
This article mainly introduces the detailed explanationASP.NET Core website runs in Docker, which is of great practical value. Friends in need can refer to it
Docker, as a new generation of virtualization method, will definitely be widely used in the future. The deployment method of traditional virtual machines must ensure the dependency consistency of development environment, test environment, UAT environment and production environment, which requires a lot of operations. Dimensional human resources, using Docker we can deploy once and run everywhere.
This article introduces how to deploy the ASP.NET Core website to run in Docker.
Software environment list
CentOS 7.3.1611
InstallationDocker
$ #安装Docker $ yum install docker $ #启动docker服务 $ systemctl start docker.service $ #配置开机启动 $ systemctl enable docker.service
Configuration Docker accelerator
Due to well-known reasons, if you want to use Docker smoothly, you need to configure a Docker accelerator, otherwise you will feel like you have returned to the era of dial-up Internet access. I use DaoCloud, which is said to be permanently free. The registration address is:
https://account.daocloud.io/signin.


$ #配置docker加速器 $ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://xxxxxx.m.daocloud.io $ #重启生效 $ systemctl restart docker
Pull ASP .NET Core image
$ docker pull microsoft/aspnetcore $ #检查是否成功 $ docker images
Prepare ASP.NET Core website release files
You can refer to my previous article: ASP.NET Core website release toLinuxServer
and place it in the root directory of the website. The file content is as follows:FROM docker.io/microsoft/aspnetcore COPY ./publish WORKDIR /publish EXPOSE 8080 CMD ["dotnet", "TestAspNetCoreWeb.dll"]
Packaging image
$ #注意最后有个点。 $ docker build -t test-netcore:1.0 .
Start container
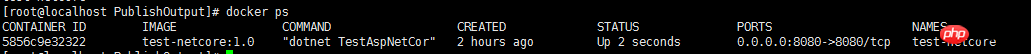
$ docker run --name test-netcore -p 8080:8080 -d test-netcore:1.0 $ #检查容器是否启动成功,如果启动后没效果,试试docker run 不加-d,如果有报错有提示信息。 $ docker ps


reset by peer”
Delete the container or change its name.
The above is the detailed content of Detailed explanation on running ASP.NET Core website in Docker. For more information, please follow other related articles on the PHP Chinese website!
 The difference between k8s and docker
The difference between k8s and docker
 What are the asp development tools?
What are the asp development tools?
 What are the methods for docker to enter the container?
What are the methods for docker to enter the container?
 What should I do if the docker container cannot access the external network?
What should I do if the docker container cannot access the external network?
 What is the use of docker image?
What is the use of docker image?
 Why does the computer automatically restart?
Why does the computer automatically restart?
 User Account Control Cancellation Method
User Account Control Cancellation Method
 window.prompt
window.prompt




