
html +css Static page
js Dynamic interaction
Principle: js is to modify the style, such as popping up a dialog box. The pop-up process is that the box is disabled Change it to display:enable. Or change the color when the mouse points to it. It is a tool to modify the style.
Layout: HTML+CSS
Event: Determine what actions users do (product design)
What is an event
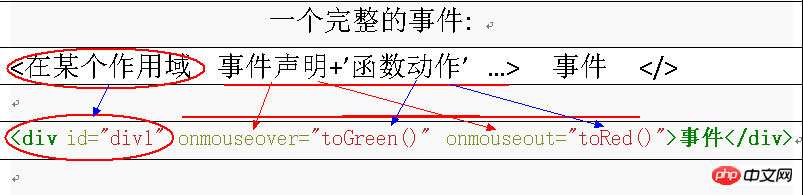
A complete event =
Scope: Action tag
Event statement: a user operation, for example: mouse in and out onmouseover, onmouseout,
Function action: a well-encapsulated action that can be understood as a more complex action.
The event statement is also a certain part of this scope An attribute, a function is a series of actions made by this attribute

function Standard location and encapsulation
Position:
id="div1" onmouseover="toGreen()" onmouseout="toRed()">
The above is the detailed content of Detailed explanation of the process of writing JS. For more information, please follow other related articles on the PHP Chinese website!




