
I often encounter some public prompts in my work recently. It is often inconvenient to use the framework , so I wrote a public prompt module myself. The following article mainly introduces the use of Angular.js Tutorial on how to write a public prompt module. Friends who need it can refer to it. Let’s take a look together.
Preface
When writing some large-scale projects, you will often encounter some common tips. It is often inconvenient to use the framework itself. So I wrote one by hand. Let’s take a look at the detailed introduction:
The rendering is as follows

The method is as follows
1. First register a module in angular

2.

Register a module to inject dependencies
3.

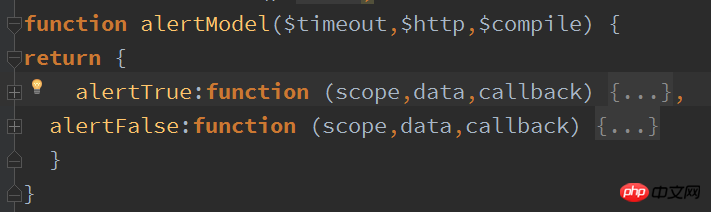
Return different methods to deal with different situations
Four,

Get the template path
Five,

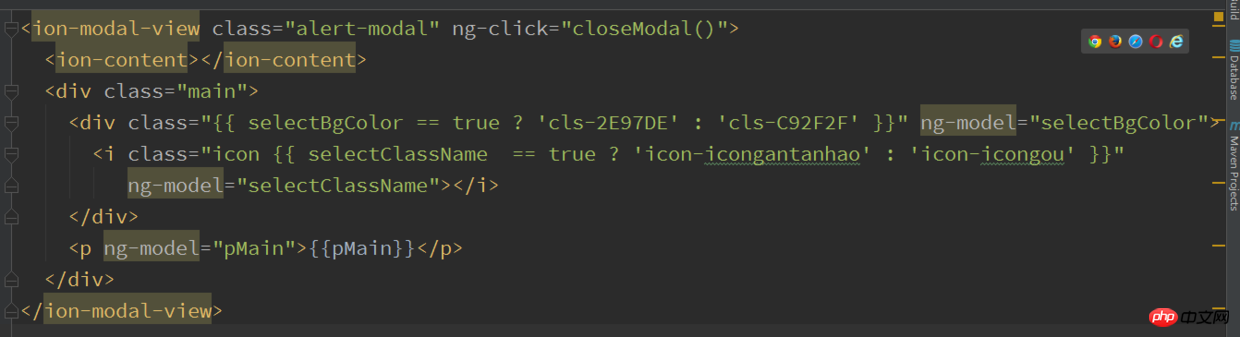
Write the template content and call it using angular like a normal page Service
6.

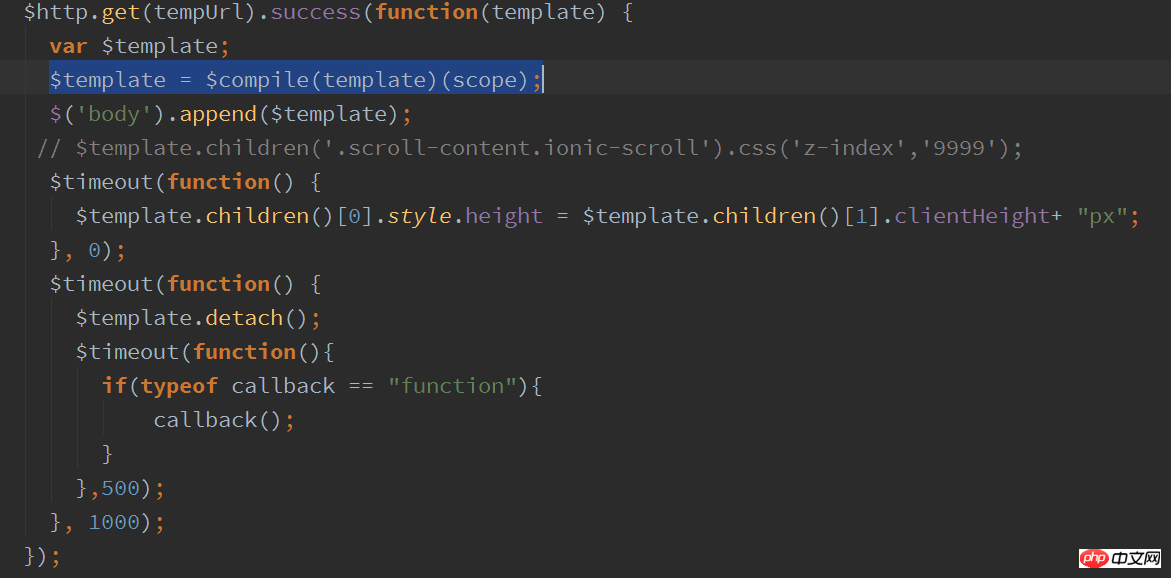
1. Open the http service to obtain the template content
2. Key points to note $template = $compile(template)(scope); This code is very important. It is used to activate the template content and convert it into html code snippets that can be recognized by Angular
3. Prompt box disappearing time settingCallback function $template.detach();Used for template disappearance
7.

Set the ## in the html code #Variable
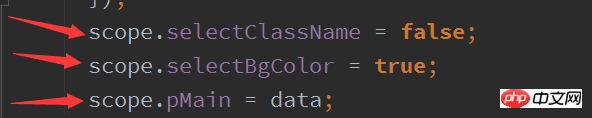
## 1. Since it is not in the control layer $scope
cannot get the value. All the substitute values need to be used. You need to pass $scope in when using it 8. The usage method is as follows
Remember to inject alert Model
Model
module in the controller
9. Effect of use

Summary
The above is the detailed content of Sharing methods for writing public prompt modules in Angular.js (picture). For more information, please follow other related articles on the PHP Chinese website!




