
The
hover() function is used to bind a handler function to the hover event of each matching element.
hover event is the mouse hover event. In addition, you can also pass some additional data to the Event Handling function.
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the hover event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To delete an event bound via hover(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
hover() function mainly has the following two uses:
Usage 1:
jQueryObject.hover( handlerIn , handlerOut )
Variation of usage 1. When the event handler function is the same when the mouse moves into and out of an element, you only need to directly pass in a handler function as a parameter.
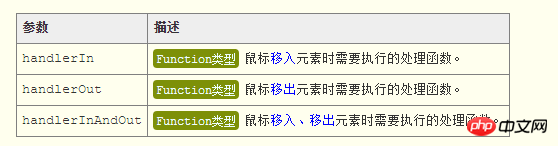
Parameters
Please find the corresponding parameters according to the parameter names defined in the previous syntax section.

#All parameters of the hover() function are functions, and this within the function points to the current DOM element. hover() also passes in a parameter: the Event object representing the current event.
Return value
hover()The return value of the function is of jQuery type and returns the current jQuery object itself.
Example & Description
hover() function and on() function have the following equivalent code:
$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );
Please refer to the following initial HTML code:
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>
Now, we bind handlers for the hover events of all a elements (you can bind multiple ones, and they will be executed in sequence in the binding order when triggered):
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入链接时,显示红色;移出链接时,显示蓝色
$("a").hover( function(event){
$(this).css("color", "red");
}, function(event){
$(this).css("color", "blue");
} );
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入、移出链接时,都去掉下划线
$("a").hover( function(event){
$(this).css("textDecoration", "none");
} );The above is the detailed content of Detailed explanation of how to use jQuery.hover() function. For more information, please follow other related articles on the PHP Chinese website!
 The eight most commonly used functions in excel
The eight most commonly used functions in excel
 What software is soul?
What software is soul?
 How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work
 How to enable secondary logon service
How to enable secondary logon service
 latex usage
latex usage
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 How to use vlookup function
How to use vlookup function
 Dogecoin price today
Dogecoin price today




