
We introduced a summary of the custom checkbox style method in CSS in our previous article. We all know that the Checkbox is an HTML element that may be used by every website, but most people do not set styles for them. , so they look the same on most websites. So today I will introduce to you a summary of the method of JS/JQ operating checkbox!
Checkbox operation in JQ
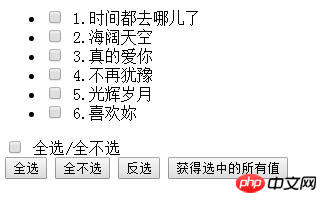
#1.jQuery selects all of the checkbox checkboxes, unselects all, and inverts the selection. Operation

Due to the change of jquery version, the new version can only be clicked once. The older version is OK, but the new version is not. Use attr to set the selected state. The first solution is to use the js native method this.checked=true/false;

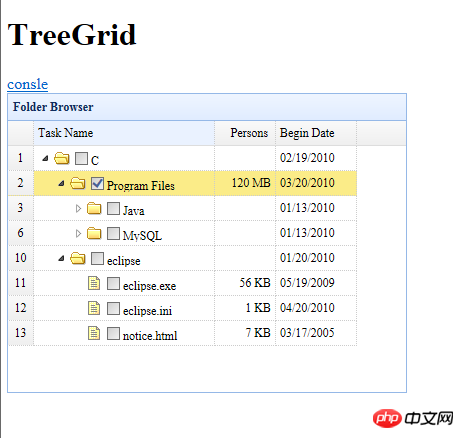
calls easyUI’s treegrid , in order to display the checkbox, a formatter was made on the first column. In order to show the effect, the event of getting the selected checkbox was bound. You can remove it if it is not needed, or you can remove the alert and change it to other event processing functions.
3.Analysis of checkbox selection problem based on jQuery
First loading It worked, and when I clicked it again, it would only display itself. But when I clicked it, I checked the source code and found that the attribute checked had been added. I was puzzled. Finally, I searched and found that it turned out that the attr attribute was not applicable to checked. Changing the dom style will only change its attribute value. jquery provides an alternative method, as follows
Operation of checkbox in JS
1.Implement checkbox batch selection operation based on js

The example in this article shares with you the specific code for implementing checkbox batch selection in js for your reference. The simple code and clear logic can draw inferences!
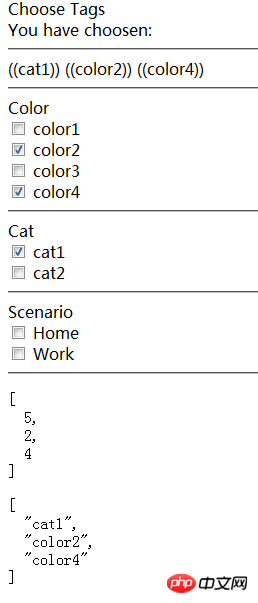
2.Angular.JS determines whether the checkbox is selected and displays it in real time

If you want to get the element that triggered the function in the function triggered by ng-click, you cannot directly pass in this, but you need to pass in event. Because in Angularjs, this here is event. Because in Angularjs, this here is scope. We can pass in event, then pass event in the function, and then pass event.target in the function to get the element.
Q&A related to checkbox style:
1.javascript - How to use checkbox to filter out values that meet conditions? ?
2.javascript - How to modify the style of HTML checkbox, such as the color of the checkbox, etc.
[Related article recommendations]:
1.Summary of methods to customize checkbox style in css
2.clear in CSS Summary of how to use both to clear floating
3.Summary of how to set the navigation bar in css
4.Detailed summary of background properties in CSS
The above is the detailed content of Summary of checkbox operation methods in JS/JQ. For more information, please follow other related articles on the PHP Chinese website!




