
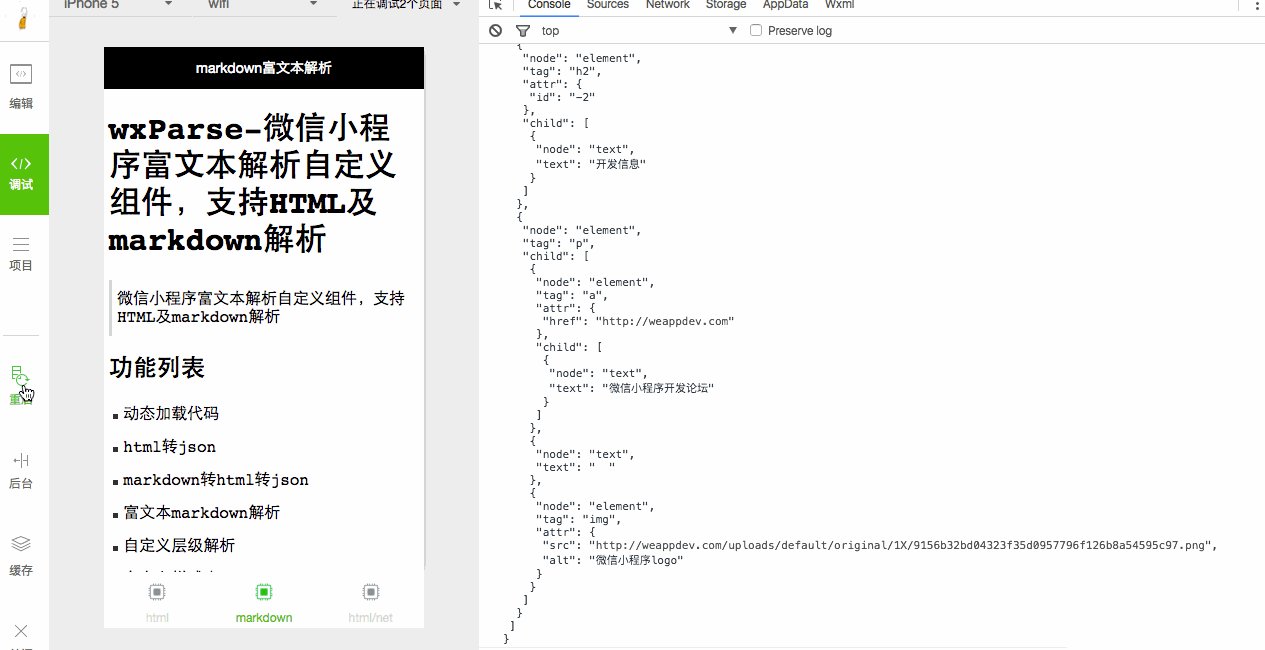
WeChat applet rich text parsing custom component, supports HTML and markdown parsing, may be the first WeChat applet rich text parsing component

wxParse.gif
github address: github.com/icindy/wxParse
cnode version wxParse usage
github address: github.com/icindy/wechat-webapp-cnode
Version number: Alpha0.1-It is not suitable for direct use at the moment
Current project It is not a full version, but it has roughly completed the basic concept project and can parse basic html and basic markdown.
