
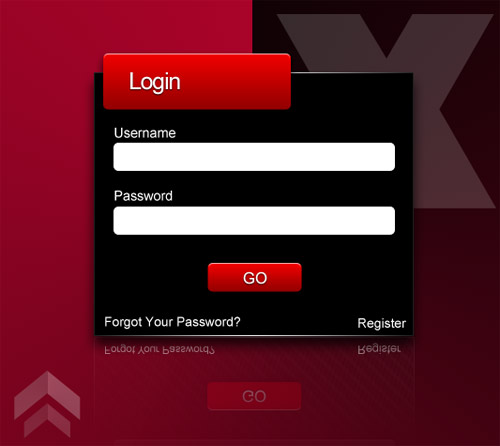
First look at the renderings. Create a new document of 540x480 pixels with a white background. Create a new layer, fill it with black, and add a layer style. The effect is as follows. In order to see clearly, temporarily hide the background, first fix the main body of the login box, create a new layer and draw a black rectangle. Add a layer style. The effect is as follows. Create a new layer and draw a rounded rectangle with a radius of 5 pixels and any color. Add a layer style. Add Login white text and a shadow, the effect is as follows. Make the bottom Go button in the same way. Create a new layer, draw 2 white rounded rectangles, and enter white text. Finally, show the background, make a reflection, and add some decorative elements. The final effect is as follows.
1. hotoshop creates the dark style login interface effect common in website forums

##Introduction: This tutorial learns how to use Photoshop to create a common login box for website forums, in red and black colors, mainly using the rounded rectangle tool and layer style.
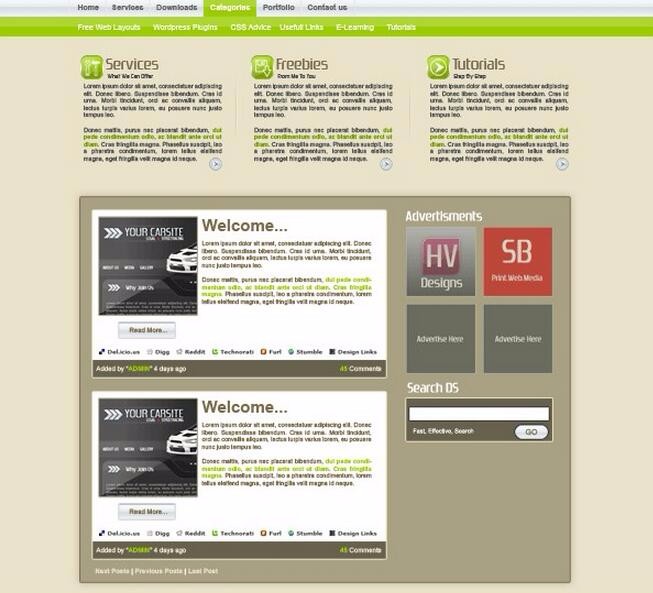
2. Photoshop tutorial for designing a refreshing brown WEB template

3.
Get the color system and color value of the picture (ten Hexadecimal)
#Introduction: Get the color system and color value of the picture (hexadecimal)4.
HTML5 Canvas Getting Started (3)-Color and Gradient
 ##Introduction: The basic color system in Canvas In Canvas, the main purpose of color is to specify the fill color and border color when drawing paths. There are two formats for color parameter values in Canvas: 1. If the transparency is 1.0, that is, opaque, the format of the color value is the same as in general use, which is: #AA...,.
##Introduction: The basic color system in Canvas In Canvas, the main purpose of color is to specify the fill color and border color when drawing paths. There are two formats for color parameter values in Canvas: 1. If the transparency is 1.0, that is, opaque, the format of the color value is the same as in general use, which is: #AA...,.
5.
Web page green color matching application examples pictures and texts_Experience exchange Introduction: Green is a more moderate color between yellow and blue (warm and cold), which makes green the most peaceful, stable, generous and tolerant character. It is a soft, quiet, contented, graceful and popular color. It is also one of the most widely used colors on web pages.
Introduction: Green is a more moderate color between yellow and blue (warm and cold), which makes green the most peaceful, stable, generous and tolerant character. It is a soft, quiet, contented, graceful and popular color. It is also one of the most widely used colors on web pages.
[Related Q&A recommendations]:
Android dynamically changes the theme
javascript - How to obtain Use a certain coordinate of the image to set the background color of the web page?
html5 - How can the front-end measure the size of each part of the design draft in PS, click on the text to get the font attributes and view the color system?
The above is the detailed content of Summary of points to note about color systems. For more information, please follow other related articles on the PHP Chinese website!




