
jquery allows the packaged set to be processed as a javascript array. You can use simple array subscripts, that is, to obtain any element in the packaged sequence by position.
For example, to get the first element from the set of all elements on the page with the alt attribute, you can write:
$('img[alt]')[0]
If you prefer to use the method Instead of array subscripts, you can use the get() method defined by jquery to achieve your goal.
get syntax: get(index)
Get one or all matching elements in the packaging set. If no parameters are specified, all elements in the package set will be returned in the form of a JavaScript array; if a subscript parameter is specified, the element corresponding to the subscript will be returned.
$("img[alt]").get(0)Equivalent to the previous example of using array subscripts, that is: $("img[alt]")[0]. The get() method can also be used to convert the element packaging set into an ordinary javascript array. Think:
var allLabeledButtons = $("lable+button").get();This statement wraps all the
You can use the inverse operation to obtain the subscript of a specific element in the package set. Suppose that for some reason, you want to know the order index of the image with id findMe in the entire image set on the page, you can use the following statement to get the index
var n = $("img").index($('img#findMe')[0]);index() syntax: index(element)
Find the incoming element in the packaging set and return the order subscript of the element in the packaging set; if the element is not in the packaging set, return -1
jquery's get() Function Obtains the collection of all matching DOM elements. You can directly operate DOM object instead of JQuery object. Its return value is an array of elements
Example: Select all images in the document As an array of elements, and use the array's built-in reverse method to reverse the array.
html code
<img src="1.jpg" /><img src="2.jpg">
jquery code
$("img").get().reverse();result
[ <img src="2.jpg" /><img src="2.jpg">]
get(index) method is to obtain the matching element at the corresponding position, that is, the index matching elements, this allows you to select an actual DOM element and operate on it directly, rather than through jQuery functions. $(this).get(0) is equivalent to $(this)[0].
index() method: The return value is of type number. Search for matching elements and return the corresponding index value, starting from 0. If no parameters are passed to the .index() method, then The return value is the position of the first element in this collection of jQuery objects relative to its sibling elements. If the parameter is a set of DOM elements or jQuery objects, the return value is the position of the passed element relative to the original set. If the parameter is a selector, the return value is the position of the original element relative to the element matched by the selector. If no matching element is found, -1 is returned.
html code
foo bar baz
jquery code
$('li').index(document.getElementById('bar')); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置 $('li').index($('#bar')); //1,传递一个jQuery对象 $('li').index($('li:gt(0)')); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置 $('#bar').index('li'); //1,传递一个选择器,返回#bar在所有li中的做引位置 $('#bar').index(); //1,不传递参数,返回这个元素在同辈中的索引位置。
Let’s look at an example:
<!DOCTYPE html>
<html>
<head>
<style>
b, span, p, html body {
padding: .5em;
border: 1px solid;
}
b { color:blue; }
strong { color:red; }
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p>
<p>
<span>
<b>我的父元素是:</b>
</span>
</p>
</p>
<script>
var parentEls = $("b").parents()
.map(function () {
return this.tagName;
})
.get().join(", ");
$("b").append("<strong>" + parentEls + "</strong>");
</script>
</body>
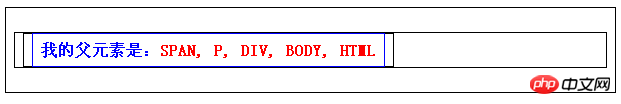
</html>The result is as shown below:

The above is the detailed content of Detailed explanation of usage examples of wrapper set get() method and index() method in jQuery. For more information, please follow other related articles on the PHP Chinese website!




