
If the colors of p and hx in the code are not displayed normally, it can basically be concluded that there is a problem in the code, because vim will automatically identify the file type and highlight the keywords, file type on, usually many In this case, it is caused by "write more or write less" quotation marks.
In vim, combined with the use of code folding, code selection vat vit, position markers, etc., the efficiency is greatly improved. The most important thing is , when the code is folded, you can treat the folded content as a whole and as a line for copy/move/delete operations. This is when performing "code structure adjustment" (inserting/moving new tags and containers) , is very convenient, so you don’t have to work so hard to select.
Just place the cursor on the outermost label and perform zm operation to manually collapse the entire code block of the current level
Even if set fdm=indent/marker is set, you can still use zm for manual folding!
< ;action> t <object> where action also includes d, y, c (change), t means to, object is any object, including ', ", brackets) > ] } $, G, gg and other special characters, this kind of operation will be amazingly efficient. And the direction of deletion can also be T, which means deleting backwards and forwards, and, where "until", the object can also be a " The character "(but the character "until" itself will not be deleted! For example, this is some food, using the dto command will delete the contents of "this is s", but the character "o" itself will not be deleted! .
Don’t try to change the default js performance of bootstrap components/js controls, because: even if you add js scripts, and user-defined js scripts, they must be executed! But the bootstrap plug-in itself In the end, you have to execute your own js code, so the script effect you originally defined will be overwritten. So the js you defined will have no effect in the end.
gvim's dj and dk are deleted respectively There is no need to move the previous line and the next line, and then press dd again (note that the current line will also be deleted, meaning that dj and dk will delete two lines!)
In the past, you had to enter numbers to jump in command line mode. This is obviously slow and awkward! In fact, it can be done in "normal" mode The following is a numerical line jump:
Absolute numerical line jump: nG G means go, which means jump. For example: 10G, jump to the 10th line of the file. In the normal mode of gvim, command input will be accepted by default. If it is a combined command, the entered command will be displayed in the lower right corner of the ruler, and it will wait for the subsequent command character input, and accept commands starting with a number, such as 3dd .
To jump relative to the number of lines, use number+-. For example, 3+ means starting from this line and jumping down 3 lines. 3- means starting from the current line and jumping up 3 lines. And 3+ can also be expressed directly with the 3 command, so when you enter a number and press Enter, you will find that the cursor has moved@
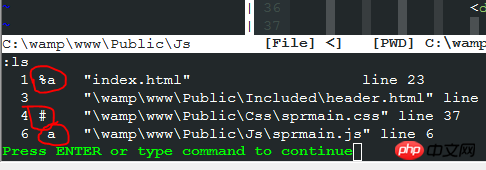
How to jump between buffers in :ls? What do the three special symbols %a, a, # mean?
There is no need to always go to Nerdtree Open a file, because as long as it is an open file, it will remain in the buffer, so as long as you open the file you need once, there is no need to use nerdtree to open it again
There is no need to repeatedly use: ls to view, because the files you often edit are usually those few, so you can use bp bn, b# to switch! 
3. In the buffer list Among them, anything with a means: This file is currently active, that is, active. Active means that the current file is open and the content of the file is visible in the vim window
#%. Of course, it means that this file is the currently edited file, 100%. That is, the cursor is in this file.
Where is the js script placed?
If it is the js script of the framework, it is best to introduce it in the head, because it will be used when rendering the page and the js script of the framework will be executed;
But it is best to write your own js script, usually placed at the end of the body. On the one hand, it is performance optimization (because the rendering of the page always has to wait until the js file is downloaded and executed. Continue after completion); On the other hand, js will reference certain dom elements....
js program code, the default is from top to bottom, and will only be executed once!
If the js code needs to be executed multiple times, there are two methods. One is to use a timer, then the js will be written in the loop stack to achieve multiple executions. The other method is to use events. Binding, or event monitoring!
The difference between the two is: the event executed by the timer is a fixed time period, a pattern to be followed, and a certain way of repeated event execution ; And event binding is not a definite event. We don’t know when the event will occur, so it is called event monitoring or event detection. This repeated execution method is that once this type of event occurs (such as a click event ), then the event-bound code will be executed. So this is also the "code" that may be executed repeatedly
Only in these two ways, the js code will be executed repeatedly, and other codes , when the web page is loaded, the js code is executed "only once" at the same time
Regarding web page color, there is a special online color matching tool. After generation, You can boldly use the corresponding level color table. Address: http://www.kmguolv.com/tool/yanse.html
It is best to place the navigation bar in the nav tag instead of the p tag
A navigation bar can contain multiple (usually 2) classes The ul with the style of ul.nav .navbar-nav is used as navigation, usually one on the left and one on the right. By default, the left one is navbar-left and the right one is navbar-right;
In the navigation bar, the form can be included, and the form form is placed outside the ul navigation. Note that it is not included in the ul! As long as the form uses the navbar-form class, it will be fine
Navbar can contain other non-navigation content, but the corresponding navbar-....class must be added. For example, text content is placed in p.navbar-text, links are placed in navbar-link, and For non-navigation buttons, just add navbar-btn
There are three ways to modify the css style
Pay a value directly : css('color', '#abc');
Assign multiple values at the same time;
The value to be paid, use function Method, use $('selector').css('width': function(index, value){ return parseFloat(value)*1.2; }); This method, for more complex ones, Style setting is very useful, for example, if you want to set the position of an object, this position is not a definite, fixed, hard-coded value, but a value obtained through a more complex function operation, which contains $(this).height()... is very useful!!
