
With the popularity of 3G, more and more people are using mobile phones to access the Internet. Mobile devices are surpassing desktop devices as the most common terminal for accessing the Internet. As a result, web designers have to face a difficult problem: How to render the same web page on devices of different sizes? This article will describe the concepts and methods of adaptive web design, allowing web developers to maintain the same web page code to make the website have a better reading experience on multiple devices. This article introduces the implementation method of adaptive web pages in detail, hoping to help you who are confused.
Add a meta tag to the head of HTML, that is, the head tag, to tell the browser that the web page width is equal to the device screen width, and does not proceed. Zoom, the code is as follows:



media query, the other is grid layout under bootstrap. I will introduce grid layout when I introduce bootstrap later. Here I will mainly talk about how to use media queries to implement responsive layout.
Media queries, namely @media queries,Media queries can set different styles for different screen sizes, especially if you need to design responsive pages, @media is very useful . When you reset the browser size, the page will also be re-rendered based on the browser's width and height. Because it is setting the style, just put the media query related code at the bottom of the css file.
In order to understand the usage of responsiveness more clearly, I have listed two cases below. The first case is relatively simple and realizes the function of changing the background color of the body in different page widths. The second case uses a specific project as an example to make it more convenient for usersExample 1:If the page width is less than 300 pixels, modify the background color of the body to red:If the page width is greater than 300 pixels and less than 600 pixels, modify the background color of the body to green:@media screen and (max-width: 300px) { body { background-color:red; } }Copy after login@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }Copy after login如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) { body { background-color:blue; } }Copy after login
代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
实例2:视觉中国首页的响应式实现
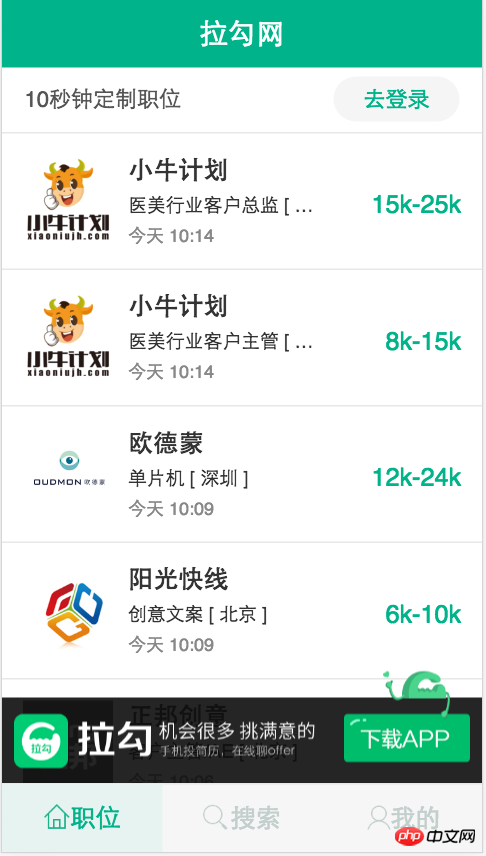
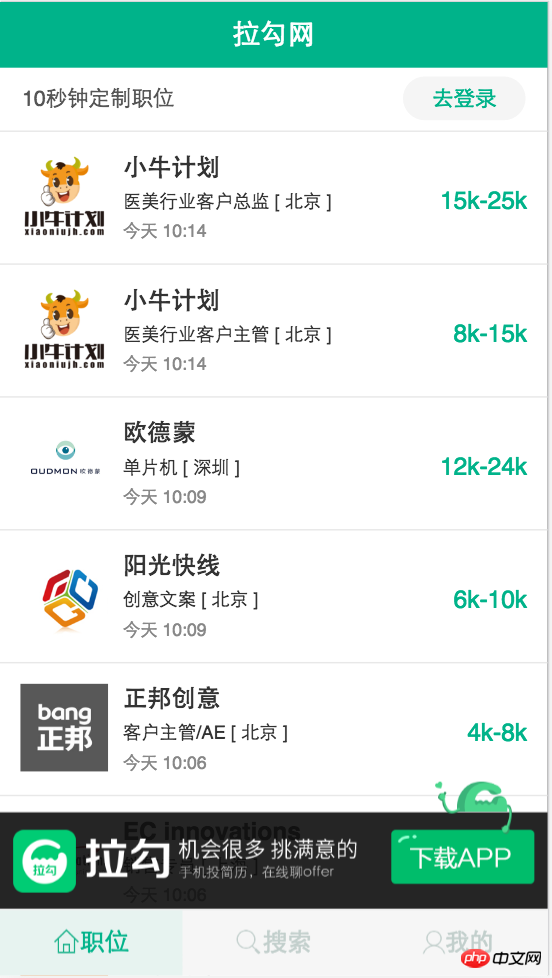
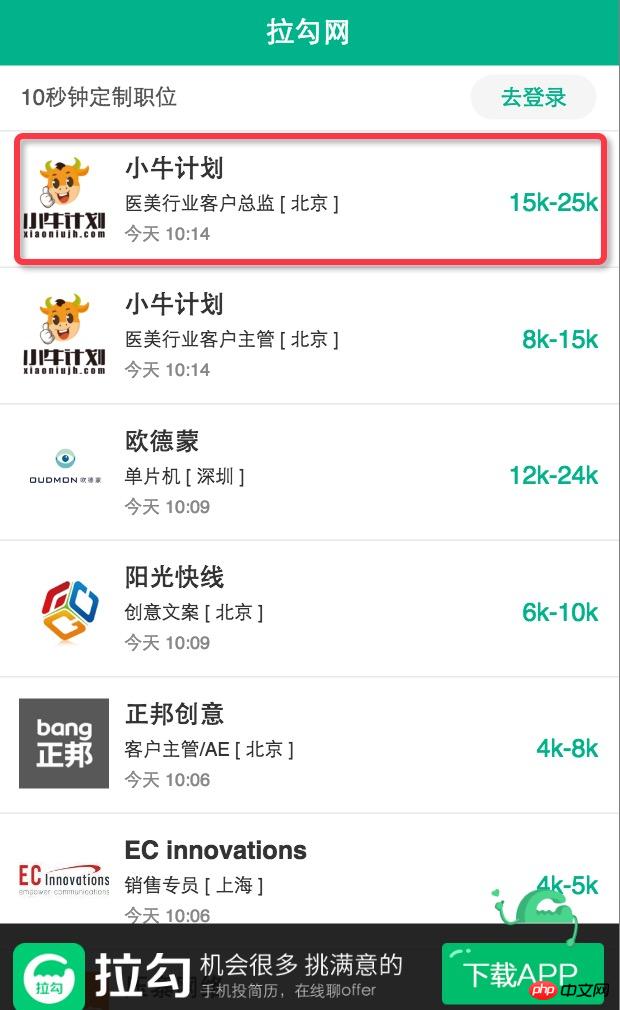
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<p class="group_wrap"> <p class="group"> <p class="col"> <p class="img_logo"> <img src="img/8.jpg" alt=""> </p> </p> <p class="col"> <p class="img_logo"> <img src="img/9.jpg" alt=""> </p> </p> </p> </p>Copy after login
css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }Copy after login实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }Copy after login
总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<p class="one"> <span>第一层</span> <p class="two"> <span>第二层</span> <p class="three"> <span>第三层</span> </p> </p> </p>Copy after login
css代码:
Copy after login
The above is the detailed content of Mobile terminal - responsive, rem/em, using Js to dynamically implement mobile terminal adaptation. For more information, please follow other related articles on the PHP Chinese website!




