
If you have no experience in mini program development, you can first read the article "Playing with WeChat Mini Programs".
It has been a few weeks since the WeChat mini program was officially launched. I believe you are already familiar with its development model. You may also have questions about how I can develop such a smooth and almost native experience application using web language. . Maybe you will guess that this is h5, or if it is more powerful, it is hybrid. But we have never used webview during our development journey. Why? How does the browser parse tags such as view used during development into pages? With many doubts, enter the WeChatmini program source code to analyze it!
How does this IDE ensure the development and preview of our small programs? Briefly analyze two points.
1. File Directory
Open <a href="//m.sbmmt.com/php/php-znr71qe6.html" target="_blank">WeChat Web Developer Tools</a>Directory and enter package.nw, huh? A familiar smell is coming. There are only 3 files in it: app, node_modules, package.json. Obviously the resources used in the build phase of our development come from node_modules, so I tried to find the react module, but to no avail...
Enter the app directory, and the four folders presented are respectively They are: html, style, images, dist. The IDE you use when developing is implemented through these files. You might as well use a browser to open one of the html and have a look.

Isn’t this the effect you see after opening it from the desktop (nodeWebkit provides the conversion from web to desktop application). And find our main script file ../dist/app.js in index.html , the entire IDE from editing, development, preview, publishing and a series of operations are in the app .js and itsreferencein the script.
2. Logical relationship
Let’s start analyzing what’s going on under dist. Don't be afraid, it's only a few dozen lines of source code.

But each line is compressed...Okay, just throw it away and decompress it. Install a js<a href="//m.sbmmt.com/wiki/125.html" target="_blank">For</a>mat plug-in in Sublime Text3, press Ctrl + Alt + F on the code to be formatted, and then make a logical division of our files.

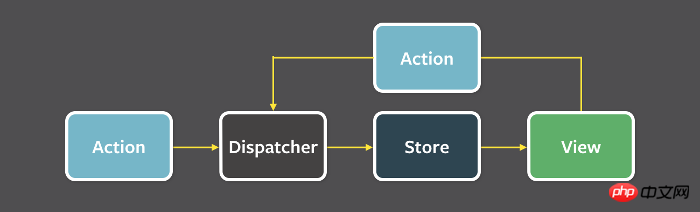
Obviously, the WeChat applet IDE itself is built with React components and Flux’s architecture, so the applet we write is How does it work? First start with ./app/dist/components/sidebar/sidebar.js and find the restart button (Compile button above) from React Render. .
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
})); Whenever this button is clicked, the IDE will re-present the current app. So this handleAppRestart is the key.
1. Construction process
restart in ./actions/projectActions.js will be called 200ms after handleAppRestart is triggered Method, the construction process officially begins.
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
}In projectActions.js, you can clearly see some of the actions of the flux architecture. These actions will be passed to store# along with dispatch ## Among them, a state change is made, and finally re-rendered to the application.
// projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}projectStores.js through projectDispatcher.js, and the applied restart and add methods There is also a specific implementation in the store.
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
},redux and mobx on github are relatively easy-to-use state management architectures.

When the android/ios sdk is not installed, our app can still be displayed in the IDE. At this time, .wxml, .wxss, and .js are converted into nw parsable files through webpack in the cloud. html, css, js. Of course, it can still be accessed on the WeChat client of android/ios. This is Write Once, run anywhere, so the WeChat applet and Alibaba weex have the same purpose, but the APIs of the WeChat applet are all Based on WeChat.
 ##WeChat applet is different from traditional hybrid use
##WeChat applet is different from traditional hybrid use
. The latter provides the stringByEvaluatingJavaScriptFromString method to let js It can be executed in the current context, which is essentially a web application. The former is mapped to OcBrigde through JsBrigde's module definition method, calling native module, which has many callbacks, but it is essentially a native application. Native
In suitable application scenarios, such as products with generally low traffic frequency, nativeization is indeed a good choice, because for high business complexity and products that require frequent
updatesiterations For a company, it can greatly improve development efficiency. A front-end engineer can complete the tasks that once required a front-end + an Android client + an IOS client, and at the same time avoid the pain points of multiple releases, so native It will be a required direction for the front-end in the next few years. So what benefits does it bring, and what are the advantages over web apps, native apps and hybrid apps?
Lower development costs
Write Once, Run Anywhere As long as you know Web technology, you can also develop native applications. This greatly lowers the threshold for front-end developers to enter the field of native development. Closer to the native user experience than hybrid
It solves the performance bottleneck caused by the traditional
Webview, because the native module is called instead of directly executing the js script . Solution to the problem of frequent native version releases
For agile development teams, in order to quickly launch products, the iteration cycle of a version may only take a few days, so releasing a new version becomes A new issue, sometimes a new version completes development, but the previous version has not yet completed
review. For apps developed with WeChat mini programs/weex/React Native, you only need to load the jsbundle. This file can be updated at any time, so the app can avoid re-release.
The above is the detailed content of Thinking about the development process of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




