
Navigation menu
Navigation menu has long been "deeply rooted in the hearts of the people", and its application on blogs has become increasingly important and diverse. Starting from this article, I will launch several topics about WordPress navigation menu and discuss how to use and enhance navigation menu on WordPress. Between topics There is a certain undertaking relationship, and the difficulty will gradually increase.

There are generally two types of navigation menus on WordPress, page navigation menu and category navigation menu.
Have you ever remembered? WordPress can write independent pages. The page navigation menu is a menu composed of the homepage and each independent page. The category navigation menu is a menu composed of the homepage and each category.
This is the effect demonstration
Since the menu consists of a homepage and a separate page list or a homepage and a category list, we need to deal with two links, namely the homepage menu items and other menu items.
In addition, we also need to process the three states of the menu items, namely the general state, the current menu item state (for example: on the home page, the home page menu item is the current menu item) and the selected menu item state.
In other words, we need to deal with 3 things in total:
1. Other menu items outside the homepage
2. Home menu items
3. Visual effects when menu items are in different states
Expected structure:
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> ... </ul> </div>
Page navigation menu
1. Independent page list as menu item
Call wp_list_pages to get a list of independent pages, and use the following parameters:
depth: list depth (maximum number of layers). This article discusses the first-level menu, so the maximum depth is 1
title_li: title string, not needed here, set to 0
sort_column: The sorting method of list items, in ascending order according to the order set when creating the page
The statement to print the independent page menu item is:
<?php wp_list_pages('depth=1&title_li=0&sort_column=menu_order'); ?>
2. Home menu items
Since the general class of an independent page is page_item, the class of the current independent page is current_page_item. When the page is the home page, the class of the home page menu item should be current_page_item, in other cases it is page_item. For this, we need a branch code to determine it. class:
<?php
// 如果是首页, class 是 current_page_item
if (is_home()) {
$home_menu_class = 'current_page_item';
// 如果不是首页, class 是 page_item
} else {
$home_menu_class = 'page_item';
}
?>
The statement to print the home page menu item is:
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. Menu style
This is a process from general to special. Generally, the styles of menu items are placed in the front, and the styles of the current and selected menu items are placed in the back. When the latter conditions are met, the former styles will be overwritten, thus changing the appearance.
/* 菜单项 */
#menubar ul.menus li {
float:left; /* 靠左浮动 */
list-style:none; /* 清空列表风格 */
margin-right:1px; /* 右侧的间隔 */
}
/* 菜单项链接 */
#menubar ul.menus li a {
padding:5px 10px; /* 内边距 */
display:block; /* 显示为块 */
color:#FFF; /* 文字颜色 */
background:#67ACE5; /* 背景颜色 */
text-decoration:none; /* 没有下横线 */
}
/* 当前菜单项链接 */
#menubar ul.menus li.current_page_item a {
background:#5495CD; /* 背景颜色 */
}
/* 选中菜单项链接 */
#menubar ul.menus li a:hover {
background:#4281B7; /* 背景颜色 */
}
Category navigation menu
1. Category list as menu item
Call the method wp_list_categories to get the category list, and use the following parameters:
depth: list depth (maximum number of layers). This article discusses the first-level menu, so the maximum depth is 1
title_li: title string, not needed here, set to 0
orderby: The sorting method of list items, in ascending order according to the order set when creating the page
show_count: Whether to display the number of articles in this category, there is no need to display it here, set to 0
The statement to print category menu items is:
<?php wp_list_categories('depth=1&title_li=0&orderby=name&show_count=0'); ?>
2. Home menu items
It is similar to the page navigation menu, except that the class of the menu items is different.
page_item changed to cat-item
current_page_item changed to current-cat
3. Menu style
Because the class of the menu items is slightly different, it also needs to be slightly modified.
current_page_item changed to current-cat
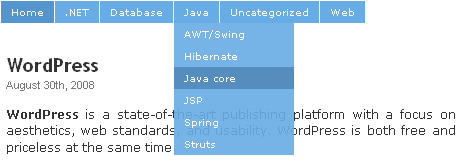
Secondary navigation menu

We already know how to create a menu. This time we are going to use a category list to make a secondary navigation menu. What we have to do is actually to change the secondary menu based on the original one and process the secondary menu. (Please make sure that the category contains subcategories, otherwise the secondary menu cannot be brought up.)
We need to deal with 3 things in total:
1. Call up the secondary menu (subcategory)
2. Secondary menu style
3. Effect of secondary menu
Predicted structure
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."> <a href="http://.../">菜单1</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单2</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项4</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单3</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项5</a></li> <li class="..."><a href="http://.../">菜单项6</a></li> </ul> </li> ... </ul> </div>
Implement the operation
1. Call up the secondary menu (subcategory)
Do you still remember how to set the depth of the list when making the navigation menu? At that time, the depth was set to 1 so as not to display subcategories. Now, of course, if you want second-level subcategories, you must set the depth to 2.
depth: list depth (maximum number of layers). This article discusses the secondary menu, so the maximum depth is 2.
The statement to print category menu items is:
<?php wp_list_pages('depth=2&title_li=0&sort_column=menu_order'); ?>
2. Secondary menu style
It’s just modifications to the original style and adding sub-category styles.
