 0){ // 判断ID是否已存在
out.print("true"); // 已存在
}else {
out.print("false");
}
}
out.close();
}catch (Exception e){
e.printStackTrace();
}finally {
try{
conn.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
}
##[html] view plaincopy
##Web page error details
##Code: 0
URI: http://localhost/demo/14_Ajax/regist.htm
→function checkUserid(userid){ // Display information
##No parameters declared
#zi (xmlhttp.status == 200) {// http operation normal
alert("*****3");
ExplanationHTTPThe operation is not normal, so how to return HTTPstatus code?
Debugging process:
view plaincopy
if (xmlHttp.readyState == 4){ // Data return completed
Alert (xmlhttp.status);
xmlhttp.status ## == 200) { // HTTP operation is normal
## alert("*****3");
xmlHttp.readyState == 4 Indicates that the data has been returned

Data The return is completed, but the server cannot find the specified resource () and the document does not exist! And Servlet debugging is not entered at all. Why is this? ? ?
MLDN Forum Li QiTeacher’s answer:
Explain your AJAXThe resource corresponding to the submission path does not exist.
Your Servlet must put the compiled class file Go to the WEB-INF/classes directory of the project and put it in the corresponding package. If it is not added, the resource will not be found
I have this problem again:
Servlet.java file does not need to be placed in the WEB-INF/classes folder
! ! ! ! ! ! ! But your
## zz.ajax.CheckServlet
Where is it placed?
OtherCompilation error:
##java.lang.ClassNotFoundException: DBDRIVER
Class.forName("DBDRIVER"
); // Do not load the driver""display effect:

 /* Reprinted from http://blog.csdn.net/zhangze2/article/details/7959493 */
/* Reprinted from http://blog.csdn.net/zhangze2/article/details/7959493 */

##[html] view plaincopy
##Web page error details
##Code: 0
URI: http://localhost/demo/14_Ajax/regist.htm
#→function checkUserid(userid){ // Display information
No parameters declared
##Cannot enter
if (xmlHttp.status == 200){ // HTTP
Operation is normal
Description
HTTPIf the operation is abnormal, how to return the HTTP status code?
Debugging process:
##[html ]
view
plaincopy
if (xmlHttp.readyState == 4){
# alert(xmlHttp.status);
## If (
xmlHttp.status# Alert ("****** 3");
 ##xmlHttp.readyState == 4
##xmlHttp.readyState == 4

The data is returned, but the server cannot find the specified resource () and the document does not exist! And
Servlet
debugging is not entered at all. Why is this? ? ?
MLDN Forum Li Qi
Teacher’s answer:Explain your AJAXThe resource corresponding to the submission path does not exist.
Your Servlet must put the compiled
class file Go to the WEB-INF/classes directory of the project and put it in the corresponding package. If it is not added, the resource will not be found I have this problem again:
Servlet.javaThe file does not have to be placed in the WEB-INF/classes folder
##! ! ! ! ! ! ! But your
## zz.ajax.CheckServlet
Where is it placed? Other
Compilation error:##java.lang.ClassNotFoundException: DBDRIVER Class.forName(
"DBDRIVER"); // Do not load the driver
""display effect:

The above is the detailed content of Asynchronous request verification using ajax. For more information, please follow other related articles on the PHP Chinese website!




