
1 Introduction
The prev + next selector is used to match all next elements immediately following the prev element. Among them, prev and next are two elements of the same level.
The prev + next selector is used as follows:
$("prev + next");
prev refers to any valid selector.
next is a valid selector immediately following the prev selector.
For example, to match the tag after the
tag, you can use the following jQuerycode:
$("p + img") ;
Second application
Filters the
tag immediately following the
Three codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<style type="text/css">
.background{background:#cef}
body{font-size:12px;}
</style>
<p>
<label>第一个label</label>
<p>第一个p</p>
<fieldset>
<label>第二个label</label>
<p>第二个p</p>
</fieldset>
</p>
<p>p外面的p</p>
<script type="text/javascript" charset="GBK">
$(document).ready(function() {
$("label+p").addClass("background"); //为匹配的元素添加CSS类
});
</script
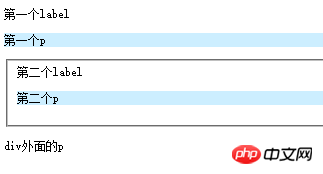
Four running results

Five running instructions
See that the "first p" and "second p" paragraphs have backgrounds added, but the "p outside p" is not a sibling element of the label element, so no background is added.
The above is the detailed content of JQuery's prev + next selector. For more information, please follow other related articles on the PHP Chinese website!




