
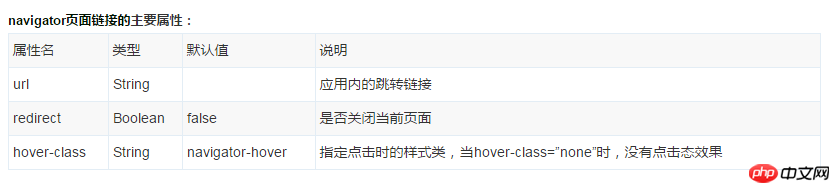
navigator page link component description:
Page link.
Navigator page link component usage:
Tip:
Official regulations stipulate that a mini program can only have a maximum of five pages existing at the same time, which means that the page cannot be closed In this case, up to five new pages can be opened, and the page depth is 5. When the page stack reaches 5, it will not be able to jump.
When the navigator component has a redirect attribute (regardless of whether the redirect value is true or false), the current page will be closed and jumped to the target page, and the page stack will not change.
When the redirect attribute does not exist in the navigator component, the current page is retained, jumps to the target page, and the page stack is increased by 1.
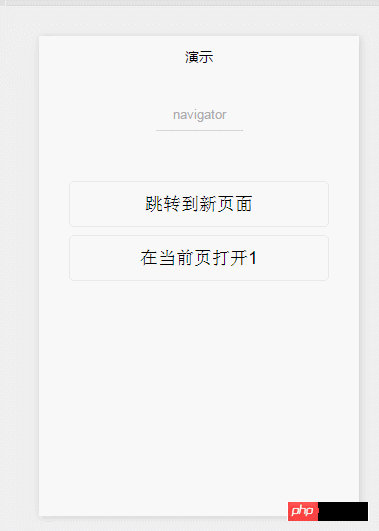
The navigator page link sample code runs as follows:

The following is the WXML code:
<!-- sample.下面是WXML代码: --> <view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
<!-- navigator.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到之前页面 </view><!-- redirect.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到上级页面 </view>The following is the JS code:
// redirect.下面是JS代码: navigator.下面是JS代码:
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
}The following is the WXSS code:
/** 下面是WXSS代码: **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
.title{
text-align:center;
}
The above is the detailed content of WeChat Mini Program Component: Interpretation and Analysis of Navigator Page Links. For more information, please follow other related articles on the PHP Chinese website!