Connected to the above question, how to modify the modal modal box pop-up The position of the formula?
The method is: use the css function method for the modal box: $('#mymodal'). modal({options}) . css('top': 30%); and so on... Reference: http://www.cnblogs.com/ZHF/p/3739022.html
Or modify ...css('margin-top' : '200px'); or the like,
or more accurately, use the function: In bootstrap.js, p#modal has been set to absolute, so set css(" position", "absolute").css({ left:..., top:...});,
Use: directly.css( margin-top or top: return ($ (window).height() / 2)-($(this).find(".modal-content").height()/2)); OK
Understand son daughter child, children, grand.... What is the function?
child has two meanings, one refers to children in general; the other refers specifically to son or daughter. "Children" are the direct descendants of father, that is: father>child.
If you want to express all sons and all "children", use children.
grandson + granddaughter = grandchild, grandchildren, the corresponding is : grandmother, grandfather....
Therefore, the children function in jquery is to find the direct descendant element $('selector').children = selector > 'children'.., this is already certain in English The exact meaning of!
And find is to find all descendant elements. This can also be confirmed from the "find" method of the Windows operating system~~
And filter is in In the set of horizontal elements, find an element... $('mysel').filter('.Other characteristics in the horizontal element are used to filter')....
--selector Restricted context? Is this useful?
For the selector$('.myslecect'), the default is to search from the root of the document, that is, the context is the entire document; however, if you want to limit the scope of the search, in In the current selector, just use context=this. To put it bluntly, it means a context, such as $('.mysel', this );
in vim Deletion operation?
Whether it is a multipledd, or d+multiple+j or multiple+dj, it is all deletion, and it is "including the current row" to be deleted! But their multiple calculations are different:
: MultiplesThe multiples of dd include the current row
: And multiples+dj, etc., do not include the current row. They are just the difference in calculation:
For example: 2dj = 3dd, The effect is the same, both of them delete the contents of 3 lines including the current line.
Vertical alignment?
In the table, it is the attribute valign="middle" of tr/td, not the style.
If you use the style, it is img{ vertical-align: middle; }, if you use Style, use the expression method of complete words..
How to remember the 5 characteristics of background?
You can specify the 5 characteristics of background individually, or you can specify them all at once writing, and it does not have to be written completely, because the default value will be used for the attributes that are not written. And you don’t have to worry about the css not being able to recognize or distinguish these css style attributes, because these five attribute values can be completely determined from words and The writing method is clear. But even if some features are not written, don’t get the order wrong! The attribute order of
background: is: [color][image][position][attachment][repeat] : You can use one word to remember: cipar: mnemonic: cigar: cigar. "Sitting on the background and smoking a cigar". cipar == cigar, where p and g are image symmetrical...
position The value is represented by the horizontal and vertical values. The first value is horizontal and the second value is vertical. You can use numbers, percentages, or keywords: horizontal direction: left center right; vertical direction : top center bottom.
What does the underline in markdown mean? The underline in
md is the same as the asterisk, both of which mean emphasis. An underline or asterisk means em (Use italic text to indicate emphasis), two asterisks or underlines indicate strong.
The large "dot" is ignored. Operation!
This dot mark operation can record your latest operation and then continue to perform the same operation.
This dot mark operation will also ignore recent moves and selections Operation, that is to say, the last operation will not disappear because you move the cursor, change the selection, etc. Usually the operations of dot memory include: delete/copy/paste/indent, (this is enough).
Especially for indentation operations: when you selected content last time and then indented it, the selected content will not be "highlighted". But If you continue to perform the dot operation, vim will automatically select the last "selected content" for you and indent it!! This avoids the pain of repeatedly selecting content when indenting multiple times!
Try to indent as much as possible, so that it is easier to observe the code, troubleshoot, and fold!!
$_POST['name of form element]
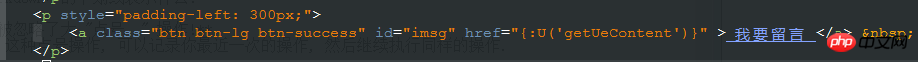
{:U('getUeContent') } Actually corresponds to the html template file corresponding to this operation, because the final U method generates the href attribute value of link a: <a class="btn btn-lg btn-success" id="imsg" href="/index.php/Home/Index/getUeContent.html "> 我要留言 </a>
Note the above a href={:U( ...)}, you should add double quotes to the attribute value after href. Because the attribute values must be added with double quotes, if not, the jump address you see in the source code will not have double quotes, and it will Error!
In addition to using dt{object}, you can also use ct{object}. The principle and effect are the same as the previous operations!
Both form-inline and form-horizontal refer to the type of the entire form, which is the class placed on the form. form.form-inline Or form.form-horizontal
form-inline is an inline form, that is, all form controls will be used as inline elements, compactly arranged in one line.
form-horizontal is a horizontal form: the label is floating to the left and aligned to the right. The relationship between the form control and the label is horizontally on the same line. It is the same as form-vertical (also the default The form type) is relative.
form-horizontal horizontal form should be used in conjunction with grid elements. At this time, form is equivalent to a container, and each p.form -group is equivalent to a .row, so there is no need to write .row again, and the label on the left and the input on the right will be given the col-md-2 and other classes respectively... and the label will also be given the control-label class. .
For an ordinary form, the form-group label only needs to set the for="some_id" attribute, while input requires four attributes: type, class, id, placeholder
For containers, it is not necessary to use a grid system, you can also make a simple container!
The above is the detailed content of Detailed explanation of examples of mini program development message boards. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




