
This article mainly introduces the relevant information about the WeChat Mini Program Tab page switching and updating data. Friends who need it can refer to
WeChat Mini Program Tab page switching and updating data
The WeChat mini program is still in the internal testing stage. The most inconvenient thing is that the official website is constantly updating it. The functions I wrote a few days ago suddenly become unavailable every few days_(:зゝ∠)_
The functional requirements are as follows:
When I click "More than 50,000" on the homepage, it will jump to the car purchase page and at the same time, the filter condition of "More than 50,000" is brought to the car purchase page.

Previously, the navigator navigation could jump and carry data, but this time the official update added a new thing-----switchTab, which is specially used to implement tab pages. Jump, but carrying data is prohibited
Then if we still want to achieve our effect, we can only use other methods
After thinking about it, there are two ideas
1. Use data caching
2. Use global variables to store globalData
In the end, I used global variables because I tried data caching first. onLoad is used, onLoad is used for page loading, that is to say, it will only be executed for the first time when the page is opened, and will not be executed again, which means that it will not perform this action after the first time the effect is achieved. When I tried to use local variables, onLoad, which I also used at the beginning, was of course not implemented. Then I discovered onShow. OnShow executes the operation successfully every time the page is displayed. I did not try caching again, but it should be possible. Implemented
Specific implementation:
1. First, you need to define the required global variables in app.js
globalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}In addition to userInfo, which is the mini program's own built-in variable, the other two variables in globalData are both defined by me
2. Click "More than 50,000" in the "Home Page" and then do two operations
The first is to modify the value of the global variable selectCondition
The second is to jump to the car purchase page
You need to write in the .js on the homepage:

var app=getApp();
Then modify the value of the global variable selectCodition in the "more than 50,000" click event
addSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
}This is the content of the entire function. Before the console, the value of the global variable is modified.
After that, there is the code to jump to the "Buy a Car" tab page, using wx.switchTab
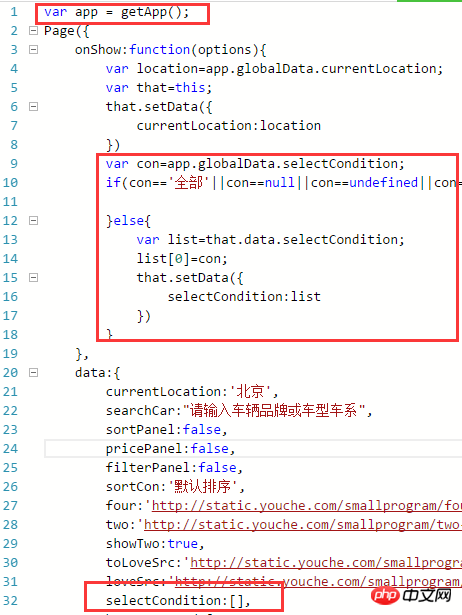
3. Get the global variable selectCondition in the onShow function of the car buying page and assign it to the variable already defined in our data, so that the value of "more than 50,000" can be called in "buying a car"

Success, spread flowers
Thank you for reading, I hope it can help everyone, thank you everyone for supporting this site!
The above is the detailed content of Detailed introduction to WeChat applet Tab page switching and updating data. For more information, please follow other related articles on the PHP Chinese website!