/* 二级菜单 */
#menubar ul.children {
display:none; /* 初始化页面时不显示出来 */
padding:0;
margin:0;
}
/* 二级菜单的菜单项 */
#menubar ul.children li {
float:none; /* 垂直排列 */
margin:0;
padding:0;
}
/* 二级菜单的当前菜单项链接 */
#menubar ul.children li a {
width:100px; /* 对 IE6 来说十分很重要 */
}
The statement to print the home page menu item is:
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 二级菜单的效果
全部使用 JavaScript 实现, 为便于理解, 使用面向对象方式编写代码, 借鉴了部分 Prototype 框架的代码. 因为代码比较多, 不适合逐句解说, 所以我已标上了大量注释. 代码不是很复杂, 有 JS 基础的话应该不会存在障碍.
另外为了迎合个别人的口味, 加上透明效果. Enjoy!
/*
Author: mg12
Feature: MenuList with second-level menus
Update: 2008/08/30
Tutorial URL: http://www.neoease.com/wordpress-menubar-2/
*/
/** 类 */
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
/** 菜单列表 */
var MenuList = Class.create();
MenuList.prototype = {
/**
* 构造方法
* id: 菜单列表
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(id, opacity) {
// 获取菜单列表
this.obj = document.getElementById(id);
if (!this.obj) { return; }
// 对菜单列表内的所有菜单进行处理
var menus = this.obj.childNodes;
for (var i = 0; i < menus.length; i++) {
var menu = menus[i];
if (menu.tagName == 'LI') {
// 构建菜单
new Menu(menu, opacity);
}
}
}
}
/** 菜单 */
var Menu = Class.create();
Menu.prototype = {
/**
* 构造方法
* target: 目标菜单
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(target, opacity) {
this.util = new MenuUtil();
// 获取目标菜单 (没多余元素)
this.obj = this.util.cleanWhitespace(target);
// 定义透明度, 默认为不透明
this.opacity = opacity || 1;
// 获取菜单
this.menu = this.obj.childNodes
// 重要! 如果菜单不包含菜单项, 则不进行处理
if (this.menu.length < 2) { return; }
// 菜单标题和菜单体
this.title = this.menu[0];
this.body = this.menu[1];
// 定义初始样式
this.util.setStyle(this.body, 'visibility', 'hidden');
this.util.setStyle(this.body, 'position', 'absolute');
this.util.setStyle(this.body, 'overflow', 'hidden');
this.util.setStyle(this.body, 'display', 'block');
// 添加监听器
this.addListener(this.obj, 'mouseover', this.util.bind(this, this.activate), false);
this.addListener(this.obj, 'mouseout', this.util.bind(this, this.deactivate), false);
},
/**
* 激活方法
* 当鼠标移动到菜单标题是激活
*/
activate: function() {
// 获取当前菜单体的位置
var pos = this.util.cumulativeOffset(this.title);
var left = pos[0];
var top = pos[1] + this.util.getHeight(this.title);
// 定义激活时样式
this.util.setStyle(this.body, 'left', left + 'px');
this.util.setStyle(this.body, 'top', top + 'px');
this.util.setStyle(this.body, 'visibility', 'visible');
this.util.setStyle(this.body, 'opacity', this.opacity);
this.util.setStyle(this.body, 'filter', 'alpha(opacity=' + this.opacity * 100 + ')');
},
/**
* 解除方法
* 当鼠标移动出菜单标题是激活
*/
deactivate: function(){
// 定义解除时样式
this.util.setStyle(this.body, 'visibility', 'hidden');
},
/**
* 监听方法
* element: 监听对象
* name: 监听方法
* observer: 执行的方法
* useCapture: 浏览器调用事件的方式 (true 为 Capture 方式, false 为 Bubbling 方式)
*/
addListener: function(element, name, observer, useCapture) {
if(element.addEventListener) {
element.addEventListener(name, observer, useCapture);
} else if(element.attachEvent) {
element.attachEvent('on' + name, observer);
}
}
}
/** 一些实用的方法 */
var MenuUtil = Class.create();
MenuUtil.prototype = {
initialize: function() {
},
$: function(id) {
return document.getElementById(id);
},
$A: function(iterable) {
if(!iterable) {
return [];
}
if(iterable.toArray) {
return iterable.toArray();
} else {
var results = [];
for(var i = 0; i < iterable.length; i++) {
results.push(iterable[i]);
}
return results;
}
},
bind: function() {
var array = this.$A(arguments);
var func = array[array.length - 1];
var _method = func, args = array, object = args.shift();
return function() {
return _method.apply(object, args.concat(array));
}
},
getHeight: function(element) {
return element.offsetHeight;
},
setStyle: function(element, key, value) {
element.style[key] = value;
},
getStyle: function(element, key) {
return element.style[key];
},
cleanWhitespace: function(list) {
var node = list.firstChild;
while (node) {
var nextNode = node.nextSibling;
if(node.nodeType == 3 && !/\S/.test(node.nodeValue)) {
list.removeChild(node);
}
node = nextNode;
}
return list;
},
cumulativeOffset: function(element) {
var valueT = 0, valueL = 0;
do {
valueT += element.offsetTop || 0;
valueL += element.offsetLeft || 0;
element = element.offsetParent;
} while (element);
return [valueL, valueT];
}
}
/** 添加到页面加载事件 */
window.onload = function(e) {
new MenuList('menus', 0.9);
}




