

The enthusiasm for work has not been very high since the beginning of the new year, and I have been in a state of inactivity for the past few days. I don’t want to get up in the morning, and I don’t want to go to work when I get up. Obviously, my work enthusiasm was still very high before the vacation, and I had been thinking about launching small program projects. However, after returning from vacation, my style of work was completely different. I feel like I have severe post-holiday syndrome. Fortunately, I wrote a few articles to show that this week was not completely wasted. This article will introduce to you VariablesObjects.
In JavaScript, we must inevitably need to declare variables and functions, but how does the JS parser find these variables? ? We also need to have a further understanding of execution context.
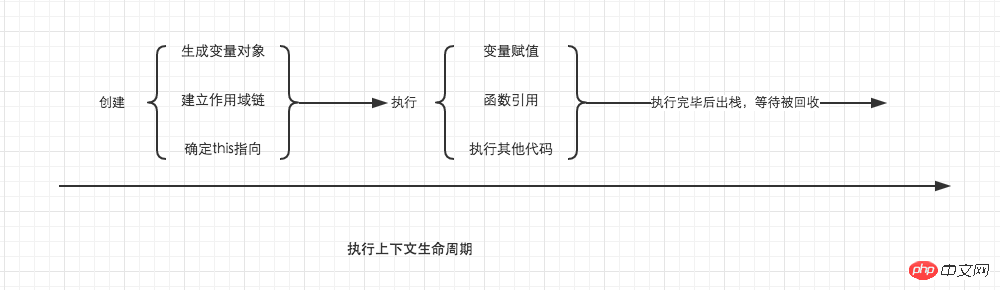
In the previous article, we already knew that when a function is called (activated), a new execution context is created. The life cycle of an execution context can be divided into two stages.
Creation phase
In this phase, the execution context will create variable objects, establish the scope chain, and determine the point of this
Code execution phase
After the creation is completed, the code execution will begin. At this time, variable assignment, function reference, and other execution will be completed. code.

Execution context life cycle
From here we can see that it is extremely important to understand the execution context in detail, because It involves variable objects, scope chains, this and other concepts that many people have not understood, but are extremely important, so it is related to whether we can truly understand JavaScript. We will summarize them one by one in detail in the following articles. Here we focus on understanding variable objects first.
The creation of a variable object goes through the following processes in sequence.
Create arguments object. Check the parameters in the current context and establish the attributes and attribute values under the object.
Check the function declaration of the current context, that is, the function declared using the function keyword. Create an attribute with the function name in the variable object, and the attribute value is a reference to the memory address where the function is located. If the function name attribute already exists, the attribute will be overwritten by the new reference.
Check the variable declarations in the current context. Whenever a variable declaration is found, create an attribute with variable name in the variable object, and the attribute value is undefined. If the attribute of the variable name already exists, in order to prevent the function with the same name from being modified to undefined, it will be skipped directly and the original attribute value will not be modified.

I know some people don’t like to read text
According to this rule, understanding variable promotion becomes very Simple. Although variable promotion is mentioned in many articles, many people can't tell what exactly it is. In the future, use the creation process of variable objects to explain variable promotion to the interviewer during the interview to ensure an instant improvement.
We see from the above rules that the function statement will have a higher priority than the var statement . In order to help everyone better understand variable objects, we will discuss them with some simple examples.
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();test() is run in the global scope, the execution context of test() begins to be created. In order to facilitate understanding, we use the following form to express
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...}, //注:在浏览器的展示中,函数的参数可能并不是放在arguments对象中,这里为了方便理解,我做了这样的处理
foo: <foo reference> // 表示foo的地址引用
a: undefined
}In this way, if you are asked during the interview what is the difference between variable objects and active objects, you can answer it freely. They are actually the same object, but they are in different execution contexts. life cycle.
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}因此,上面的例子demo1,执行顺序就变成了这样
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();再来一个例子,巩固一下我们的理解。
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}需要结合上面的知识,仔细对比这个例子中变量对象从创建阶段到执行阶段的变化,如果你已经理解了,说明变量对象相关的东西都已经难不倒你了。
以浏览器中为例,全局对象为window。
全局上下文有一个特殊的地方,它的变量对象,就是window对象。而这个特殊,在this指向上也同样适用,this也是指向window。
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}除此之外,全局上下文的生命周期,与程序的生命周期一致,只要程序运行不结束,比如关掉浏览器窗口,全局上下文就会一直存在。其他所有的上下文环境,都能直接访问全局上下文的属性。
The above is the detailed content of Front-end advanced (3): Detailed explanation of variable objects. For more information, please follow other related articles on the PHP Chinese website!




