How to center text and images in HTML code?
HTML code, how to center text/image? This is a question raised by front-end Leier in W3Cschool’s programming Q&A. Netizen donor Tong Xifu gave a detailed answer.
html text centering and html picture centering method code, by realizing text centering and picture centering in html, there are three methods to realize text and picture content centering in html, two of which are implemented using CSS styles, and the original one is always used. Add "align="center"" (center) to the html tag to achieve this.
1. Add CSS centering style to the body
We directly set the CSS style for the body: text-align:center
1. Complete HTML example code:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="gb2312" />
<title>W3Cschool居中实例</title>
<style>
body{text-align:center}
</style>
</head>
<body>
W3Cschool会被居中
</body>
</html>2. Screenshot of centered example

Set the body to center to achieve centered text or picture screenshots
2. Add a css centering style to the text outer object
First of all, we name the CSS selector ".w3cschool", and add a centering style to the selector. Our example demonstrates two DIV objects, one for text and one for pictures.
1. The corresponding CSS code is as follows:
.w3cschool{text-align:center}2. The complete HTML+DIV+CSS code is as follows:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="gb2312" />
<title>W3Cschool居中实例</title>
<style>
.w3cschool{text-align:center}
</style>
</head>
<body>
<div class="w3cschool">W3Cschool会被居中</div>
<div class="w3cschool">
 </div>
</body>
</html>3. Screenshot of the CSS effect of centering images and text within objects

Achieve html text centering-html picture centering example
Achieve html text centering-html picture centering example screenshot
Three, between Add align="center"
to the text outer object. This method was a common method in the past. Use align="center" directly in the html tag to center the image or text content in the object. Our example demonstrates centering in HTML tables and centering content in general HTML tags.
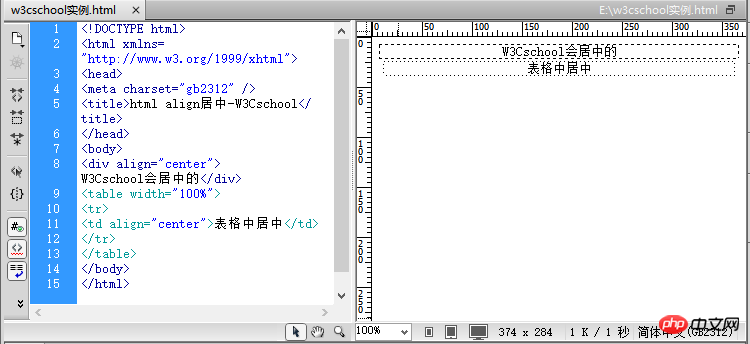
1. Complete HTML source code:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="gb2312" />
<title>html align居中-W3Cschool</title>
</head>
<body>
<div align="center">W3Cschool会居中的</div>
<table width="100%">
<tr>
<td align="center">表格中居中</td>
</tr>
</table>
</body>
</html>2. Screenshot of the example effect

HTML text centered screenshot
html text is centered, html table text is centered in the table to achieve screenshot
Use the align attribute directly in the tag to facilitate the practice of using the "align="center"" centering code in ordinary html tags and html table tags to center the content in the object.
The above is the detailed content of How to center text and images in HTML code?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





