
Web API has newly introduced two methods, document.querySelector and document.querySelectorAll, to more conveniently select elements from the DOM. The functions are similar to jQuery's selector. This makes it much easier when writing native JavaScript code.
The two methods use similar syntax, and both receive a string parameter. This parameter needs to be a legal CSS selection syntax.
element = document.querySelector('selectors');elementList = document.querySelectorAll('selectors');The parameter selectors can contain multiple CSS selectors, separated by commas.
element = document.querySelector('selector1,selector2,...');elementList = document.querySelectorAll('selector1,selector2,...');Using these two methods cannot find elements with pseudo-class status. For example, querySelector(':hover') will not get the expected results.
This method returns a single element that meets the condition. Use the CSS selector provided by the parameter to search in the DOM according to the principles of depth-first and pre-order traversal, and return the first element that meets the conditions.
element = document.querySelector('p#container');//返回id为container的首个div
element = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的首个元素This method returns all elements that meet the conditions, and the result is a nodeList collection. The search rules are the same as described before.
elements = document.querySelectorAll('p.foo');//返回所有带foo类样式的pBut it should be noted that the elements in the returned nodeList collection are non-live. If you want to distinguish between real-time and non-real-time return results, please see the following example:
<p id="container"> <p></p> <p></p></p>
//首先选取页面中id为container的元素
container=document.getElementById('#container');
console.log(container.childNodes.length)
//结果为2//然后通过代码为其添加一个子元素
container.appendChild(document.createElement('p'));
//这个元素不但添加到页面了,这里的变量container也自动更新了
console.log(container.childNodes.length)//结果为3Through the above example, you can have a good understanding of what elements will be updated in real time. document.getElementById returns the real-time result. After adding a sub-element to it, the number of all sub-elements is obtained again, which has been updated from the original 2 to 3 (some browsing is not considered here) browsers such as Chrome will also parse whitespace as a child node).
We know that backslash is used for escaping. For example, if we want to represent a null character in a string, we use '\b' and line break '\n'. It is also important to understand that escaping is supported in the parameters provided to querySelector and querySelectorAll.
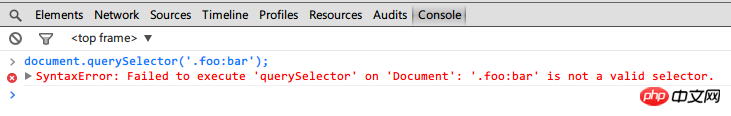
Let’s look at an example first. For example, we have a p whose style class is 'foo:bar'. Of course, I know you generally don’t write like this. When we need to select it, we need to escape the colon, otherwise an error will be thrown.
<p class="foo:bar"></p>

The browser complains that it is not a legal select statement.
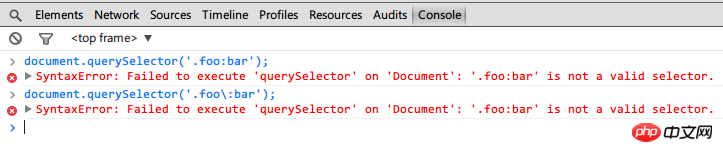
At the same time, the interesting thing is coming. Maybe you thought that escaping the colon directly would solve the problem.

Similarly, it also means illegal. The reason is that the backslash itself means escape in the string. It cannot be combined with the colon to escape, so an error is thrown.
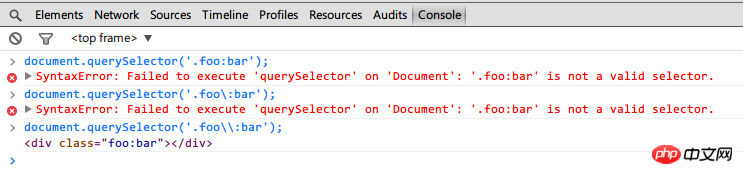
So the correct way is to escape the backslash '.foo\\:bar' and then pass it to querySelector, which will receive '.foo\\:bar'After this parameter, the string will escape two backslashes into one, and thenquerySelectorThe previously obtained backslash is combined with a colon to escape get correct results.

That is to say, it has been escaped twice, once in the string and once when querySelector parses the parameters.
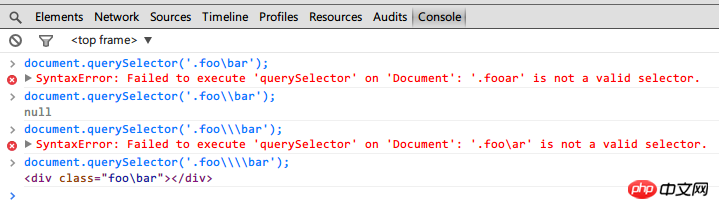
After understanding this, we can look at a more interesting example. For example, we want to select elements with backslashes in their class names. Yes, we need to use a total of four backslashes! to work properly.
<p class="foo\bar"></p>

Let’s talk about jquery operation select (value, setting selected)
For example
1. Set the value to pxx to select the item
$(".selector").val("pxx");
2. Set the text to pxx Select the item
$(".selector").find("option[text='pxx']").attr("selected",true);
Here is a The usage of brackets, the equal sign in the square brackets is preceded by the attribute name, no quotation marks are needed. Many times, the use of square brackets can make logic very simple.
3. Get the value of the currently selected item
$(".selector").val();
4. Get the text of the currently selected item
$(".selector").find("option:selected").text();
The colon is used here, grasp it Its usage will also make the code concise.
The above is the detailed content of Detailed explanation of usage examples of jQuery class selector querySelector. For more information, please follow other related articles on the PHP Chinese website!




