
The change() function is used to bind a handler function to the change event of each matching element. This function can also be used to trigger change events. In addition, you can also pass some additional data to the Event Handling function.
The change event is triggered when the text content or options are changed. This event only applies to and
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the change event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To delete an event bound via change(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQueryObject.change( [ [ data ,] handler ] )
If at least one parameter is specified, it means binding the handler function of the change event; if no parameters are specified, it means the change event is triggered.
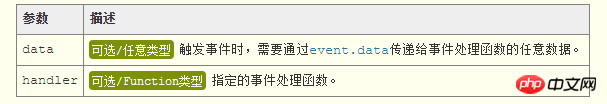
Parameters

jQuery 1.4.3 New support: change() supports data parameters.
This in the parameter handler points to the current DOM element. change() will also pass in a parameter to the handler: the Event object representing the current event.
If the return value of the function handler is false, it means to prevent the element's default event behavior and stop the event from bubbling in the DOM tree. For example, if the handler function of the click event of the link returns false, the default URL jump behavior of the link can be prevented.
Return value
change()The return value of the function is of jQuery type and returns the current jQuery object itself.
示例&说明
请参考下面这段初始HTML代码:
<input id="name" name="name" type="text" value="CodePlayer" />
<input id="age" name="age" type="text" value="20" />
<select id="gender" name="gender">
<option value="男">男性</option>
<option value="女">女性</option>
</select>
<div id="msg">姓名:[<label for="name">CodePlayer</label>],年龄:[<label for="age">20</label>]岁,性别:[<label for="gender">男</label>]</div>现在,我们为所有元素的change事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
function handler(event){
$("label[for='" + this.name + "']").html( this.value );
}
$(":text").change( handler );
$("#gender").change( handler );
// 触发所有text元素的change事件
// $(":text").change( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var map = { name: "姓名", age: "年龄", gender: "性别" };
function logHandler(event){
var map = event.data;
$("#msg").append( new Date().toLocaleString() + ' [' + map[this.name] + ']发生了更改<br>' );
}
// 记录所有输入每次更改的时间
$(":text").change( map, logHandler );
$("#gender").change( map, logHandler );The above is the detailed content of Detailed explanation of the use of jQuery.change() function. For more information, please follow other related articles on the PHP Chinese website!




