
This article mainly introduces the third part of JavaScriptMotionFramework in detail, multi-object arbitrary value movement, which has certain reference value. Interested friends You can refer to the
The previous two articles are about the movement of a single object. This article starts to talk about the movement of multiple objects, such as the different attributes of multiple pssuch as width, height, font size, Buffer motion changes for transparency.
Starting from this article, offsetWdith, offsetHeight, etc. will no longer be used, because problems will occur. For example, adding a border, offsetWidth will cause serious problems. See the 'bug' of offsetWidth in JavaScript on my personal blog. The countermeasure and solution is to encapsulate the getStyle(obj, attr) function and use it to obtain the current value in motion!
function getStyle(obj, name) {
if(obj.currentStyle) {//IE
return obj.currentStyle[name];
} else {
return getComputedStyle(obj, false)[name];
}
}Since each object moves independently, some variables cannot be shared between them, such as Timer, each object It should have its own timer, because every time the timer is started, the previous timer must be cleared first. This means that if the first object is still moving, the mouse is moved to the second object and the previous timer is cleared instantly. The controller causes the movement of the first object to stop when it cannot reach the target value
In addition, there are basically two types of object movement styles: one is the size, which is the attribute in px. , and another category is transparency!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(三):多物体运动</title>
<style type="text/css">
p {
width: 100px;
height: 100px;
background: yellow;
margin: 10px;
float: left;
filter: alpha(opacity:100);
opacity: 1;
}
</style>
</head>
<body>
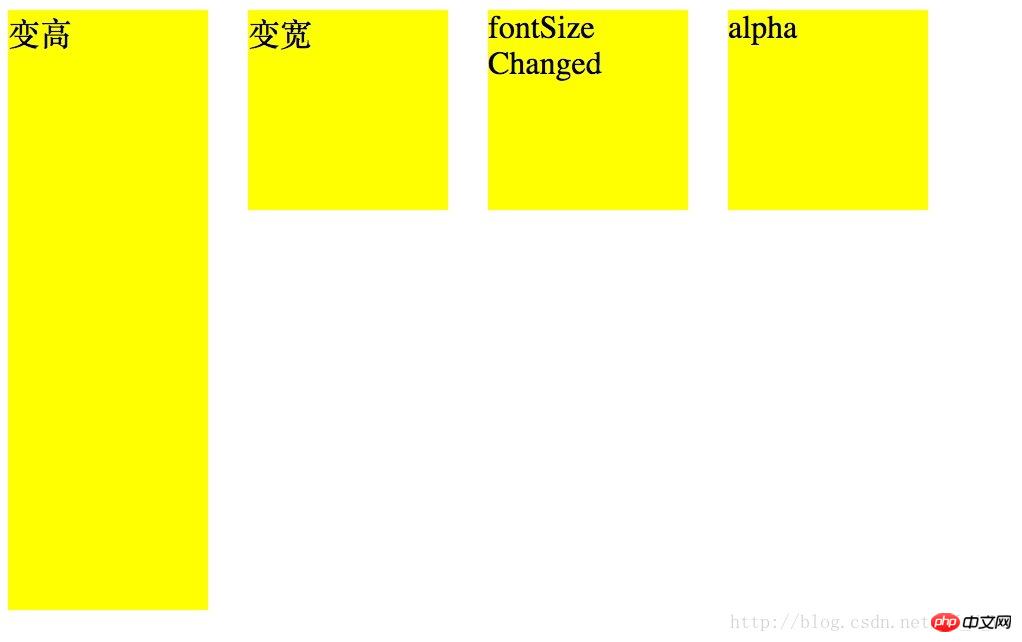
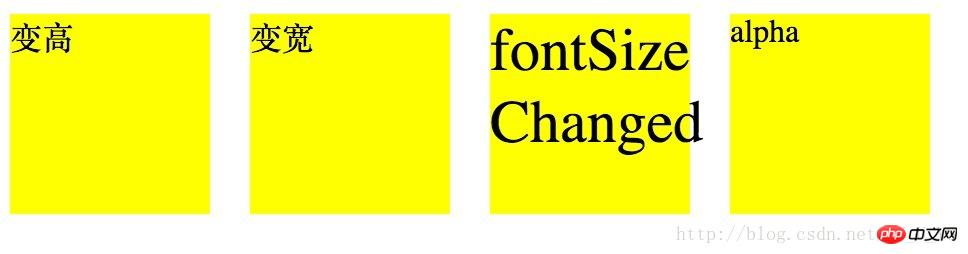
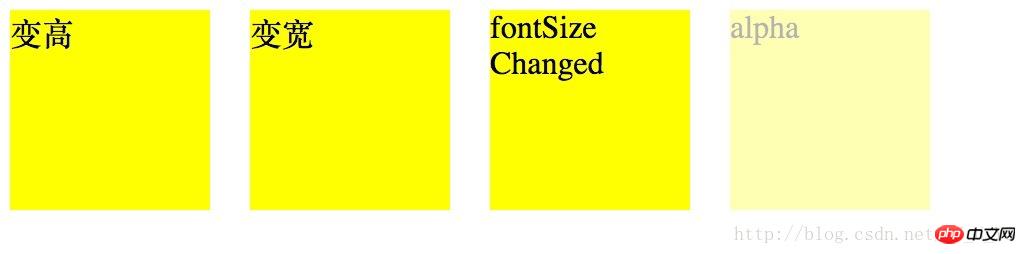
<p id="p1">变高</p>
<p id="p2">变宽</p>
<p id="p3">fontSize Changed</p>
<p id="p4">alpha</p>
<script type="text/javascript">
var doc = document;
var op1 = doc.getElementById('p1');
op1.onmouseover = function() {
startMove(this, 'height', 300);
};
op1.onmouseout = function() {
startMove(this, 'height', 100);
};
var op2 = doc.getElementById('p2');
op2.onmouseover = function() {
startMove(this, 'width', 300);
};
op2.onmouseout = function() {
startMove(this, 'width', 100);
};
var op3 = doc.getElementById('p3');
op3.onmouseover = function() {
startMove(this, 'fontSize', 30);
};
op3.onmouseout = function() {
startMove(this, 'fontSize', 16);
};
var op4 = doc.getElementById('p4');
op4.onmouseover = function() {
startMove(this, 'opacity', 30);
};
op4.onmouseout = function() {
startMove(this, 'opacity', 100);
};
function getStyle(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, null)[attr];
}
}
function startMove(obj, attr, iTarget) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var cur = 0;
if (attr === 'opacity') {
cur = parseFloat(getStyle(obj, attr)) * 100;
} else {
cur = parseInt(getStyle(obj, attr));
}
var speed = (iTarget - cur) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == cur) {
clearInterval(obj.timer);
} else {
if (attr === 'opacity') {
cur += speed;
obj.style.filter = 'alpha(opacity:' + cur + ')';
obj.style.opacity = cur / 100;//FireFox && Chrome
} else {
cur += speed;
obj.style[attr] = cur + 'px';
}
}
}, 30);
}
</script>
</body>
</html>



The above is the detailed content of JavaScript motion framework sample code sharing for arbitrary value movement of multiple objects (3). For more information, please follow other related articles on the PHP Chinese website!