I hope everyone can find problems, submit problems, or you can submit your modified code via Foke
The project is currently only a beta version and needs further development Improve
Need to improve the style wxParse, wxss
Need to strengthen markdown parsing html
Others
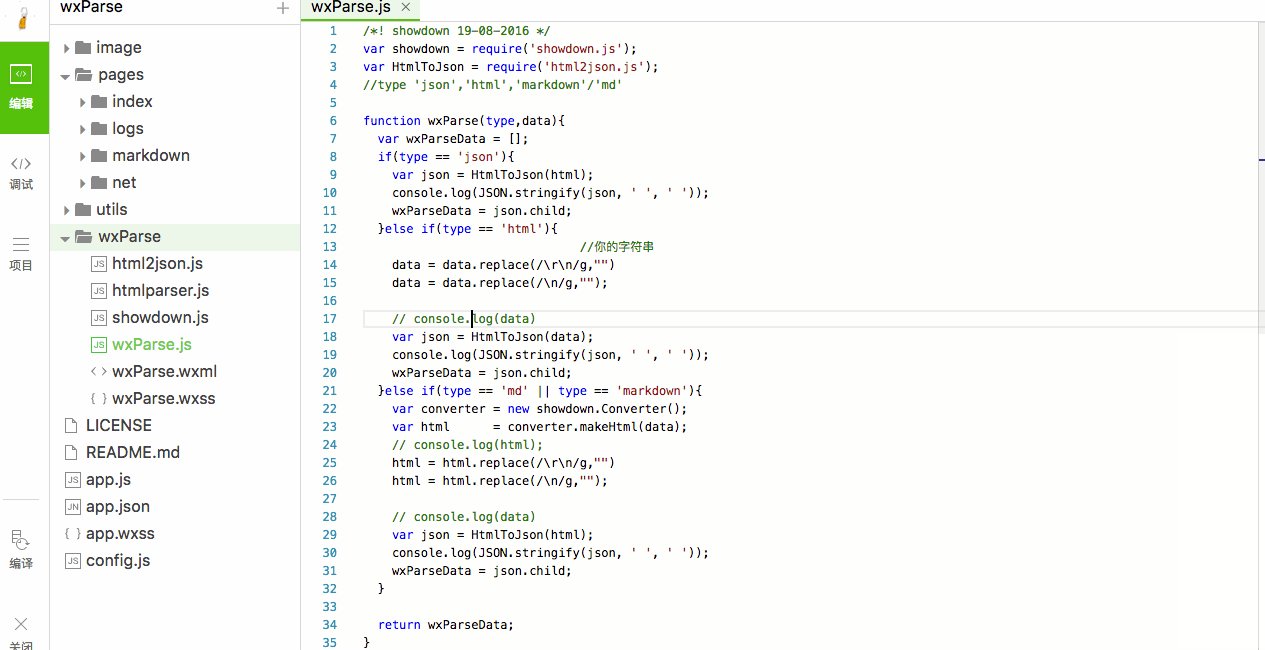
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
Copy the entire folderwxParse/to the root directory
Introduce the style file wxParse.wxss into the scope where you call this plug-in and like
@import "你的路径/wxParse/wxParse.wxss";
in the template you need to use Introduce the template file wxParse.wxml<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><import src="你的路径/wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData}}"/>
</view></pre><div class="contentsignin">Copy after login</div></div>
File<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var WxParse = require(&#39;你的路径/wxParse/wxParse.js&#39;);</pre><div class="contentsignin">Copy after login</div></div>
(wxParseData must be used), and set the
// html解析
onLoad: function () {
console.log('onLoad')
var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code> 
微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }// markdown解析
onLoad: function () {
console.log('onLoad')
var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n'
+' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n'
+'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n'
+'## 文件作用 \n'
+' " // wxParse.wxml //用于解析使用的模版 " \n'
+'## 开发信息 \n '
+' [微信小程序开发论坛](http://weappdev.com) \n'
+' ';
var that = this
//更新数据
that.setData({
wxParseData:WxParse('md',text)
})
}The above is the detailed content of WeChat applet rich text supports HTML and markdown parsing wxParse Alpha0.1. For more information, please follow other related articles on the PHP Chinese website!
 http500 solution
http500 solution
 How to solve http request 415 error
How to solve http request 415 error
 HTTP 503 error solution
HTTP 503 error solution
 What are the common methods of data collection?
What are the common methods of data collection?
 Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel
 What software is unity?
What software is unity?
 Dynamic link library initialization routine failed
Dynamic link library initialization routine failed
 The difference between export and export default
The difference between export and export default




