
WeChat mini program is here! Although this thing that claims to kill traditional apps is currently in the internal beta stage, the official documentation of the application account has released an emulator that can be used without an internal beta account.
TypeScript:
TypeScript is another masterpiece of Anders Hejlsberg, the father of C#. I believe that friends who like C# syntax We will definitely fall in love with TypeScript.
Let’s talk briefly about TypeScript
TS is an application-level JavaScript development language.
TS is a superset of JavaScript and can be compiled into pure JavaScript.
TS is cross-browser, cross-operating system, cross-host, open source.
TS begins with JS and ends with JS. Following the syntax and semantics of JavaScript makes it convenient for countless JavaScript developers.
TS can reuse existing JavaScript code and call popular JavaScript libraries.
TS can be compiled into concise, simple JavaScript code and run on any browser, Node.js or any ES3-compatible environment.
TypeScript is more development efficient than JavaScript, including: staticType checking, symbol-based navigation, statement auto-completion, code refactoring, etc.
TS provides classes, modules and interfaces, making it easier to build components.
By the way, although TypeScript only cares about the content before generating JavaScript (which means it does not care about the running efficiency of the generated JS code), according to my observation and comparison, TypeScript The quality of the generated JavaScript code is at least one order of magnitude higher than the JavaScript code written by most front-end developers! !
Another advantage of TypeScript:
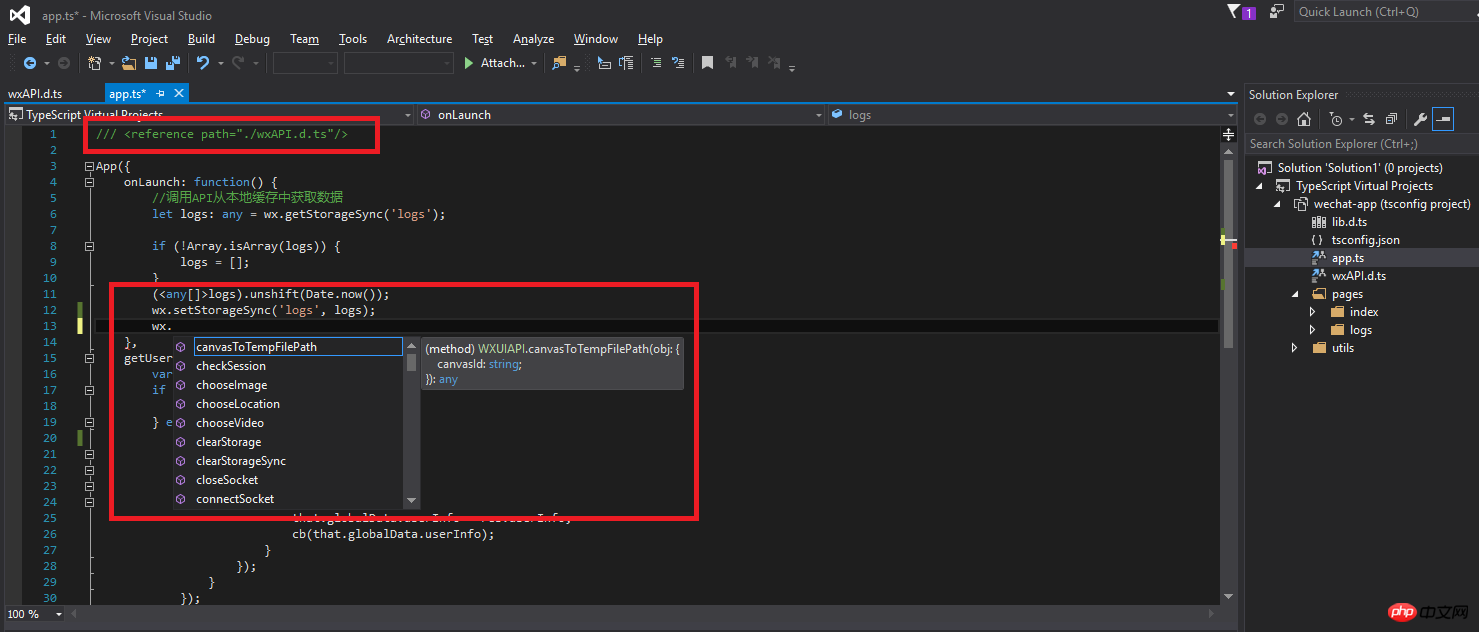
TypeScript has smart prompts in all major IDEs and editors!
Say important things three times! There are smart tips for writing TypeScript! There are smart tips for writing TypeScript! There are smart tips for writing TypeScript!
Using TypeScript to develop WeChat mini programs
I have been talking about TypeScript for a long time, so how do I use TypeScript to develop WeChat mini programs?
Very simple, not much different from WeChat’s official JavaScript development method, it is still 4 core files
App: Code abstraction of the entire application Object, you can set global methods and variables
Page: Page abstract object, carrying page business logic
WXML: The structure of the page is equivalent to html
WXSS: The style of the page is equivalent to css
Since Tencent currently does not have the API of the TypeScript version of the mini program, the OneCode team is targeting All mini-program JavaScript APIs currently released by Tencent have developed a TypeScript version of the API type definition file wxAPI.d.ts
You only need to reference this file in your program , if you use Visual Studio to develop, you will have code prompts.

The following is a code example of a Demo App developed with TypeScript:
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});
The above is the detailed content of How to use TypeScript to develop WeChat applets. For more information, please follow other related articles on the PHP Chinese website!




