
Introduction
Convert XML documents through CSS, the syntax format of linking CSS style files is as follows:
Syntax:
Through this Statement to reference an external CSS file to achieve formatted output of XML documents.
2 Application of CSS to convert XML documents
Apply CSS styles in examples to achieve formatted output of XML documents.
Three codes
1. CSS code:
CATALOG { background-color: #ffffff; width: 100%; } CD { display: block; margin-bottom: 30pt; margin-left: 0; } TITLE { color: #FF0000; font-size: 20pt; } ARTIST { color: #0000FF; font-size: 20pt; } COUNTRY,PRICE,YEAR,COMPANY { display: block; color: #000000; margin-left: 20pt; }
2. XML code:
Empire Burlesque Bob Dylan USA Columbia 10.90 1985 Hide your heart Bonnie Tyler UK CBS Records 9.90 1988
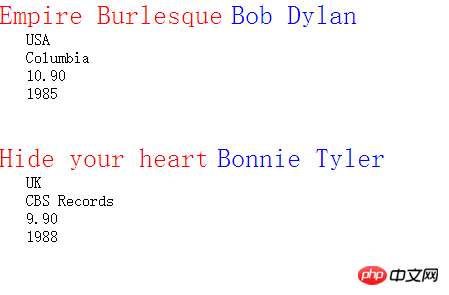
Four running results

The above is the detailed content of Detailed explanation of code for converting XML documents using CSS. For more information, please follow other related articles on the PHP Chinese website!




