
Configuration
We use the app.json file to globally configure the WeChat applet, determine the path of the page file, window performance, set the network timeout, set multiple tabs, etc.
The following is a simple configuration app.json that contains all configuration options:
{ "pages": [ "pages/index/index", "pages/logs/index"
], "window": { "navigationBarTitleText": "Demo"
}, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页"
}, { "pagePath": "pages/logs/logs", "text": "日志"
}]
}, "networkTimeout": { "request": 10000, "downloadFile": 10000
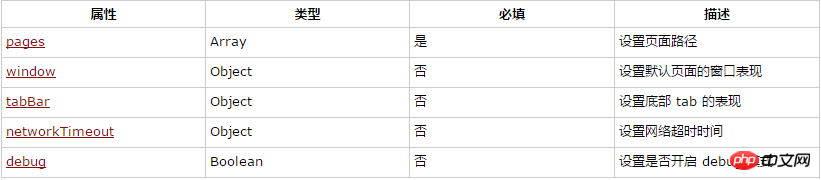
}, "debug": true}app.json configuration item list

pages
Accepts an array, each item is a string to specify which pages the mini program consists of. Each item represents the [path + file name] information of the corresponding page, and the first item in the array represents the initial page of the mini program. In the mini program, adding/reducing pages requires modifying the pages array.
The file name does not need to be written with a file suffix, because the framework will automatically look for the four files in the path .json, .js, .wxml,.wxss for integration .
If the development directory is:
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
, we need to write
{ "pages":[
"pages/index/index"
"pages/logs/logs"
]
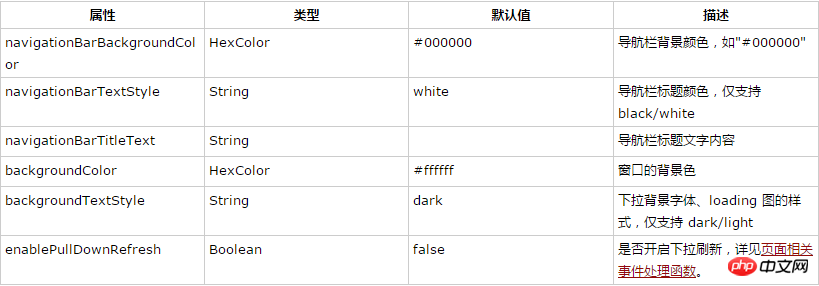
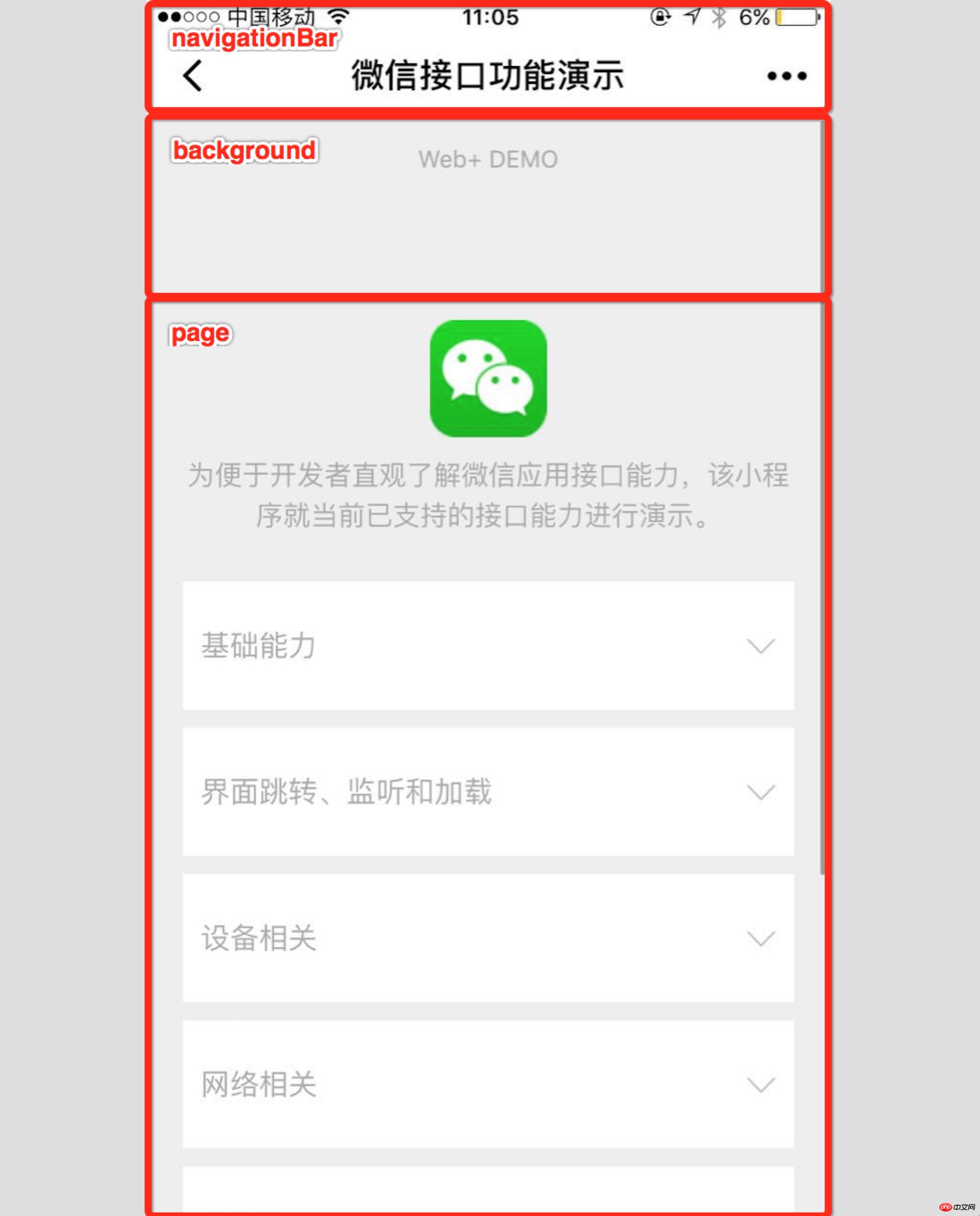
}window
in app.json for Set the status bar, navigation bar, title, and window background color of the mini program.

