
Abstract: Sidebar sliding is a very common function in the development of mobile applications. Of course, it is no exception in small programs. However, small programs have not been around for a long time, and many special effects have not yet been matured. It can only be rewritten natively, so today I have collected and compiled four very beautiful sidebar special effects for you online~~ NO1. Sidebar sliding...
|
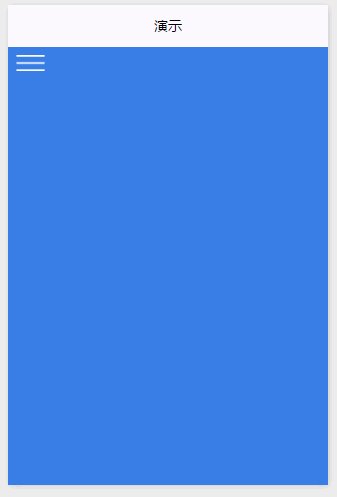
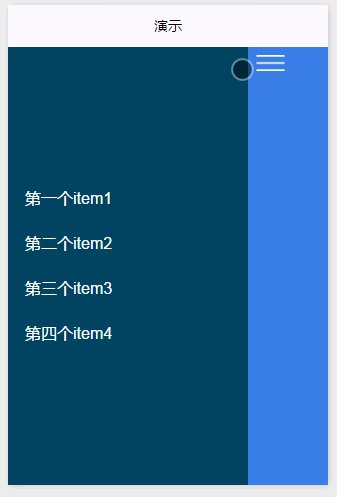
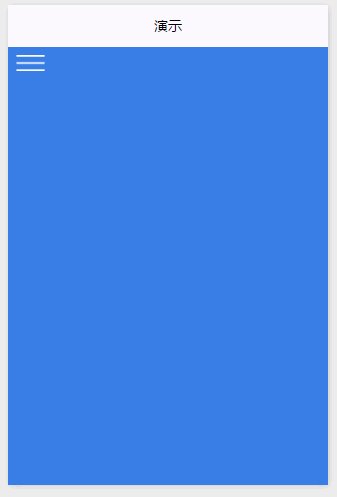
In the development of mobile applications, sidebar sliding is a very common function, of course in small There are no exceptions in programs, but not long after the mini program came out, many special effects have not yet been matured and can only be rewritten natively, so today I have collected and compiled four very Beautiful sidebar special effects~~ ##NO1.Sidebar slidingThe rendering is as follows:  The wxml code is as follows: The wxml code is as follows: <!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一个item1</text>
</view>
<view class="wc">
<text>第二个item2</text>
</view>
<view class="wc">
<text>第三个item3</text>
</view>
<view class="wc">
<text>第四个item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view>Copy after login
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}Copy after login
Sliding and the screen shrinks) The code of wxss is as follows:.c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
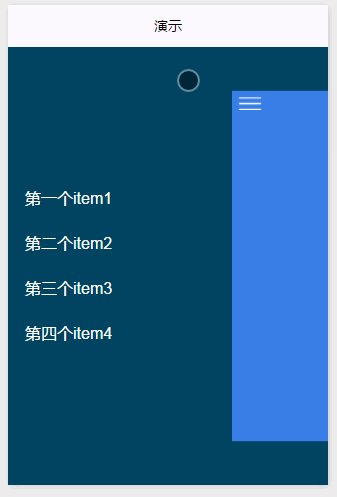
}Copy after login  The wxml code is the same as the special effect one
tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指从左向右移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指从右向左移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
}Copy after login
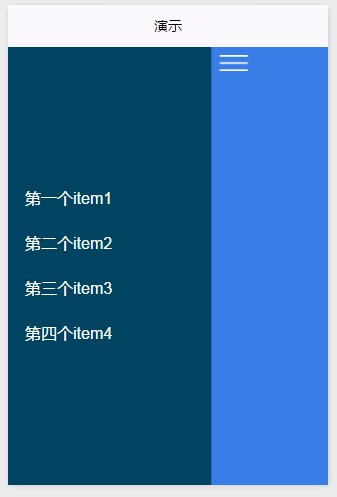
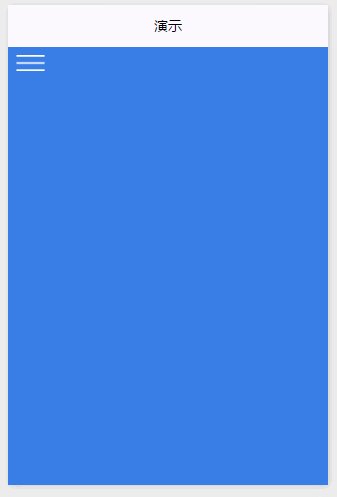
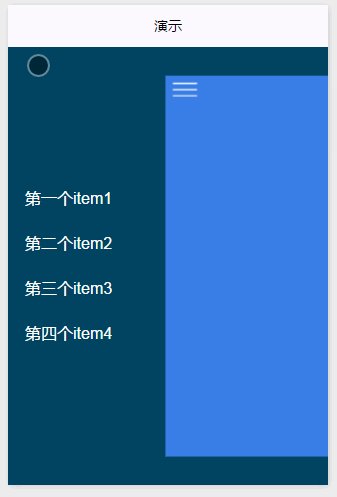
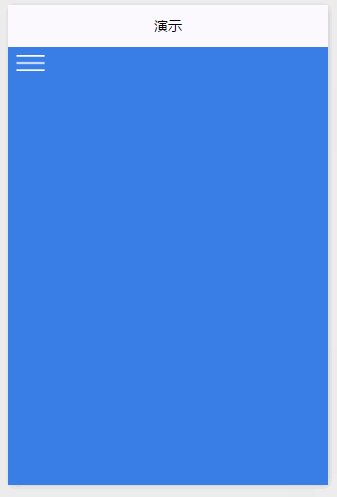
The effect is as follows: ##此特效会随着手势滑动而滑动;如果松手时候不到屏宽的20%,那么会自动还原;如果松手时候超过20%,那么会向右滑动~~ 此效果很复杂,我们将其拆分为多个步骤来分析~ 1)屏幕随着手势动而动 .JS的代码是 this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})Copy after login 这句是关键,很好理解,就是用js控制浅蓝色屏幕translateX的值,这样手势不断左右滑动,屏幕也就跟着手势慢慢滑动了。 2)弹动效果 拖动屏幕不足屏宽20%,还原默认状态;超过20%,滑动到最右侧~~ JS代码: if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}Copy after login 小于20%,让translateX(0px)则屏幕还原;大于20%,tanslateX(75%)则屏幕右移到屏幕的75%处。 |
The above is the detailed content of Detailed explanation of how to achieve the sidebar sliding effect in WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!
 How to restart the service in swoole framework
How to restart the service in swoole framework
 The relationship between bandwidth and network speed
The relationship between bandwidth and network speed
 How to switch between Huawei dual systems
How to switch between Huawei dual systems
 Python online playback function implementation method
Python online playback function implementation method
 Remove header line
Remove header line
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 What are the common secondary developments in PHP?
What are the common secondary developments in PHP?
 Introduction to article tag attributes
Introduction to article tag attributes




