
The picture in the title of this article was created using Photoshop. However, you cannot search for it in the search engine. The search engine is not powerful enough to recognize the text in the image. And since the size of the picture is not too small, netizens with slow Internet speeds may have to wait patiently for the picture to be refreshed when browsing. So, is there a new way to avoid these shortcomings? Yes, HTML5 and CSS3 can meet your needs. Even, it can do more and better. As a designer, we should understand what they are and what characteristics they have, so as to further think about what we can do through HTML5 and CSS3.
What is HTML5and CSS3HTML and CSS are not difficult to understand. HTML is the main language that makes up web pages. Through this language, we can explain to the computer the format, content, display effect, etc. of web pages. CSS is a language specifically used to control the display effect of web pages. At this time the question arises, why do we need to use CSS alone? Can’t HTML also control the display effect of web pages? In order to answer this question, let me give you a simple example:  Have you ever found that if we describe too many things and want to describe them clearly, we have to Repeating a lot of information? The same is true for the page language. In this case, it appears disorganized and very difficult to figure out. By integrating the language that controls the display effect into CSS, we can not only ensure the simplicity of the main language part of the page, but also make it very convenient to reuse various language sets.
Have you ever found that if we describe too many things and want to describe them clearly, we have to Repeating a lot of information? The same is true for the page language. In this case, it appears disorganized and very difficult to figure out. By integrating the language that controls the display effect into CSS, we can not only ensure the simplicity of the main language part of the page, but also make it very convenient to reuse various language sets.
HTML5 and CSS3 are the latest versions of HTML and CSS. They have not yet determined standards, but the new features that have been announced have already made us excited.
New features of HTML5
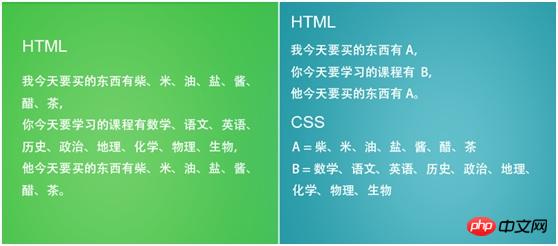
1. New content tag The content tags in HTML4 are at the same level, and it is impossible to distinguish each part of the content. The content tags in HTML5 are independent of each other and have different levels. Search engines and statistical software can quickly identify each part of the content.
The content tags in HTML4 are at the same level, and it is impossible to distinguish each part of the content. The content tags in HTML5 are independent of each other and have different levels. Search engines and statistical software can quickly identify each part of the content.
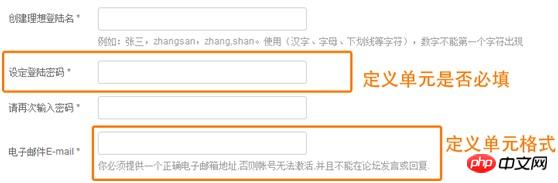
2. Better table system Now, you can abandon
Now, you can abandon
JavaScript
or PHP, Define tables only through HTML5. You can define the input format of each table cell, whether this cell is required, etc.
3.
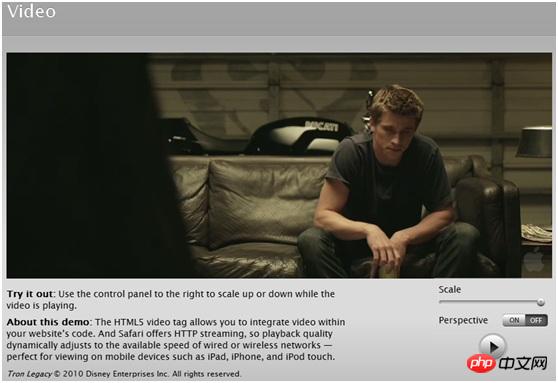
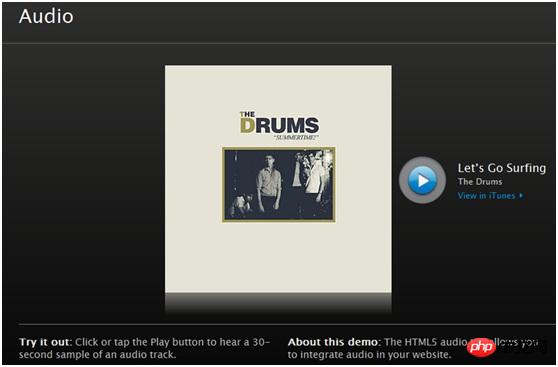
Audio, VideoAPI
##HTML5 not only allows you to directly integrate video and audio in web pages, but also provides a set of feature-rich APIs to control media playback, and these elements used to control media playback are also can be edited. Therefore, HTML5 can actually replace commonly used flash plug-ins at the video and audio levels. 
4. Canvas (
Canvas
) API
Drawing graphics on web pages has always been a big problem. We have to use plug-ins such as flash and silverlight. However, HTML5 allows you to draw directly on the web page, and even allows you to generate more interactions with the web page, such as drawing graphics, zooming in and out, etc. The legend is a small game made with HTML5. 
5. Geolocation API
##HTML5 provides geographical information applicationInterface
Geolocation API . Through this API, the web page can obtain the user's geographical information through IP, GPS, etc.; at the same time, the user can also choose whether to turn off this function. 
6. Web storage API
HTML5 provides a web storage API to facilitate the offline use of web applications. . In addition, the new API also has the advantages of high security, high efficiency, and larger space compared to cookie
. 
7.Drag and drop API
We can use the Drag and drop API of HTML5 to complete the drag and drop effect in web pages, avoiding the need to constantly modify the position of elements during the drag and drop process of previous web pages, which requires a lot of code. Disadvantages.
New features of CSS3
1. RGBa
New features of RGBa in CSS3 Allows you to set the color and transparency of each element. The original commonly used opacity command can only set elements and their sub-elements.
2. Multi-column layout
CSS3’s newly provided multi-column layout selector can generate multiple columns without HTML layout tags. Column layout, and 'column number', 'column width' and 'column spacing' can all be defined.
3.Round corners
The rounded corners function may be the most practical function provided by CSS3. With Border-radius, you can add rounded corners to specified HTML elements without any difficulty. And you can also define the size of the rounded corners, as well as which corners are rounded and which are not rounded.
4. @font-face
When a web page displays a font that is not installed by the user, the @font provided by CSS3 The -face function will automatically and silently help users download corresponding fonts from the Internet. This allows designers to play more freely without having to consider whether the user's machine has the corresponding font installed.
5. Other features
In addition, CSS3 also brings us gradients, preventing strings from overflowing from being too long, multiple backgrounds, and the use of Pictures serve as element borders and other functions.
Using CSS3 well, you can get the effects more quickly that you could only get with many plug-ins in the past. By using the elements themselves to replace most images, the loading speed of web pages will be improved, and the content that was originally images can also be retrieved by search engines.
Compatibility of HTML5 and CSS3
The standards of HTML5 and CSS3 have not been officially completed, and each browser has different levels of support for them. It is necessary to understand the compatibility of HTML5 and CSS3.
The above is the detailed content of New interactive features of HTML5 and CSS3. For more information, please follow other related articles on the PHP Chinese website!