Note: HexColor (hexadecimal color value), such as "#ff00ff"
such as app.json:
{ "window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
} 
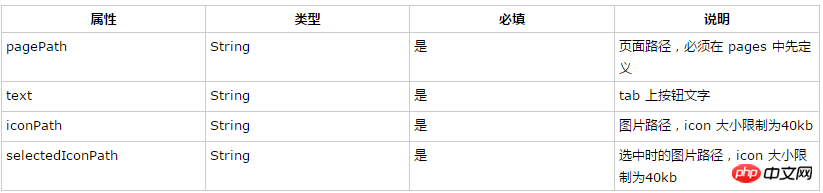
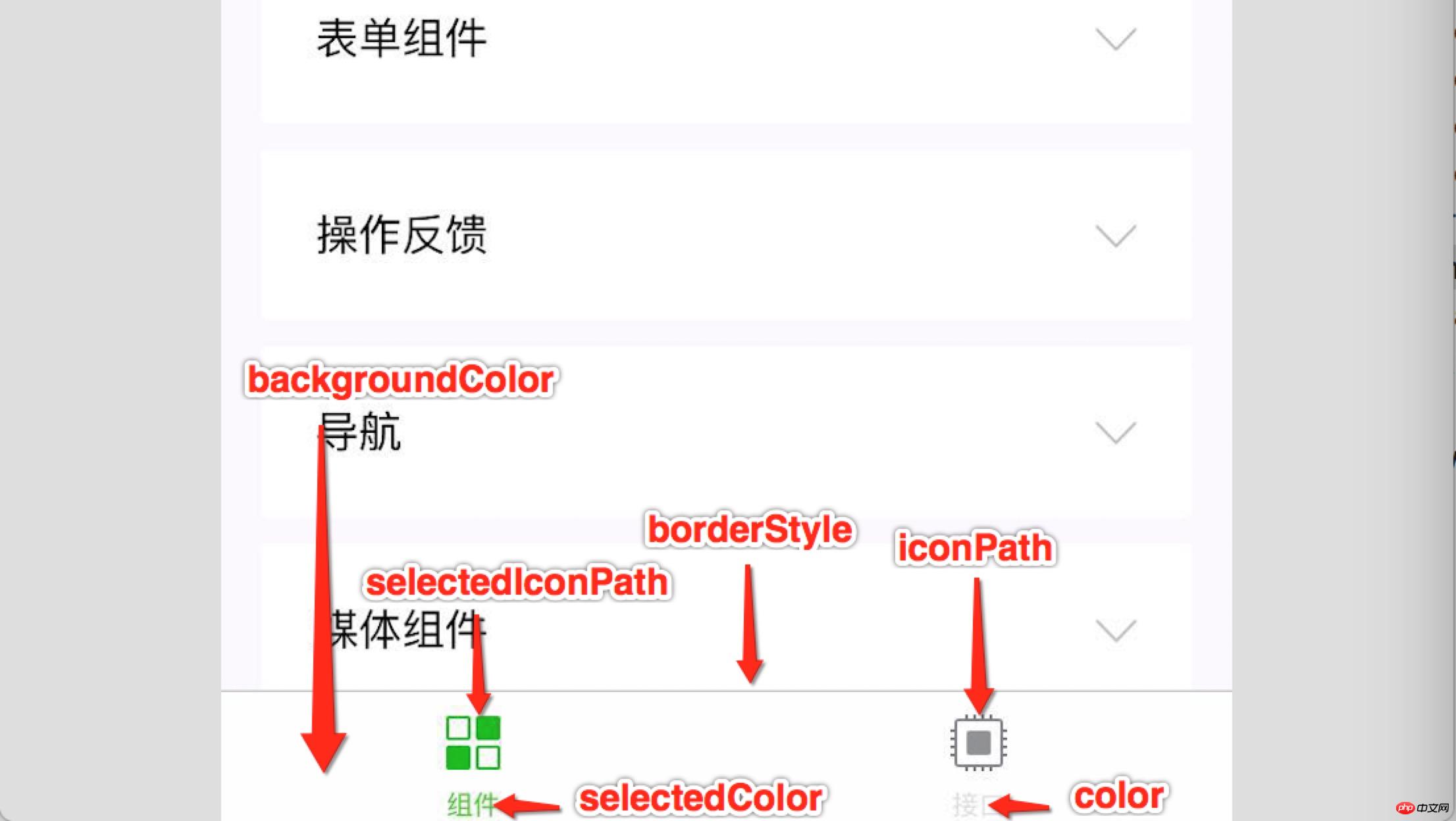
tabBar
If our applet is a multi-tab application (there is a tab bar at the bottom of the client window to switch pages), then we can pass The tabBar configuration item specifies the performance of the tab bar and the corresponding page displayed when the tab is switched.
tabBar is an array, and only a minimum of 2 and a maximum of 5 tabs can be configured. The tabs are sorted in the order of the array.
AttributeDescription:

where list accepts an array, and each item in the array is A object, its attribute value is as follows:


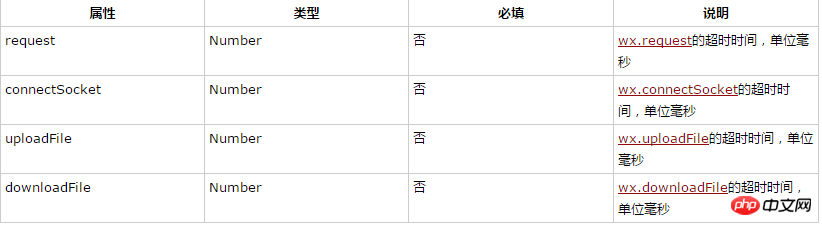
networkTimeout
can be set Timeouts for various network requests.
Attribute description:

debug
You can enable debug mode in the developer tools. In the tool's console panel, Debugging information is given in the form of info. The information includes Page registration, PageRouting, DataUpdate,Events Trigger. It can help developers quickly locate some common problems.
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:

{ "navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
The above is the detailed content of Detailed explanation of mini program configuration examples. For more information, please follow other related articles on the PHP Chinese website!




