
The
mouseleave() function is used to bind a handler function to the mouseleave event of each matching element. This function can also be used to trigger the mouseleave event. In addition, you can also pass some additional data to the event handling function.
The mouseleave event is triggered when the mouse leaves an element. It is similar to the mouseout event, but the mouseleave event only fires when the mouse leaves the current element, while the mouseout event fires when the mouse leaves the current element and any of its descendant elements (in other words, the mouseout event supports bubbling).
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the mouseleave event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To delete an event bound via mouseleave(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQueryObject.mouseleave( [[ data ,] handler ] )
If at least one parameter is specified, it means binding the handler function of the mouseleave event; if no parameters are specified, it means the mouseleave event is triggered.
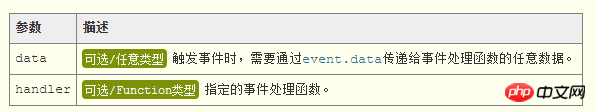
Parameters

jQuery 1.4.3 New support: mouseleave() supports data parameters.
This in the parameter handler points to the current DOM element. mouseleave() also passes a parameter to the handler: the Event object representing the current event.
Return value
mouseleave()The return value of the function is of jQuery type and returns the current jQuery object itself.
Example & Description
Please refer to the following HTML sample code:
<div>
<p id="p1">CodePlayer</p>
<p id="p2">专注于编程技术开发分享</p>
<p id="p3">http://www.365mini.com</p>
</div>
<span id="msg"></span>Now, we bind the handler function to the mouseleave event of the
mouseleave只会在鼠标离开
元素时触发。例如:鼠标从p1进入p2(即离开p1)会触发
var count = 0;
//记录触发div元素的mouseleave事件的次数
$("div").mouseleave(function(){
$("#msg").html( "触发mouseleave的次数:" + ( ++count ) );
});
//鼠标离开div元素就改变背景颜色
$("div").mouseleave(function(){
$(this).css( "color", "purple" );
});
// 触发mouseleave事件
// $("div").mouseleave( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var cssStyle = { background: "#eee", color: "blue" };
//鼠标离开div元素就设置指定的css样式
$("div").mouseleave( cssStyle, function(event){
var style = event.data;
$(this).css( style );
} );The above is the detailed content of Detailed explanation of the application of .mouseleave() function in jQuery. For more information, please follow other related articles on the PHP Chinese website!




