
This article mainly introduces the relevant knowledge of tab (TabBar at the bottom of the window) page switching in WeChat applet development. Has very good reference value. Let’s take a look with the editor below
It is very simple and convenient to switch pages in the tab bar at the bottom of the window during WeChat applet development.

Code:
1.app.json
//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#999999",
"navigationBarTitleText": "tab",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#35495e",
"borderStyle": "white",
"backgroundColor": "#f9f9f9",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-actived.png"
},
{
"text": "目录",
"pagePath": "pages/catalogue/catalogue",
"iconPath": "images/note.png",
"selectedIconPath": "images/note-actived.png"
},
{
"text": "我的",
"pagePath": "pages/mine/mine",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}
]
}
}pagePath is the page path. iconPath is the image path, and the icon size is limited to 40kb.
selectedIconPath: The image path when selected, the icon size is limited to 40kb
Tab Bar has a maximum of 5 and a minimum of 2.
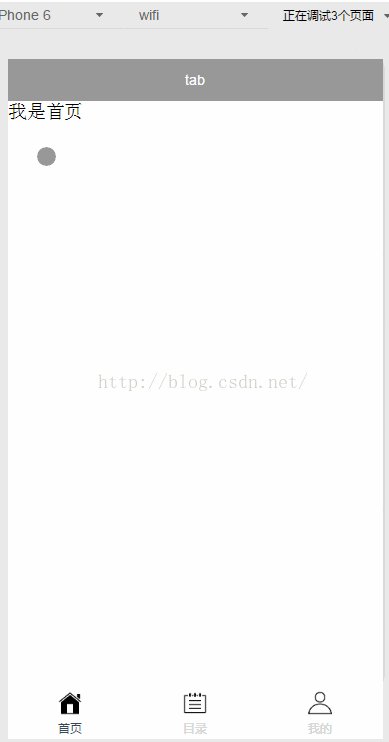
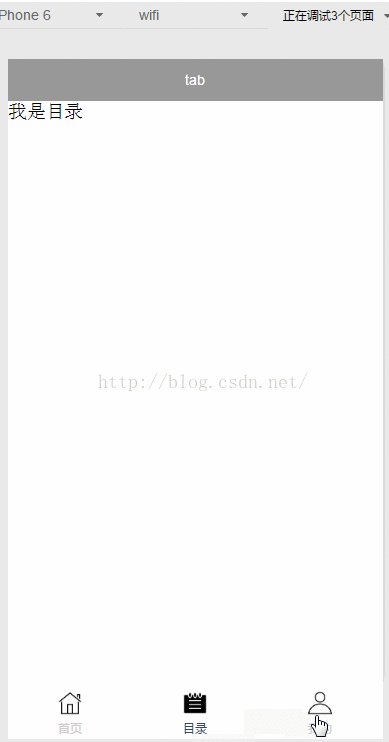
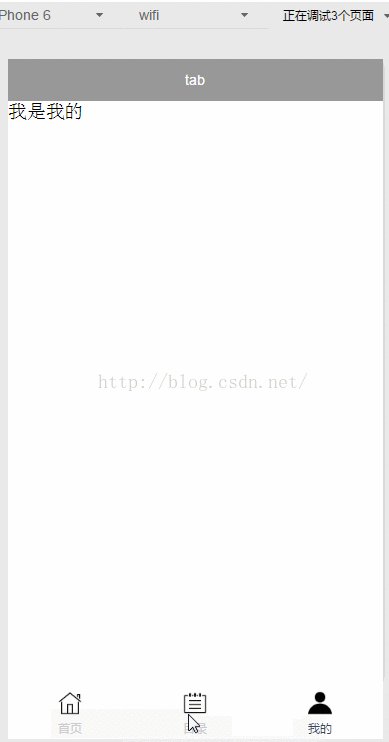
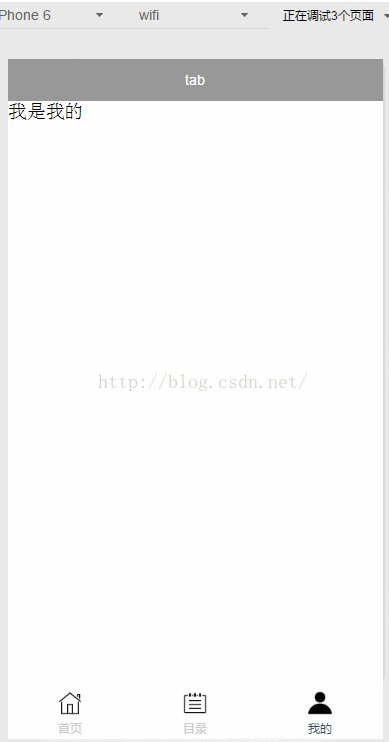
After writing the page in the pages directory, you can switch.
The above is the detailed content of WeChat applet development tab (TabBar at the bottom of the window) page switching implementation. For more information, please follow other related articles on the PHP Chinese website!




