
The focusin() function is used to bind a handler function to the focusin event of each matching element. Additionally, you can pass some additional data to the event handling function.
The focusin event is the focus event. The difference from the focus event is that focusin can detect when the descendant elements of the element gain focus (in other words, the focusin event supports bubbling).
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the focusin event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To remove an event bound via focusin(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQuery 1.4 Added this function.
jQueryObject.focusin( [ data ,] handler )
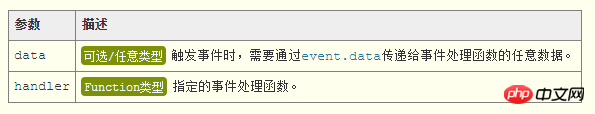
Parameters

##jQuery 1.4.3 New support: focusin () supports data parameters. This in the parameter handler points to the current DOM element. focusin() will also pass in a parameter to the handler: the Event object representing the current event. If the return value of the function handler is false, it means to prevent the element's default event
behavior and stop the event from bubbling in the DOM tree. For example, if the handler function of the click event of the link returns false, the default URL jump behavior of the link can be prevented.
Return valuefocusin()The return value of the function is of jQuery type and returns the current jQuery object itself.
示例&说明
请参考下面这段初始HTML代码:
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusin事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusin是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusin事件。
var $ps = $("p");
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusin事件
//$ps.focusin( ); // 调用不带任何参数的focusin()函数,会触发每个匹配元素的focusin事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
//为所有text元素的focusin事件绑定处理函数
$("p").focusin( inputMap, function(event){
var map = event.data;
var inputName = $(this).children(":text:focus").attr("name");
$("#msg").html( '请输入[' + map[inputName] + ']' );
} );The above is the detailed content of Detailed explanation of the use of jQuery.focusin() function. For more information, please follow other related articles on the PHP Chinese website!




