
This article mainly shares Bootstrap table study notes for everyone, front-end and back-end paging fuzzy query, which has a certain reference value. Interested friends can refer to it
In the process of using it, read it at the same time While working on the document, I encountered some difficulties. I will record them here and make a summary:
1. Front-end paging
2. Back-end paging
3. Fuzzy query
Front-end paging is quite simple. When I added 20,000 pieces of test data, it opened smoothly without any lag.
$(function(){ a(); }); function a () { $('#yourtable').bootstrapTable({ url: "/user/getUserList/", method:"post", dataType: "json", striped:true,//隔行变色 cache:false, //是否使用缓存 showColumns:false,// 列 pagination: true, //分页 sortable: false, //是否启用排序 singleSelect: false, search:false, //显示搜索框 buttonsAlign: "right", //按钮对齐方式 showRefresh:false,//是否显示刷新按钮 sidePagination: "client", //客户端处理分页 服务端:server pageNumber:"1", //启用插件时默认页数 pageSize:"15", //启用插件是默认每页的数据条数 pageList:[10, 25, 50, 100], //自定义每页的数量 undefinedText:'--', uniqueId: "id", //每一行的唯一标识,一般为主键列 queryParamsType:'', columns: [ { title: 'ID', field: 'id', align: 'center', valign: 'middle', }, { title: '用户姓名', field: 'name', align: 'center', valign: 'middle', }, { title: '性别', field: 'sex', align: 'center', }, { title: '用户账号', field: 'username', align: 'center', }, { title: '手机号', field: 'phone', align: 'center', }, { title: '邮箱', field: 'email', align: 'center', }, { title: '权限', field: 'rolename', align: 'center', }, { title: '操作', field: 'id', align: 'center', formatter:function(value,row,index){ //value 能够获得当前列的值 //==================================== var e = ' '; var d = ' '; return e+d; } } ] }); }
Considering that there will be more and more data in the future, front-end paging obviously cannot meet the requirements when the amount of data is large, so back-end paging must be done
First of all:
sidePagination: "server", //Server paging
queryParams: queryParams, //Pass parameters (*)
//得到查询的参数 function queryParams (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 pageSize: params.pageSize, //页面大小 pageNumber: params.pageNumber, //页码 username: $("#search_username").val(), name:$("#search_name").val(), sex:$("#search_sex").val(), phone:$("#search_mobile").val(), email:$("#search_email").val(), }; return temp; };
The number of items displayed on each page is passed here, and The current page number. If you need to query, you need to pass in the conditions to be queried.
The specific js is as follows:
$(function(){ a(); }); function a () { $('#userListTable').bootstrapTable({ url: "/user/getUserList/", method:"post", dataType: "json", contentType: "application/x-www-form-urlencoded", striped:true,//隔行变色 cache:false, //是否使用缓存 showColumns:false,// 列 toobar:'#toolbar', pagination: true, //分页 sortable: false, //是否启用排序 singleSelect: false, search:false, //显示搜索框 buttonsAlign: "right", //按钮对齐方式 showRefresh:false,//是否显示刷新按钮 sidePagination: "server", //服务端处理分页 pageNumber:"1", pageSize:"15", pageList:[10, 25, 50, 100], undefinedText:'--', uniqueId: "id", //每一行的唯一标识,一般为主键列 queryParamsType:'', queryParams: queryParams,//传递参数(*) columns: [ { title: 'ID', field: 'id', align: 'center', valign: 'middle', }, { title: '用户姓名', field: 'name', align: 'center', valign: 'middle', }, { title: '性别', field: 'sex', align: 'center', }, { title: '用户账号', field: 'username', align: 'center', }, { title: '手机号', field: 'phone', align: 'center', }, { title: '邮箱', field: 'email', align: 'center', }, { title: '权限', field: 'rolename', align: 'center', }, { title: '操作', field: 'id', align: 'center', formatter:function(value,row,index){ var e = ''; var d = ''; return e+d; } } ] }); //得到查询的参数 function queryParams (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 pageSize: params.pageSize, //页面大小 pageNumber: params.pageNumber, //页码 username: $("#search_username").val(), name:$("#search_name").val(), sex:$("#search_sex").val(), phone:$("#search_mobile").val(), email:$("#search_email").val(), }; return temp; }; } //搜索 function serachUser() { $("#userListTable").bootstrapTable('refresh'); }
*It is noteworthy thatis:
contentType: "application/x-www-form- urlencoded", //Because the bootstrap table uses ajax to obtain data, the content type of the request will be set to text/plain by default, so it cannot be obtained directly through @RequestParam parameter mapping on the server side.
