
This article mainly introduces in detail the relevant information on the rapid construction of ASP.NET MVC Admin homepage. It has certain reference value and is of interest. Friends, you can refer to
Preface
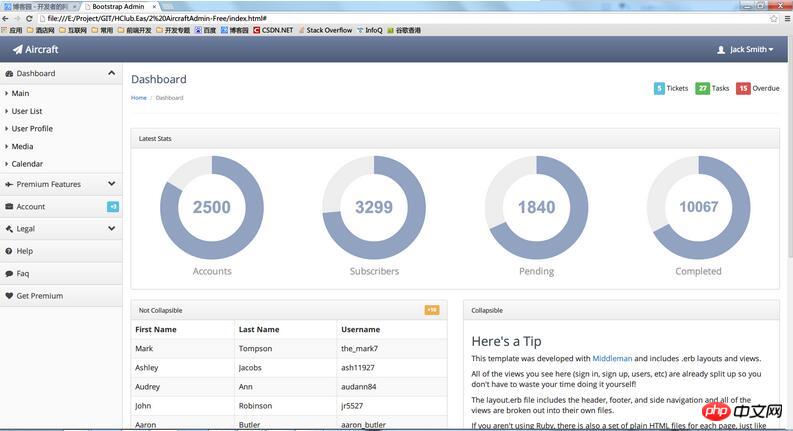
Backend developers generally don’t like to adjust styles. They can’t come up with the styles after a long time, and they also have to consider the compatibility of various browsers. , it’s not a thankless effort, but fortunately in the Internet era, there is a lot of resource sharing, which prevents us from starting from scratch. Now let’s look at how to quickly build an ASP.NET MVC background management admin homepage, and take a look at the final effect first!

Step one: Choose an admin template
The Internet era is an era of resource sharing, and there are various front-ends on the Internet Template , here mainly explains how to integrate the template into our ASP.NETMVC project. As for the template, you can choose the one you like. Here we choose this refreshing version of AircraftAdmin. First, take a look at the effect of AircraftAdmin.

The second step: Streamline the template
Usually after downloading a template and opening it, you will find that there are a lot of css styles mixed in itjs There are many plug-ins that we don’t need. It is not convenient to apply them directly to the project. What should I do? My experience is to delete, delete, delete, yes, download the template and open it, and remove the unnecessary ones. Get rid of html, css, and js step by step.
1.Deleteunnecessaryhtml elements
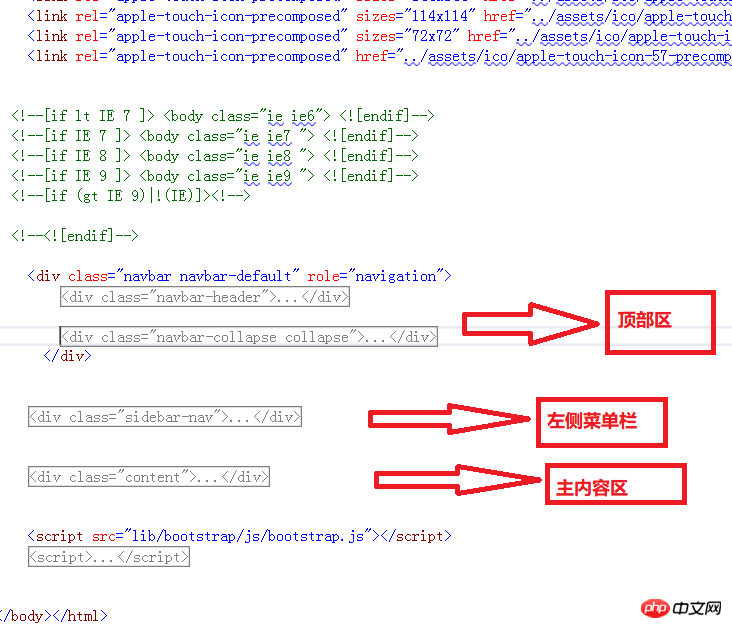
Use vs to open a page , analyze the overall layout, and then delete it step by step, as shown below. We need to keep the top and left menu bars, and delete the unnecessary HTML in the main content area.

