
This article mainly introduces the ASP.NET Core project configuration tutorial in detail, which has a certain reference value. Interested friends can refer to it
In this In this chapter, we will discuss the related configuration of the ASP.NET Core project. In Solution Explorer you will see the Startup.cs file. If you have experience working with previous versions of ASP.NET, you may want to see a global.asax file in which you can write code. It is a file that writes code that is executed immediately when the program starts.
You may also want to see a web.config file that contains all the configuration parameters your application needs to execute.
In ASP.NET Core, those files are gone and replaced by the Startup.cs file.
In Startup.cs A startup class file, and in this class you can configure your application and even configure your configuration resources.
Here is the default implementation code in the Startup.cs file:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}In the startup class, most of our work will be designed with two methods. The Configure method is where the HTTP processing pipeline is built.
This defines how the application responds to requests. Currently the application can only say "Hello World!" If we wanted the application to have a different behavior , we would need to change the surrounding pipeline by adding additional code to this Configure method.
For example, if we want to serve a static file of an index.html file, we will need to add some code in the Configure method.
You can also have an error page or routing for exception requests from the Asp.Net Controller; both scenarios also require some work in this configuration method.
In the startup class, you will also see the ConfigureServices() method. This helps you configure the components of your application.
Now, we have a hardcoded string "Hello World!" to respond to every request. We don't want every request to be a hardcoded string, we want to load the response string from some component.
Other components may load text from a database, or from a web service or a JSON file, we don't care where it is loaded from.
We'll set up a scenario so that we don't have this hardcoded string.
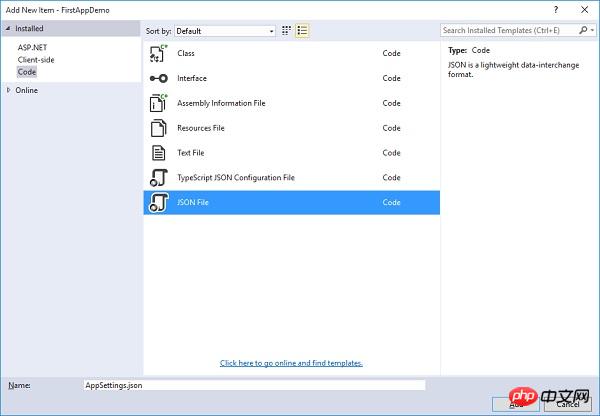
In Solution Explorer, right-click your project node and select Add→New Item.

In the left pane, select Installed → Code, and then in the middle pane, select the JSON file. Name this file AppSetting.json and click the Add button as shown in the screenshot above.

Let’s add the following code in AppSettings.
{
"message": "Hello, World! this message is from configuration file..."
}Now we need to access this message from the Startup.cs file. Here is the implementation code for the Startup.cs file to read the above message from the JSON file.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args);
}
}Let’s run the application now. Once you run the application, it will produce the following output.

The above is the detailed content of ASP.NET Core project configuration tutorial (6)_Practical tips. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 Can Douyin sparks be lit again if they have been off for more than three days?
Can Douyin sparks be lit again if they have been off for more than three days?
 Check friends' online status on TikTok
Check friends' online status on TikTok
 The relationship between js and vue
The relationship between js and vue
 U coin price today
U coin price today
 Is it legal to buy and sell Bitcoin on OKEX?
Is it legal to buy and sell Bitcoin on OKEX?
 windows ultimate
windows ultimate
 Why does the printer not print?
Why does the printer not print?