and:

formor when searching, it is passed to the background The data is as follows:
## pageSize=15 pageNumber=1 username= name= sex= phone= email=Return data:
We want to return two values:
rows total
rows:The data we queried
total:Total data (this total refers to the total number of all data, not the number of single pages. For example, I have 100 pieces of data in the user table, and my limit is 0,15, so in my rows There are 15 pieces of data, but total=100)
{ "total": 2, "rows": [ { "email": "39385908@qq.com", "id": 1, "name": "邓某某", "password": "", "phone": "12345678911", "rolename": "平台管理员", "sex": "男", "username": "admin" }, { "email": "2222@222.com", "id": 8, "name": "王小二1", "password": "", "phone": "13245678910", "rolename": "", "sex": "男", "username": "admin2" } ] }
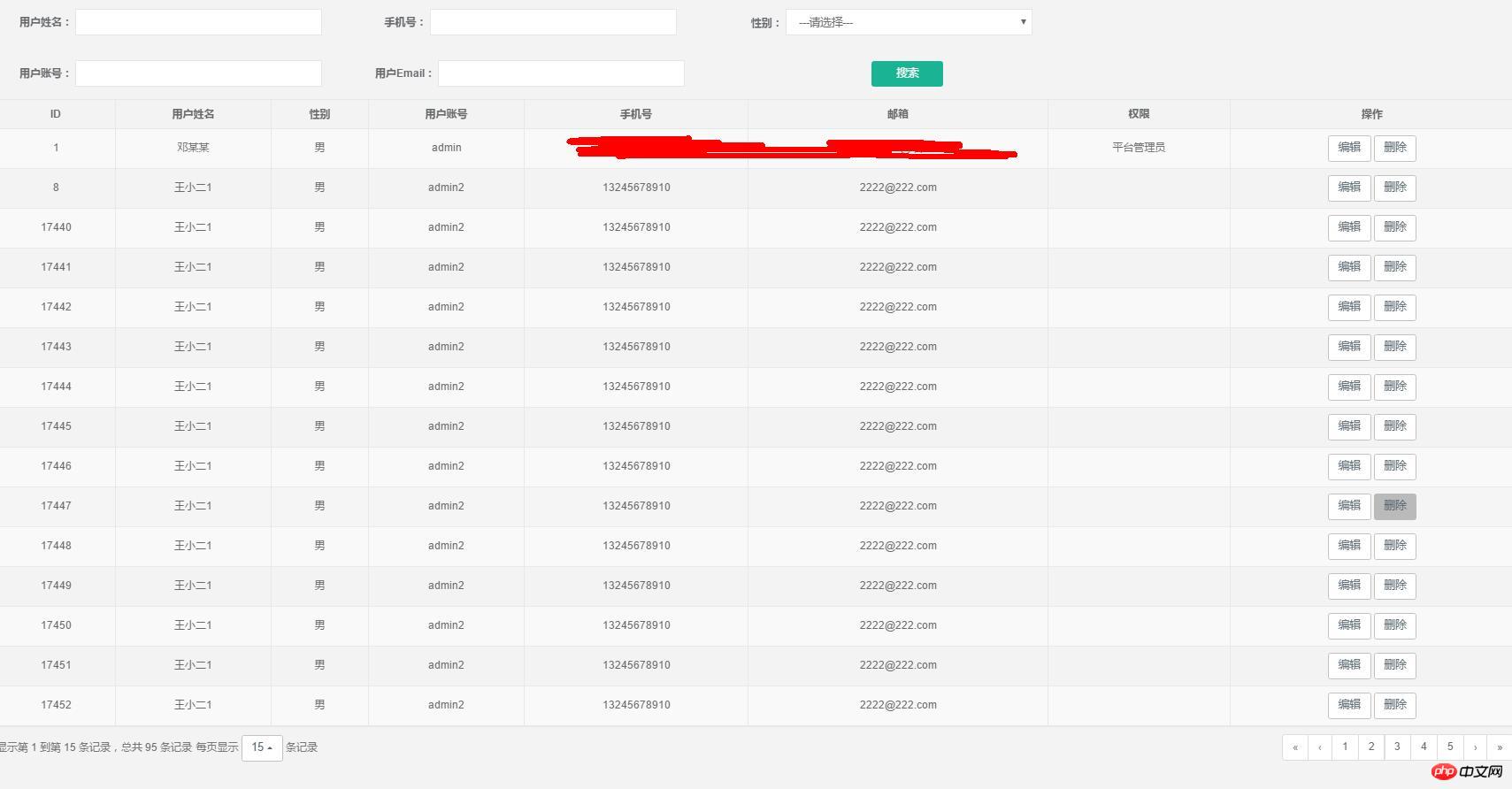
Rendering diagram :
 【Related recommendations】
【Related recommendations】
1.
Free js online video tutorialJavaScript Chinese Reference Manualphp.cn Dugu Jiujian (3) - JavaScript Video TutorialThe above is the detailed content of In-depth understanding of Bootstrap table table plug-in (2) front-end and front-end paging fuzzy query. For more information, please follow other related articles on the PHP Chinese website!