2. Streamline the css file
Through analysis, a total of references Four css files, bootstrap.css (bootstrap style), font-awesome.css (icon font), theme.css (theme), premium.css (unknown), The last one is deleted and works fine after refreshing, so three css files are retained.
3. Streamline js files
Same as step 2, delete some unnecessary js. If you are not very familiar with js or If you don't know the functions of some js in the page, you can keep these js temporarily, and confirm the function of a certain js by deleting one and refreshing it to see the effect.
After the above steps, the page files and reference files have been greatly reduced, and the basic documents are also clear. The next step will be integration into the MVC project.
Step 3: Integrate Related files
1. Next we start to analyze the document structure, establish an MVC project, and integrate related files. We divide the entire document into three parts, the header tool information bar, the left menu bar, and the main content area. The header and left side are relatively unchanged, and they are common to each page. Extract them. Add them as partial View_TopBarPartial.cshtml and _MenuPartial.cshtml in the MVC project. Here I have simplified _MenuPartial.cshtml, leaving only a few sample menus. The bottom area of the main body also serves as a public partial view _FooterPartial.cshtml, where you can add your company and copyright information.
_TopBarPartial.cshtml
<p class="navbar navbar-default" role="navigation">
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="" href="index.html"><span class="navbar-brand"><span class="fa fa-paper-plane"></span> Aircraft</span></a>
</p>
<p class="navbar-collapse collapse" style="height: 1px;">
<ul id="main-menu" class="nav navbar-nav navbar-right">
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class=" padding-right-small" style="position:relative;top: 3px;"></span> <i class="fa fa-user"></i> Jack Smith
<i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu">
<li><a href="./">My Account</a></li>
<li class="pider"></li>
<li class="dropdown-header">Admin Panel</li>
