
This article mainly shares with you the solution to #z-index being recalculated after Webpack packages css. The article introduces it in very detail and has certain reference for everyone. Value, friends who need it, please follow the editor to learn it.
Problem Found
Recently, when using Webpack to package css files, I discovered a problem. I found that the z-index value after packaging is different from the source. File z-index is inconsistent.
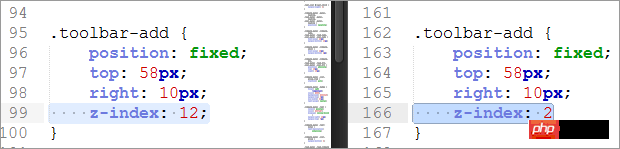
As shown below, the left side is the source file and the right side is the packaged file:

Even if !important is added, OptimizeCssAssetsPlugin calls cssProcessor cssnano for processing Then it is also z-index: 2.
Therefore, it is very likely that cssnano has recalculated (cssnano is called rebase), and this calculation is not accurate enough.

Because the packaged file has two z-indexes, this is the second one, so the z-index here is 2.
Solution
cssnano classifies z-index rebase as unsafe, not a bug, and only writes all the css of a single web page A css file that is safe when not modified via JavaScript.
Reference: http://cssnano.co/optimisations/zindex/
The public css has been extracted from the project, and a small z- has been set for the layout. index, and therefore affected by cssnano z-index rebase.
cssnano performs z-index rebase by default.
unsafe (potential bug) It should be more friendly if the optimization item is not enabled by default.
new OptimizeCssAssetsPlugin({
cssProcessor: require('cssnano'),
cssProcessorOptions: {
discardComments: {removeAll: true},
// 避免 cssnano 重新计算 z-index
safe: true
},
canPrint: false
})Summary
The above is the detailed content of Solution to z-index being recalculated after Webpack packages css_javascript skills. For more information, please follow other related articles on the PHP Chinese website!




