
The
focus() function is used to bind a handler function to the focus event of each matching element. This function can also be used to trigger the focus event.
The focus event is to obtain the mouse cursor focus event. In addition, you can also pass some additional data to the Event Handling function.
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the focus event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To remove an event bound via focus(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQueryObject.focus( [ [ data ,] handler ] )
If at least one parameter is specified, it means binding the handler function of the focus event; if no parameters are specified, it means triggering the focus event.
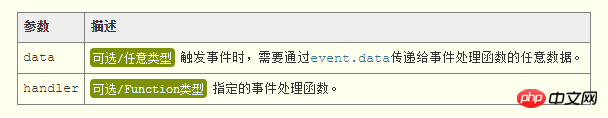
Parameters

jQuery 1.4.3 New support: focus() supports data parameters.
This in the parameter handler points to the current DOM element. focus() also passes a parameter to the handler: the Event object representing the current event.
If the return value of the function handler is false, it means to prevent the element's default event behavior and stop the event from bubbling in the DOM tree. For example, if the handler function of the click event of the link returns false, the default URL jump behavior of the link can be prevented.
Return value
focus()The return value of the function is of jQuery type and returns the current jQuery object itself.
Not all elements can get focus. The elements that can get mouse cursor focus are mainly form input elements.
示例&说明
请参考下面这段初始HTML代码:
<input id="t1" name="name" type="text" /><span class="tips"></span> <br> <input id="t2" name="age" type="text" /><span class="tips"></span>
现在,我们为所有text元素的focus事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
var $texts = $(":text");
//为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border-radius", "3px");
} );
// 触发所有text元素的focus事件
// $texts.focus( ); // 调用不带任何参数的focus()函数,会触发每个匹配元素的focus事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的focus事件绑定处理函数
$(":text").focus( inputMap, function(event){
var map = event.data;
$(this).next(".tips").html( '请输入[' + map[this.name] + ']' );
} );The above is the detailed content of Detailed explanation of the use of jQuery.focus() function. For more information, please follow other related articles on the PHP Chinese website!
 The eight most commonly used functions in excel
The eight most commonly used functions in excel
 Usage of calendar class in java
Usage of calendar class in java
 How to adjust mouse sensitivity
How to adjust mouse sensitivity
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions
 0x80070057 error solution
0x80070057 error solution
 How to use redis as a cache server
How to use redis as a cache server
 The difference between router and cat
The difference between router and cat
 How to export excel files from Kingsoft Documents
How to export excel files from Kingsoft Documents




