 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet component: textarea multi-line input box interpretation and analysis
WeChat applet component: textarea multi-line input box interpretation and analysis
WeChat applet component: textarea multi-line input box interpretation and analysis
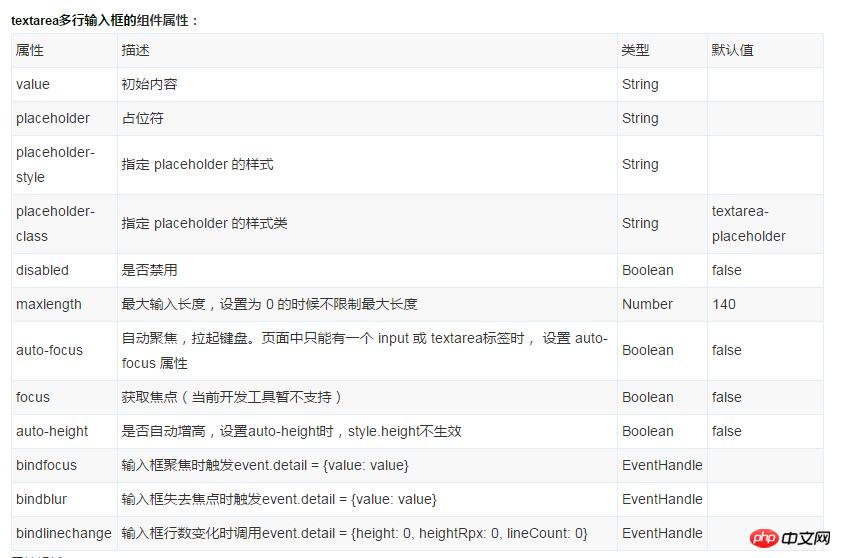
textarea multi-line input box component description:
textarea multi-line input box.
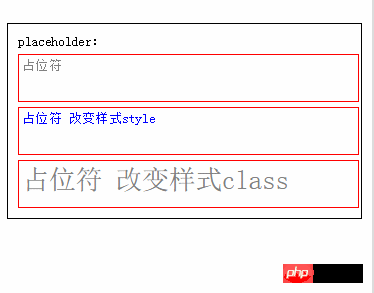
The textarea multi-line input box sample code runs as follows:

The following is the WXML code:
<view class="content"> placeholder: <textarea placeholder="占位符" /> <textarea placeholder="占位符 改变样式style" placeholder-style= "color:blue"/> <textarea placeholder="占位符 改变样式class" placeholder-class="placeholdText"/> </view>
The following is the WXSS code:
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
/*占位符样式*/
.placeholdText{
font-size: 2em;
}
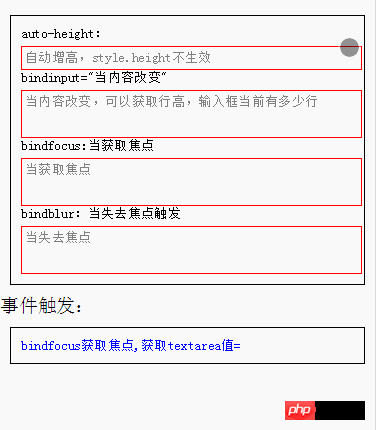
Textarea multi-line input box event rendering:

The following is the WXML code::
<view class="content">
auto-height:
<textarea auto-height placeholder="自动增高,style.height不生效"/>
bindinput="当内容改变"
<textarea placeholder="" bindlinechange="bindlinechange"/>
bindfocus:当获取焦点
<textarea placeholder="当获取焦点" value="" bindfocus="bindfocus"/>
bindblur:当失去焦点触发
<textarea placeholder="当失去焦点" bindblur="bindblur"/>
</view>
事件触发:
<view class="content" style="color:blue">
{{log}}
</view>
The following is the JS code::
Page({
data:{
log:'事件触发'
},
//行高改变时
bindlinechange:function(e){
var height=e.detail.height;
var heightRpx=e.detail.heightRpx;
var lineCount=e.detail.lineCount;
this.setData({
log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount
})
},
//文本失去焦点
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去改变.获取textarea值="+value
})
},
//文本获取焦点
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点,获取textarea值="+value
})
}
})
The following is the WXSS code: :
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}

Attribute parsing:
The following is the WXML code:
<!--=======属性=======--> <!--value:输入框内容--> <textarea value="内容"/> <!--placeholder:占位符,对输入框内容提示--> <textarea placeholder="占位符" placeholder-class="占位符静态样式" placeholder-style="占位符动态样式"/> <!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值--> <textarea disabled="true"/> <textarea disabled/> 等同于 <textarea disabled="false"/> <!--maxlength:内容长度限制,默认140--> <textarea maxlength="100"/> <textarea maxlength/> 等同于 <textarea maxlength="140"/> <!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)--> <textarea focus="true"/> <textarea focus/> 等同于 <textarea focus="false"/> <!--auto-focus:当界面只有一个textarea,自动获取焦点--> <textarea auto-focus="true"/> <textarea auto-focus/> 等同于 <textarea auto-focus="false"/> <!--auto-height:是否自动增高,设置auto-height时,style.height不生效--> <textarea auto-height="true"/> <textarea auto-height/> 等同于 <textarea auto-height="false"/> <!--=======事件=======--> <!--bindlinechange:输入框行数变化时调用 返回参数:height,heightRpx,lineCount--> <textarea bindlinechange="自己定义函数名"/> <!--bindfocus:当获取焦点,可用输入状态时触发--> <textarea bindfocus="自己定义函数名"/> <!--bindblur:当失去焦点触发-->
The above is the detailed content of WeChat applet component: textarea multi-line input box interpretation and analysis. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





