
Why do we use min-height and max-height style attributes?
Css min-height application place explanation
We sometimes set an object box to prevent the object from being able to open when it has no content, but the content cannot be determined, so the height cannot be fixed. At this time, we You will need css to set min-height to raise the object box. When the content is small, the minimum height can display the content. If the content is more than the minimum height, the object will increase as the content increases.
Css max-height maximum height application explanation
This attribute is rarely used, probably to avoid too much content that will cause the height to be too high and affect the beautification and uniformity of the layout. At this time, we set the maximum height limit . For example, a table tr td table object contains a picture, and the height of the picture is uncertain. If it is too high and you don't want the picture to break the tr td table, it is necessary to limit the maximum height of the picture through CSS max-height.
1. Grammar and structure - TOP
1. Grammar
The values of min-height and max-height are numbers + html units
Exp
min-height:50px minimum height 50px
max-height:50px maximum height 50px
2. CSS usage structure
div{min-height: 50px }
div{max-height:50px }
2. Maximum and minimum height usage examples - TOP
We set two object boxes with a minimum height (min-height :) With the maximum height (max-height) limit, in order to facilitate the observation of the application case effect, we set the CSS width and css border style of the two boxes to be the same.
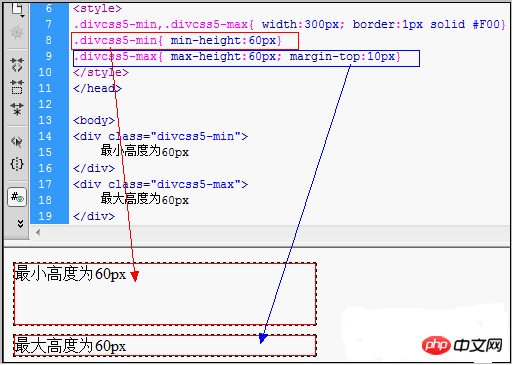
1. Corresponding css code
.divcss5-min,.divcss5-max{ width:300px; border:1px solid #F00}
.divcss5-min{ min-height:60px}
.divcss5-max{ max-height:60px; margin-top:10px}2. Case html source code fragment:
<div class="divcss5-min">
最小高度为60px
</div>
<div class="divcss5-max">
最大高度为60px
</div>3. Maximum and minimum height case screenshots

Css div minimum maximum height style case screenshot
4. We will increase the content of the two objects
Html code:
<div class="divcss5-min">
最小高度为60px<br />
DIVCSS5增加内容<br />
增加内容<br />
divcss5增加内容
</div>
<div class="divcss5-max">
最大高度为60px<br />
www.divcss5.com<br />
增加内容<br />
divcss5增加内容<br />
增加内容
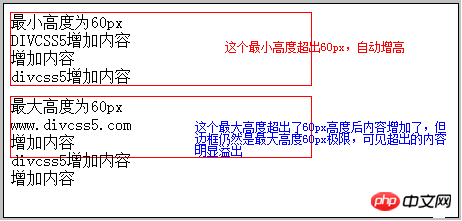
</div>Here we will both add 2 The content in the object box increases beyond the 60px height limit
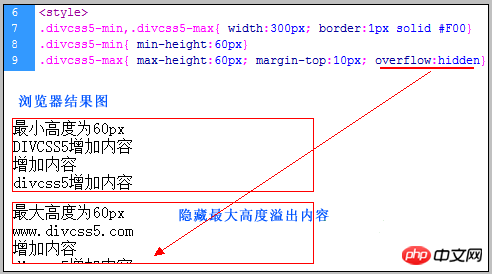
5. Experimental screenshots


The above is the detailed content of CSS neutral min-height and max-height properties. For more information, please follow other related articles on the PHP Chinese website!