<li><a href="./">Users</a></li>
<li><a href="./">Security</a></li>
<li><a tabindex="-1" href="./">Payments</a></li>
<li class="pider"></li>
<li><a tabindex="-1" href="sign-in.html">Logout</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-tachometer"></i>
</a>
<ul class="dropdown-menu theme-choose">
<li>
<a href="#" data-color="1"><p class="color theme-1"></p></a>
<a href="#" data-color="2"><p class="color theme-2"></p></a>
<a href="#" data-color="3"><p class="color theme-3"></p></a>
<a href="#" data-color="4"><p class="color theme-4"></p></a>
</li>
<li>
<a href="#" data-color="5"><p class="color theme-5"></p></a>
<a href="#" data-color="6"><p class="color theme-6"></p></a>
<a href="#" data-color="7"><p class="color theme-7"></p></a>
<a href="#" data-color="8"><p class="color theme-8"></p></a>
</li>
</ul>
</li>
</ul>
</p>
</p>_MenuPartial.cshtml
<p class="sidebar-nav">
<ul>
<li><a href="#" data-target=".accounts-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-briefcase"></i> Account <span class="label label-info">+3</span></a></li>
<li>
<ul class="accounts-menu nav nav-list collapse">
<li><a href="#"><span class="fa fa-caret-right"></span> Sign In</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Sign Up</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Reset Password</a></li>
</ul>
</li>
<li><a href="#" data-target=".legal-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-legal"></i> Legal<i class="fa fa-collapse"></i></a></li>
<li>
<ul class="legal-menu nav nav-list collapse">
<li><a href="#"><span class="fa fa-caret-right"></span> Privacy Policy</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Terms and Conditions</a></li>
</ul>
</li>
<li><a href="#" class="nav-header"><i class="fa fa-fw fa-question-circle"></i> Help</a></li>
<li><a href="#" class="nav-header"><i class="fa fa-fw fa-comment"></i> Faq</a></li>
</ul>
</p>_FooterPartial.cshtml
