
The most useful table control on HTML now is datatable, but the editing, buttons and other parts are charged, and only the basic functions are free. Moreover, when the size changes, it requires manual refresh and other tedious operations. So I developed a free one for everyone to use. This project has been used in the "Void Server Development Kit". Currently, it mainly supports Microsoft Edge browser and Chrome browser, and others have not been tested. tbl.js is completely free and can be modified at will. Forks are welcome. tbl.js supports list style, add, delete, modify, search, full table search, grouping, paging functions, full table editing, full row editing, single selection, multiple selection, and style customization. It can be embedded into various containers, such as jquery's dialog and tabs. Version: 0.1beta If you report a bug, I will fix it as soon as possible. There is no break in the New Year. If you do not need to modify the style, you do not need to load tbl.css, and tbl.js will dynamically load the style sheet. Let's create a two-row table, built from existing DOM nodes. 1 html:
1. tbl.js div implemented table control, completely free, Does not rely on jquery

Introduction: The most useful table control in HTML is datatable, but editing , buttons and other parts are charged, only the basic functions are free. Moreover, when the size changes, it requires manual refresh and other tedious operations. So I developed a free one for everyone to use.
2. Support Angular 2 table control

##Introduction: Front-end framework has been a particularly hot topic in recent years, especially Angular 2 which has many fans. After Angular 2 was officially released in September 2016, a large number of fans began to invest in Angular 2. Of course this includes me. If you want to learn about Angular 2, we recommend the official website: English version, Chinese version. Get started quickly with Angular 2.
3. How to implement an excel-like table control in the web

Introduction: How to implement an excel-like table control in the web
4. javascript table control: Chgrid, simplified_javascript skills
Introduction: javascript table control: Chgrid, simplified type
5. ExtJS configuration and table control use _extjs

Introduction: ExtJS is a set of AJAX controls. I think it is the best and most beautiful JS control I have ever seen. Library, so it is very valuable to learn and use. If you have not been exposed to ExtJS or are not interested in it at all, then there is no need to read on.
6. JQuery FlexiGrid The perfect solution for asp.net dotNetFlexGrid-.Net native asynchronous table control_jquery

7.
jquery miniui tutorial table control merge cell application_jquery

Introduction: Have you ever encountered the JS table with the header on the left? Ah, I really didn’t find it, so I started to make enough food and clothing by myself, and I specially presented the implementation code to share with everyone. Friends with similar needs can refer to it 9. Based on MVC4+EasyUI The use of interface controls in the journey of forming a Web development framework_javascript skills [Related Q&A recommendations]: javascript - bootstrap third-party table control recommendation and discussionjavascript - How to remove the scroll bar that appears on the right side of easyUI? javascript - Is there a table control with draggable column width under angularjs, similar to easyui's DataGrid controljavascript - web table control  # #The final rendering effect is as shown above,
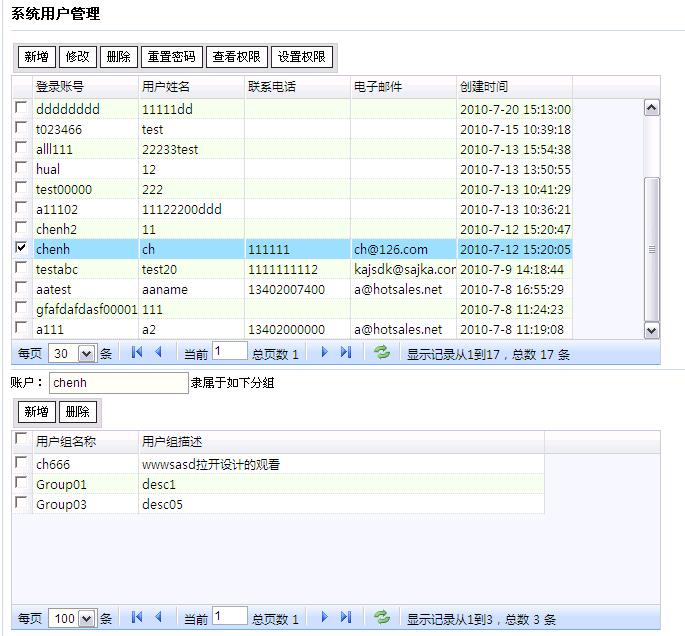
# #The final rendering effect is as shown above,
1. The left side is the table data display of the header,
2. Supports multiple rows and multiple headers
3. The function of fixing the header
4. Can Support title
5, get data in the table
6, support IE/CHROME 
The above is the detailed content of Summary of table control usage. For more information, please follow other related articles on the PHP Chinese website!
 How to find the location of a lost Huawei phone
How to find the location of a lost Huawei phone
 How to create a WeChat clone on Huawei mobile phone
How to create a WeChat clone on Huawei mobile phone
 What are the marquee parameters?
What are the marquee parameters?
 What is Weidian
What is Weidian
 How to deal with garbled Chinese characters in Linux
How to deal with garbled Chinese characters in Linux
 The difference between wlan and wifi
The difference between wlan and wifi
 js method to intercept string
js method to intercept string
 What are the computer performance online testing software?
What are the computer performance online testing software?




