
The editor below will bring you an articleJavaScriptHow to convert the database DateTime field type. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look.
Javascript is a literal scripting language. It is a dynamically typed, weakly typed, prototype-based language with built-in support for types. Its interpreter is called the JavaScript engine, which is part of the browser and is widely used in client-side scripting languages. It was first used on HTML (an application under Standard Universal Markup Language) web pages to add dynamic functions to HTML web pages. .
In 1995, it was first designed and implemented on the Netscape Navigator browser by Brendan Eich of Netscape. Because Netscape cooperated with Sun, Netscape management wanted it to look like Java, so it was named JavaScript. But in fact its grammatical style is closer to Self and Scheme.
In order to gain technical advantages, Microsoft launched JScript, and CEnvi launched ScriptEase, which can also run on the browser like JavaScript. In order to unify specifications, JavaScript is also called ECMAScript because it is compatible with the ECMA standard.
First of all, let’s take a brief look at the data types in JS. Javascript has string, numbers, Boolean, arrays, objects, Null, and Undefiend6 data types. At the same time, JavaScript has dynamic typing. That is to say, the same variable can be of different types:

Next, let’s introduce several type conversions of datatype conversion in JavaScript;
1. Conversion Function
JavaScript provides two conversion functions, parseInt() and parseFloat(). Among them, parseInt() converts the value into an integer, parseFloat() converts the value into a floating point number, and the parameters of these two functions can only be of type String.
Both parseInt() and parseFloat() will carefully analyze the string before determining whether it is a numeric value. The parseInt() method first looks at the character at position 0 to determine whether it is a valid number; if not, the method will return NaN and will not continue to perform other operations. But if the character is a valid number, the method will look at the character at position 1 and do the same test. This process will continue until a character that is not a valid number is found, at which time parseInt() will convert the string before the character into a number.
The parseInt() method also has a base mode, which can convert binary, octal, hexadecimal or any other base string into an integer. The base is specified by the second parameter of the parseInt() method.
2. Forced type conversion
In JavaScript, we also You can use casts to handle variables of different types.
①Boolean(value)--Convert the given value into Boolean type
②Number(value)--Convert the given value into a number
③String(value )--Convert the given value into a string
After reading the above, do you know how JavaScript converts the database DateTime field type?
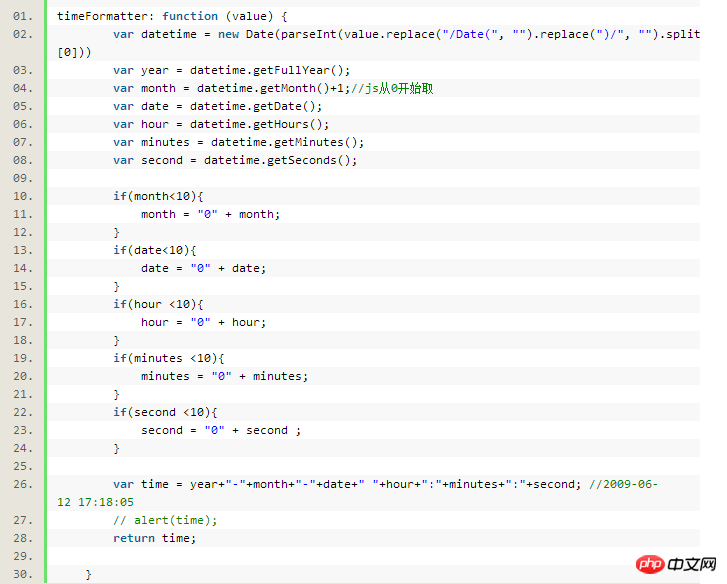
In the program, the date and time type data read from the database is generally in this format: "/Date(139832079+0800)/"
We want to convert it to this This form: '2012-12-1011:05:21'
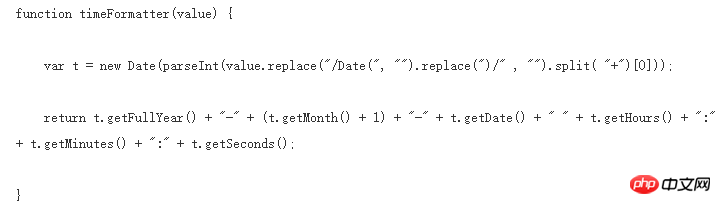
The following js function can be used:

If you need a long date and a long format:

Conclusion:
Today I will give you a brief introduction to data types and data type conversion in JavaScript. It is for your reference only. There is still a lot of knowledge we need to learn in JavaScript, and we must continue to study hard!
The above is the detailed content of Detailed explanation of JavaScript conversion database DateTime field type instance. For more information, please follow other related articles on the PHP Chinese website!