<footer> <hr> <!-- Purchase a site license to remove this link from the footer: http://www.portnine.com/bootstrap-themes --> <p class="pull-right">A <a href="http://www.portnine.com/bootstrap-themes" target="_blank">Free Bootstrap Theme</a> by <a href="http://www.portnine.com" target="_blank">Portnine</a></p> <p>© 2014 <a href="http://www.portnine.com" target="_blank">Portnine</a></p> </footer>
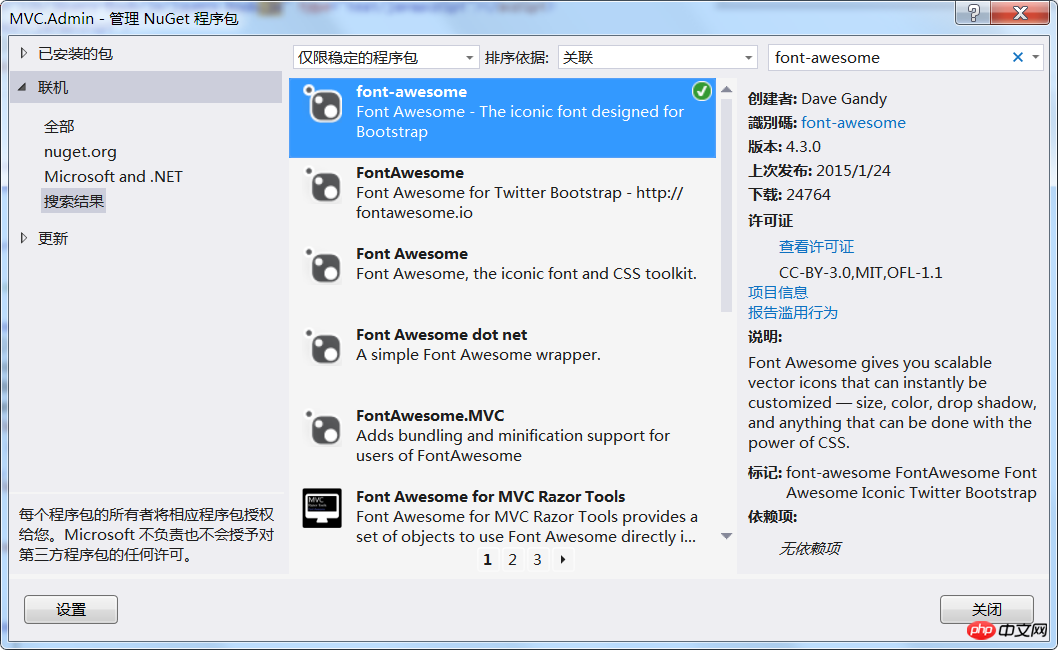
2. Via NUGETInstallationfont-awesome font icon, font-awesome is an excellent font icon library, if you want to know more, please refer to the official website http://fontawesome.dashgame.com/.

3. In the project’s BundleConfig file, add the relevant css and js files.
// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css" ,
"~/Content/theme.css",
"~/Content/css/font-awesome.min.css"
));
}4. Add the LayoutAdmin master page and modify the Index homepage content, pointing the Index master page to LayoutAdmin
@{
Layout = "~/Views/Shared/_LayoutAdmin.cshtml";
ViewBag.Title = "Home Page";
}
<p class="header">
<h1 class="page-title">Help</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a> </li>
<li class="active">Help</li>
</ul>
</p>
<p class="main-content">
<p class="faq-content">
</p>
@Html.Partial("_FooterPartial")
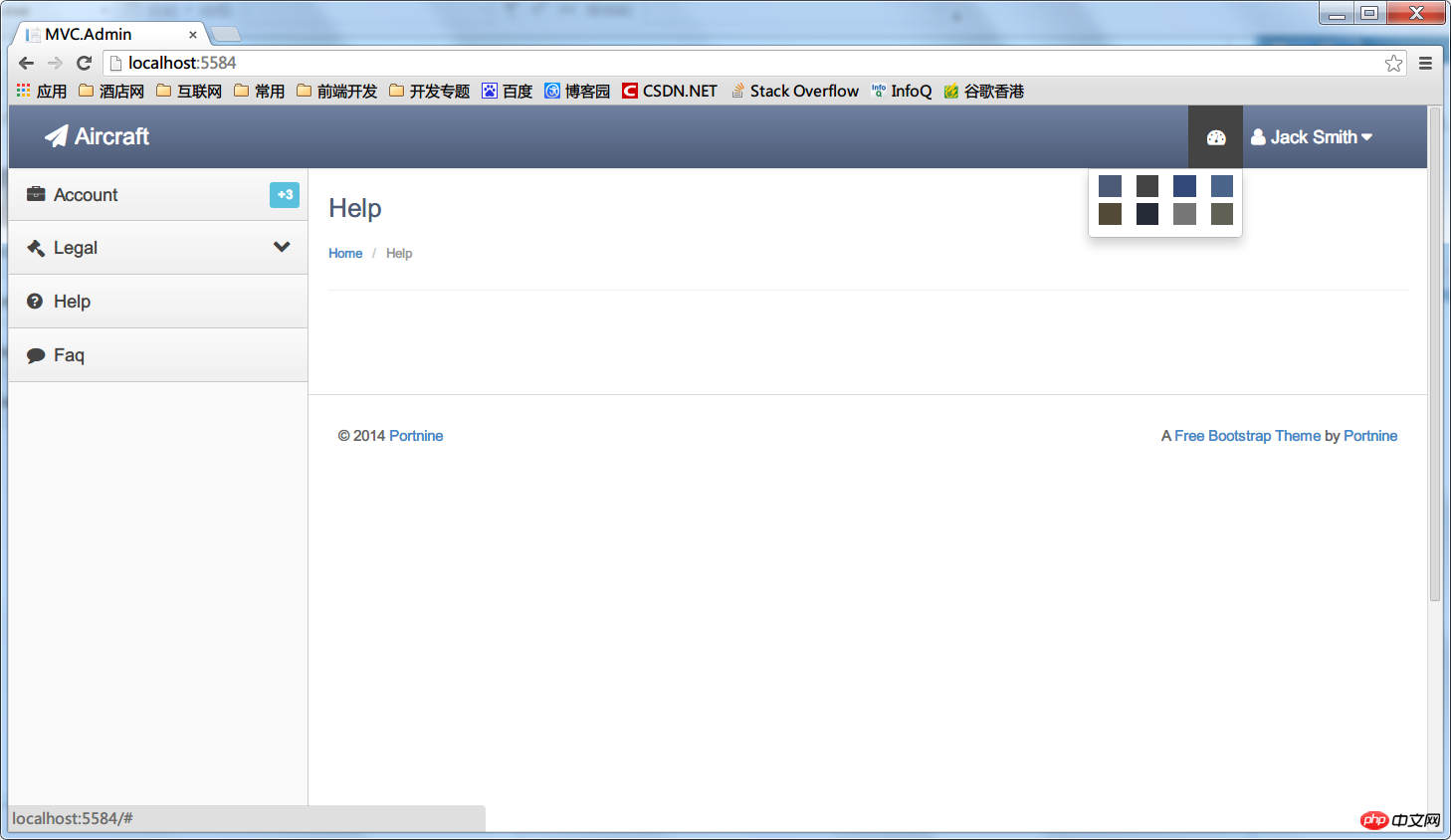
</p>这样,通过简单的几步就搭好了一个简洁大方的ASP.NETMVC后台管理模板页,半个小时就搞定了,怎么样,效率很高吧!这里我顺便把里面的主题样式加到首页顶部菜单,通过简单切换即可选择顶部样式,大家也可以在theme.css里面扩展你的主题。

The above is the detailed content of Detailed introduction to the rapid construction of ASP.NET MVC Admin homepage. For more information, please follow other related articles on the PHP Chinese website!
 You need permission from admin to make changes to this file
You need permission from admin to make changes to this file
 What are the asp development tools?
What are the asp development tools?
 Can pagefile.sys be deleted?
Can pagefile.sys be deleted?
 PHP simple website building tutorial
PHP simple website building tutorial
 How to use the large function
How to use the large function
 How to apply for registration of email address
How to apply for registration of email address
 Introduction to the framework used by vscode
Introduction to the framework used by vscode
 Mobile phone encryption software
Mobile phone encryption software




