
The
keydown() function is used to bind a handler function to the keydown event of each matching element. In addition, you can also pass some additional data to the Event Handling function.
The keydown event is triggered when a keyboard key is pressed. It is similar to the keypress event, but keypress focuses on which character is pressed when the key is pressed (only keys that can print characters will trigger keypress), and keydown focuses on which key is pressed (pressing any key can trigger keydown ). For modifier and non-printing keys such as Ctrl, Alt, Shift, Delete, Esc, etc., listen to the keydown event.
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the keydown event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To delete an event bound through keydown(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQueryObject.keydown( [[ data ,] handler ] )
If at least one parameter is specified, it means binding the handler function of the keydown event; if no parameters are specified, it means the keydown event is triggered.
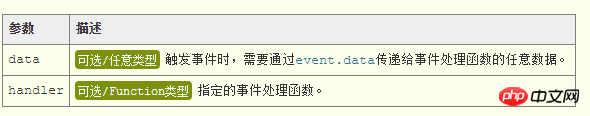
Parameters

jQuery 1.4.3 New support: keydown() supports data parameters.
This in the parameter handler points to the current DOM element. keydown() will also pass in a parameter to the handler: the Event object representing the current event.
Return value
keydown()The return value of the function is of jQuery type and returns the current jQuery object itself.
Example & Description
Please refer to the following HTML sample code:
<input id="keys" type="text" />
Now, we bind the handler function to the keydown event of the window object (you can Bind multiple times and execute them in sequence according to the binding order when triggered):
keydown事件的event.which属性返回的是所按下的键盘按键的映射代码值。keypress事件的event.which属性返回的是按键所输入的字符的Unicode值。
$(window).keydown( function(event){
$("body").append( "<br>你按下的按键的代码值为:[" + event.which + ']' ) ;
} );
// 触发keydown事件
// $(window).keydown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var validKeys = { start: 65, end: 90 };
// 只允许按下的字母键生效 (使用某些输入法可能会绕过该限制)
$("#keys").keydown( validKeys, function(event){
var keys = event.data;
return event.which >= keys.start && event.which <= keys.end;
} );The above is the detailed content of Detailed explanation of the use and definition of jQuery.keydown() function. For more information, please follow other related articles on the PHP Chinese website!
 The difference between get and post
The difference between get and post
 cad2012 serial number and key collection
cad2012 serial number and key collection
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 What software is soul?
What software is soul?
 What are the sorting methods?
What are the sorting methods?
 What is the difference between pass by value and pass by reference in java
What is the difference between pass by value and pass by reference in java
 Detailed explanation of quartz configuration file
Detailed explanation of quartz configuration file
 How much is Dimensity 6020 equivalent to Snapdragon?
How much is Dimensity 6020 equivalent to Snapdragon?




